ブログの最新記事をカラーミーに埋め込む
ブログの最新記事をカラーミーショップで表示させたい場合、以前はfetch(Smarty関数)を使う方法をよく見かけました。この方法は2019年2月以降使えなくなりました(セキュリティ上の理由から?)。
fetch廃止に伴ってカラーミ―ショップのサポートからは、iframe(HTMLタグ)による代替が提案されていますが、今回紹介する方法はそれとは別のものになります。
iframeの埋め込みページは表示が重くなる場合もありますので、非同期通信(Ajax)でデータのやり取りを行うことにします。
処理の流れ
ブログは記事情報をRSSフィードというきまった形式で配信しています。
RSSフィードから、タイトル・URL・画像などを取得することができます。

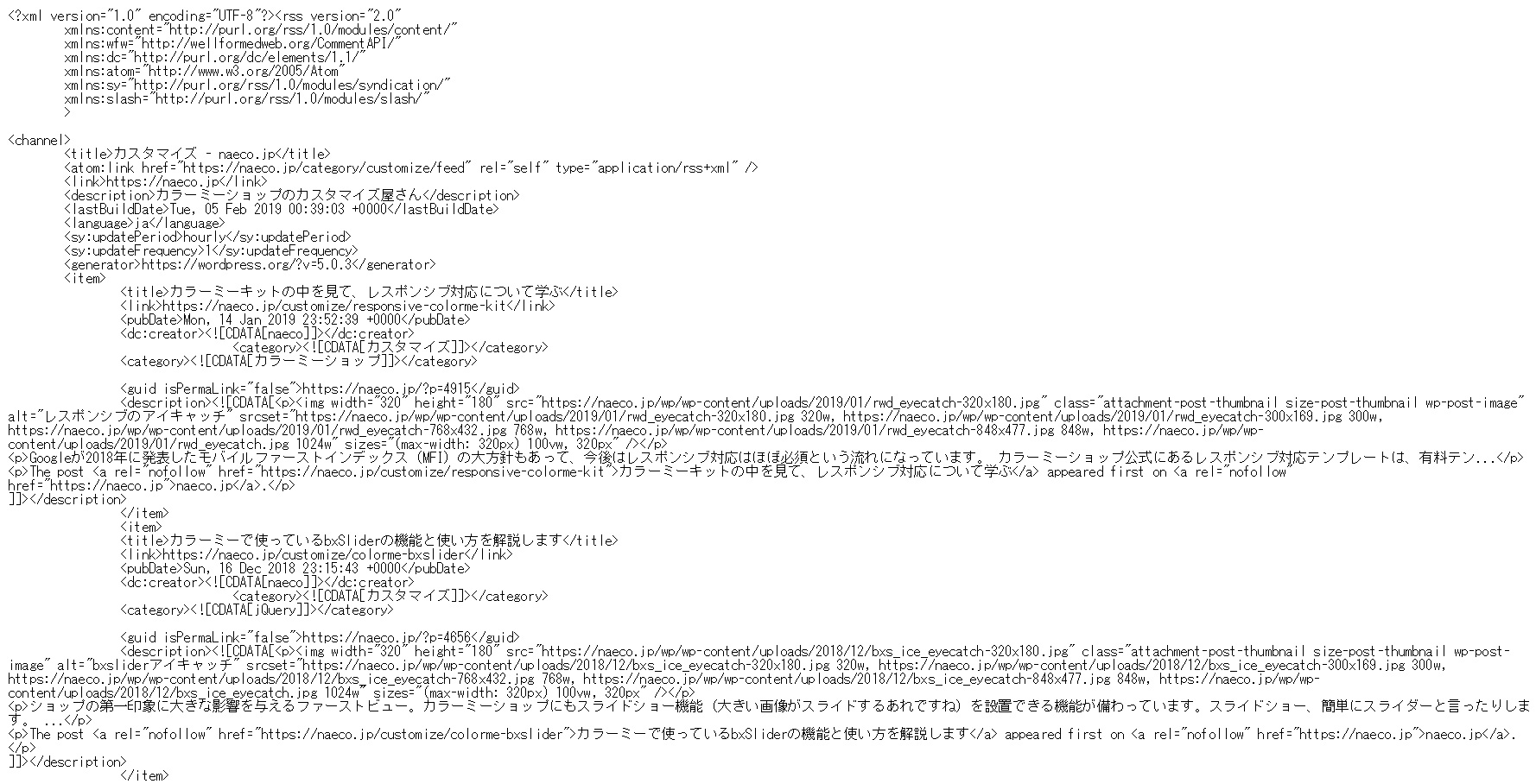
RSSフィードの例(一部)
今回の処理は、以下のような流れになります。
カラーミーショップから起動した「PHPスクリプト」が
→「ブログのRSSフィードを取得」し
→「必要項目を切り出し」て
→「Ajax+JSONP」という方法でカラーミーショップに「送信」して
→カラーミーショップで「表示」
作り込みが必要な部分はPHPスクリプトで、ブログとカラーミーショップのあいだで橋渡しをする重要な機能です。
中身は以下の三つです。
・simplexml_load_file関数でRSSフィードを取得します
・取得データをいい感じに切り出します
・Ajax+JSONPでカラーミーに送信します
実装サンプル
カラーミーショップのトップページなど、適当な場所に配置可能です。
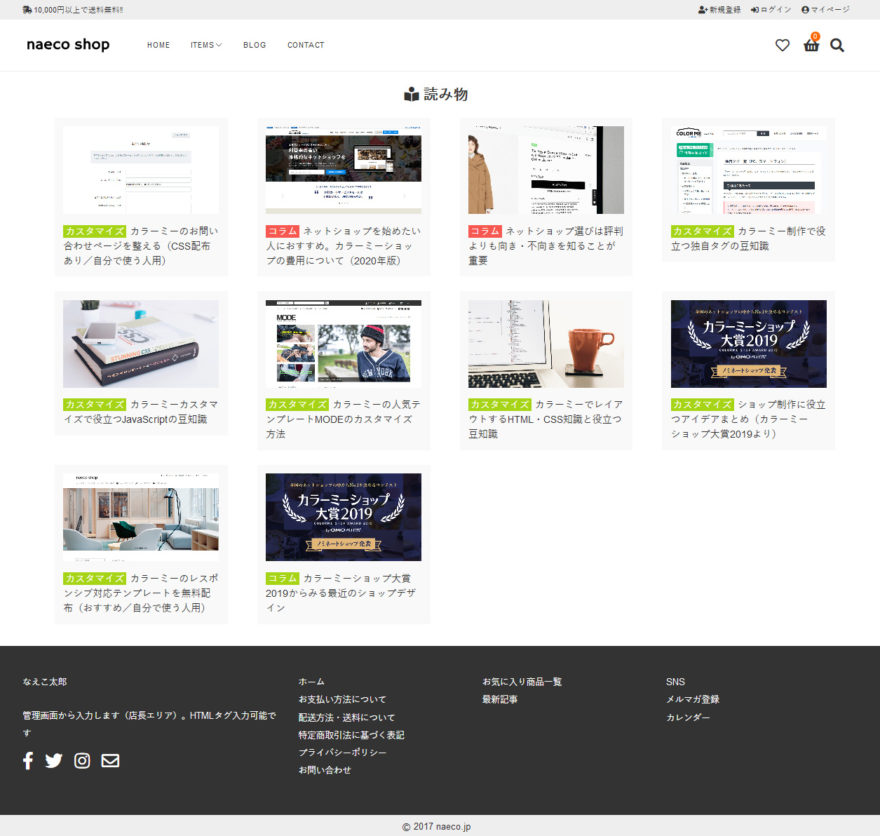
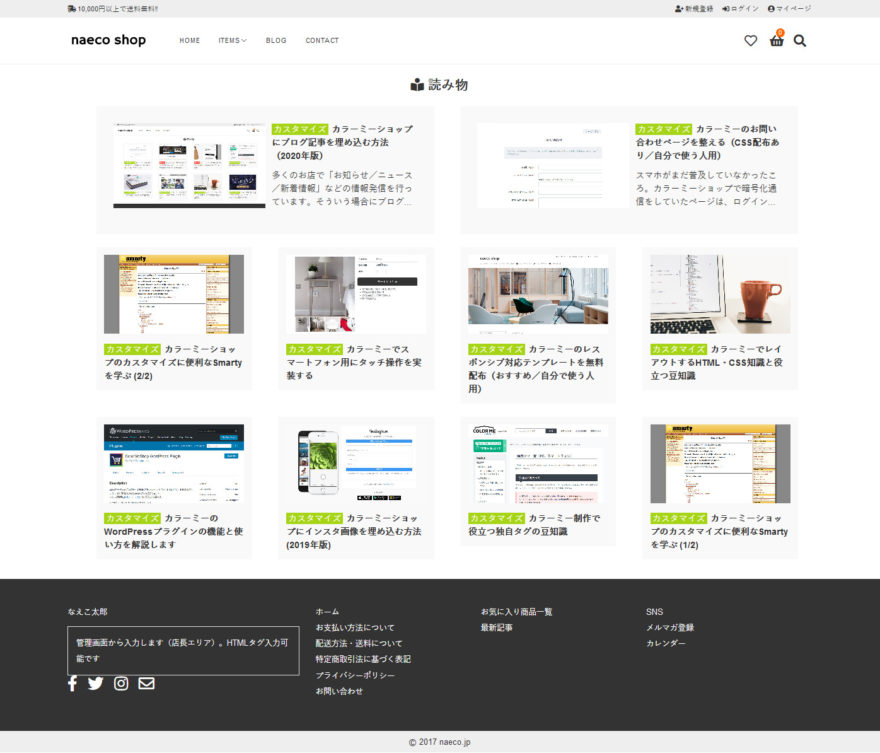
フリーページを一ページ作って、よくあるブログ一覧で見かける表示形式も可能です。

最初の2件を大きく表示し、残りを小さく配置した例です。
HTML・CSSが使えますので、自由にレイアウトできます。もちろんレスポンシブにも対応します。
HTML・CSSに慣なれている方でしたら、ご自身でも調整可能です。

スライドショー化して設置することも可能です。海外系のショップサイトではときどき見かけます。
カルーセル(画像を横並び)にしたり、日付・文字表示だけにして動きのあるお知らせ欄にも使えます。

実装時の注意点
カラーミーショップとブログの連携方法として、比較的導入しやすい手段です。
PHPが動作するウェブサーバーが必要です。
Ajax(非同期通信)でも検索エンジンにインデックスされますので、SEOも問題ありません。
WordPressは設定作業が別途必要な場合があります。
WordPressではカテゴリー・タグごとにRSSフィードを配信しています。必要な記事情報だけを取得できます。
アイキャッチ画像を取ってきますので、スライドショー表示する場合は大きいサイズが必要です。
画像の縦横比はそろえましょう。
カラーミーショップ側でSSL化している場合は、ブログ側もSSL化されている必要があります。
要確認!
お使いのブログサービスによってはRSSフィード内から画像URLを取り出せない場合があります。そのようなときは画像表示ができません。
制作物用のお問い合わせボタン

えいじ@naeco.jp この記事を書いた人