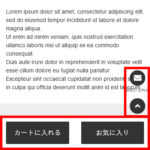
プルダウン形式時にオプション価格を表示する
カラーミーショップのオプション表示形式は、プルダウン形式と表形式(横並び・ 縦並び)があります。
表形式は一覧性も高く選択しやすいですし、オプションごとの価格・在庫数も表示されます。
プルダウン形式はオプション項目数が多くてもコンパクトに収まりますが、オプションごとの価格・在庫数は表示されません。
この点がプルダウン形式はまずいです。
カートに入れないことには、在庫の有無も正しい価格もわからないので、お客様に誤解とストレスを与えがちです。
別途、商品説明に記載して事情説明をしておかないと、クレームの原因になりかねません。
オプション価格を使っている場合は、500円~1,000円というように幅で表示してあげるべきです。
そして、オプションを選択した場合は、それに応じた価格・在庫状況に更新すべきではないでしょうか。
仕様について
ページ読み込み直後は「販売価格 ○○円~○○円」表示。
独自タグがありますので、トップページや商品詳細ページでも表示可能です。
トップページ(おすすめ商品など)は、「〇〇円~〇〇円」や「〇〇円~」の表示でよさそうです。商品詳細ページのページ読み込み直後の価格表示は「〇〇円~〇〇円」表示ではなく、初期選択されているオプション価格を表示させることも考えられます(要検討)。
ページ読み込み直後は「選択してください」を表示するのもよさそうです。入力の手間が増えるので、その点は気にはなりますが。

オプション項目を変更した際に、独自タグからオプション価格を取得して、JavaScriptで販売価格の表示を書き換えます。
下例では、カラーを赤→青に変更しました。
オプション価格と同様に在庫数も反映できます(ただし在庫数はページ表示直後に取得しますので、タイミングによっては売切れている場合もあります)。

注意点
オプション周辺は作り込みの余地が大きいので、ご依頼内容に応じて費用が前後します。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら