スライドショーを任意の場所に設置する
カラーミーショップには bxSlider(jQueryプラグイン)というスライドショー機能があります。
管理画面(ショップ作成>デザイン>スライドショー)から画像登録すると、簡単にスライドショーが実装できます。
参考)スライドショー設定 | カラーミーショップ マニュアル
お使いのテンプレートによっては表示場所が気に入らなかったり、表示そのものがされない場合もあります。
スライドショー bxSlider にできること
スライドショーにもいろいろ種類があります。種類によってできる、できないがありますが、bxSliderはスライドショー、カルーセル(横並びの小画像)、レスポンシブ対応、スマホ時のスワイプなど一通り便利機能が備わっています。
有料テンプレートにはデザインのなかにスライドショー機能が組み込まれているものがあります。
テンプレート「MODE」にはスライドショー、テンプレート「ICE」にはスライドショー、カルーセルがあらかじめ設置されています。
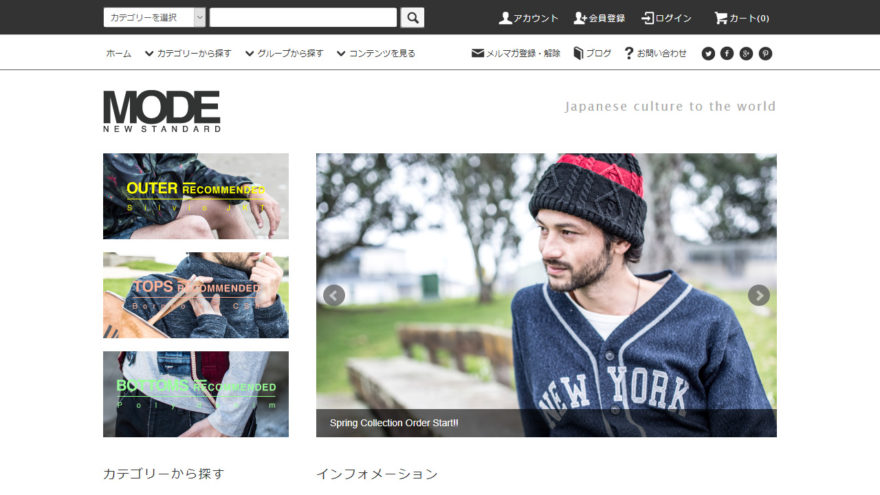
テンプレート「MODE」
デフォルトのスライドショーは小さめです。
設置場所を上に移動させて、より強い印象をあたえられる大画像で表示させることも可能です 。

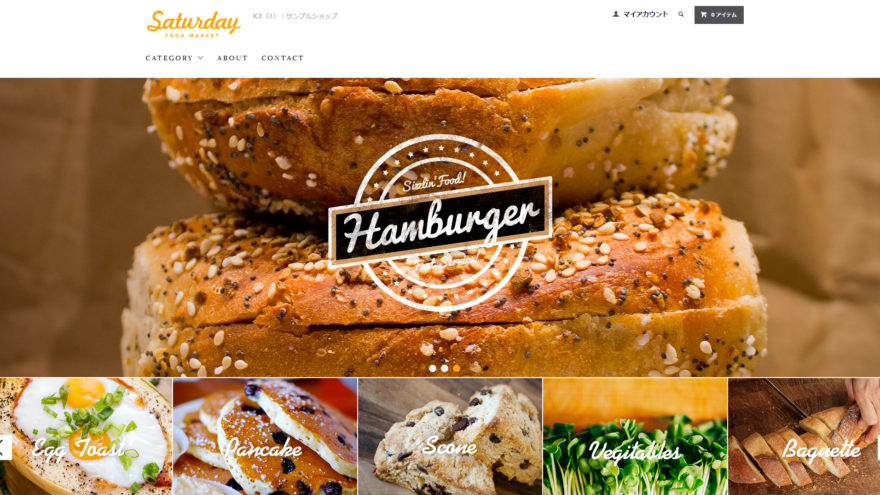
テンプレート「ICE」
上:幅100%のスライドショー、下:カルーセル。
カルーセルはファーストビュー(一番最初に見える範囲)でたくさんの情報を伝えるのに向いています。

スライドショーの使い道
ショップサイトの第一印象はファーストビューにあります。
ショップイメージ・商品イメージに関連した大きな写真を先頭に配置するデザインも理にかなっているわけです。
スライドショーに使う写真選びが特に重要です。
上の用途以外にも、スライドショーは便利に使えます。いくつか挙げてみます。
- トップページの先頭に商品イメージに関連する大きな写真を配置
- 画像+カテゴリーへのリンク (テンプレート「ICE」のカルーセル)
- 購入手順の説明画像(縦長になりがちの説明ページが一画面に収まります)
- 商品詳細ページの商品画像(スマートフォンで操作性アップ、スワイプ可能)
- ブログ記事一覧を表示
naeco.jpでやれること
人気の無料テンプレート「Organic」や「Bit 」 にはスライドショーが設置されていません。
あとから設置することも可能ですし、bxSliderはどのテンプレートにも設置可能です。
テンプレート「MODE」のデフォルトのスライドショーは小さめです。
設置場所を上に移動させて、より強い印象をあたえられる大画像で表示させることも可能です 。
テンプレート「ICE」に設置してあるような、大画像を横幅100%で表示させることも可能です。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら