レビューの星表示
カラーミーショップには標準でレビュー機能があります(レギュラープラン以上)。
管理画面の「商品管理>レビュー管理>レビュー設定」で設定できます。
評価星の数は「5」にしましょう。
デフォルトでは10になっているかもしれませんが、さすがに星10は多すぎます。
参考資料は以下のとおりです。
独自タグ一覧(PC、スマートフォン) | カラーミーショップ マニュアル
レビューの一覧を商品詳細ページに表示する | カラーミーショップ マニュアル
レビュー設置で必要な知識
レビュー機能は商品詳細ページにしか設置できません(重要)。
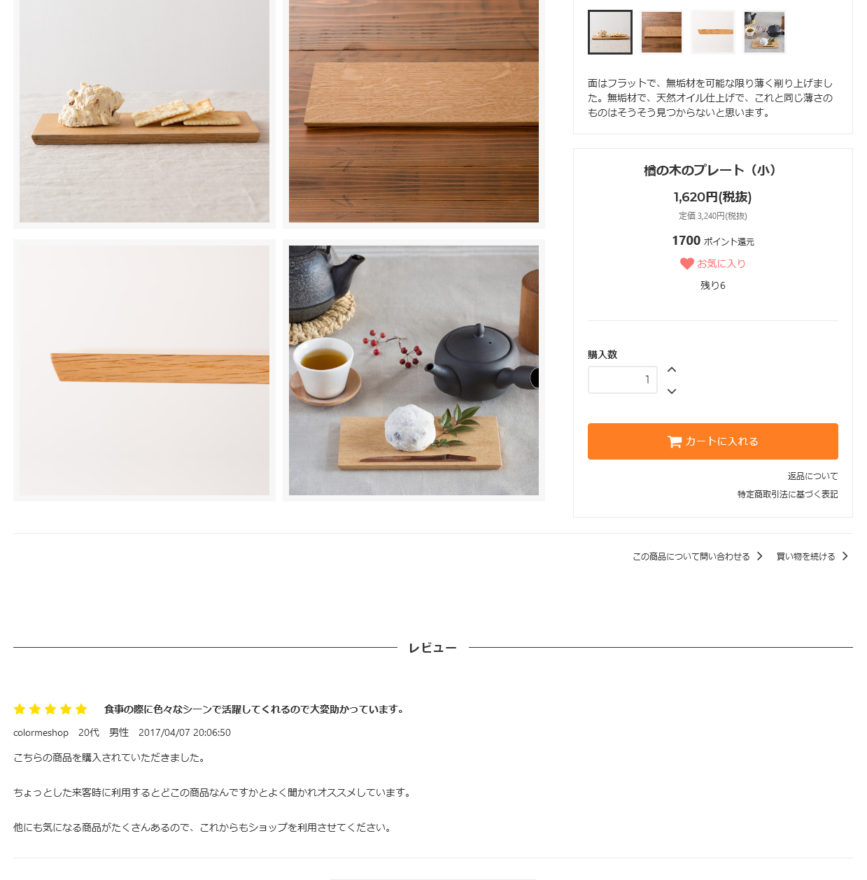
MONOテンプレートでは、商品詳細ページの下段に配置されています。
いたずらなどがあるのか、意外とレビューを使いたくないという方もいらっしゃるようです。口コミは販売に有効だと思いますが難しいところです。
既存の有料テンプレートも、レイアウトは違うものの表示内容は大体こんな感じです。

設置するレビューの星表示について
レビューの星を設置する場合、商品名の下が一番多いと思います。星アイコンはFont Awesomeから無料で借りています。
レビュー投稿の星の数を平均を計算して表示します。星半分の表示が可能です。
最近は、SVG画像をつかって星を表示します(下例とちがう星の描き方になります。だいたいこんなかんじです)。
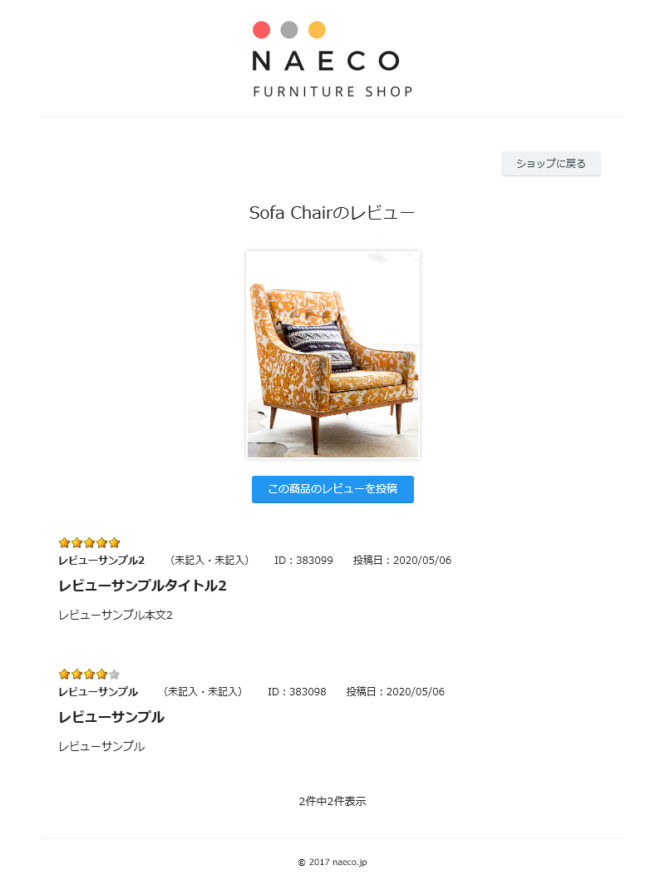
文字をクリックすると、レビューを見たり、投稿したりするレビューページに移動します。


レビューページはテンプレート編集からCSS編集のみできます。
レイアウトはほとんどいじれませんので、凝った作り込みはしません。

星部分は、都合よくインラインでstyleを入れていますので、セレクタ次第で差し替え可能です。
star_01.png~star_05.pngを用意する必要があります。
<div class="p-review-list__star">
<div style="background-image:url('./img/star_05.png'); width:75px; height:15px;"></div>
</div>レビューの星表示まとめ
レビュー表示の星画像が古臭いので、入れ替えたい場合などはご相談ください。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら