多階層ドロップダウンメニュー
ドロップダウンメニューは上から下に開くタイプのメニューで、一般的にはヘッダー部のグローバルメニューとして使われます。
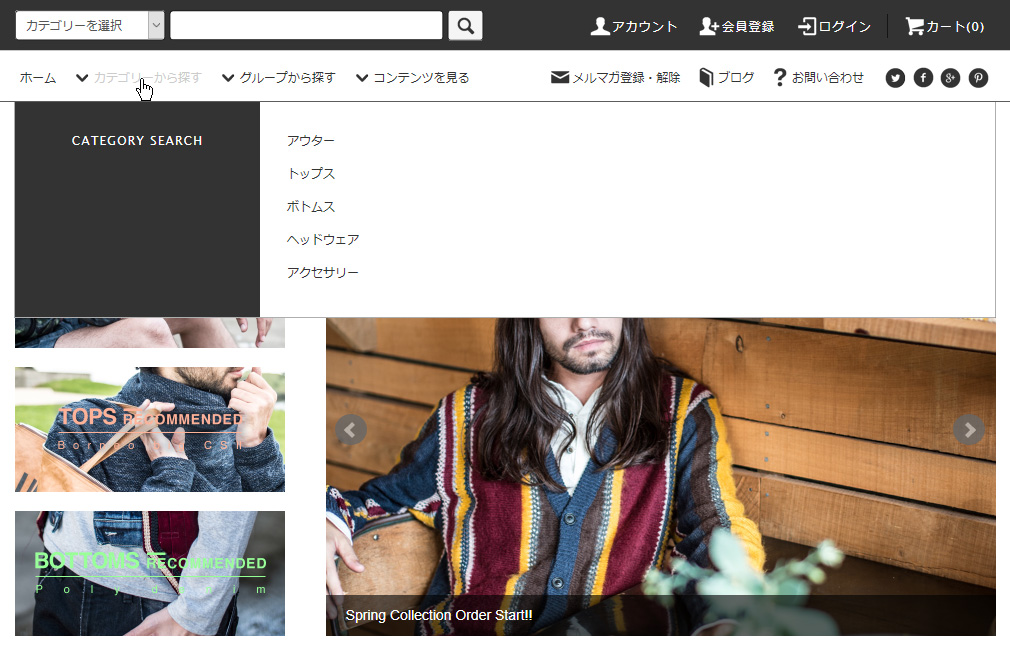
下画像はテンプレートMODEのサンプルショップの例です。
表示エリア全面に大きく開くタイプ(※)ですので、カテゴリー画像を入れて見栄えをよくしたり、余白エリアを活用するとおしゃれなメニューになると思います。
※メガメニューと呼んだりします

多階層(多段)について
ドロップダウンメニューは開いていない部分は見えませんし、展開する手間もかかりますし、マウス操作にも気をつかったりと、お客様からすると使い勝手はあまりありません。
階層が深くなるとそれだけ操作が面倒になりますので、3階層(親・子・孫)までにしておくほうがよいでしょう。
リスト項目が多いメニューはサイドメニューにするなど、別の方法も一度検討されるとよいと思います。
そういうこともあって、(たぶん)カラーミーショップ公式のテンプレートには、多階層のドロップダウンメニューを実装しているものがありません。
ご依頼があれば実装しますが、個人的にはおすすめしていません。
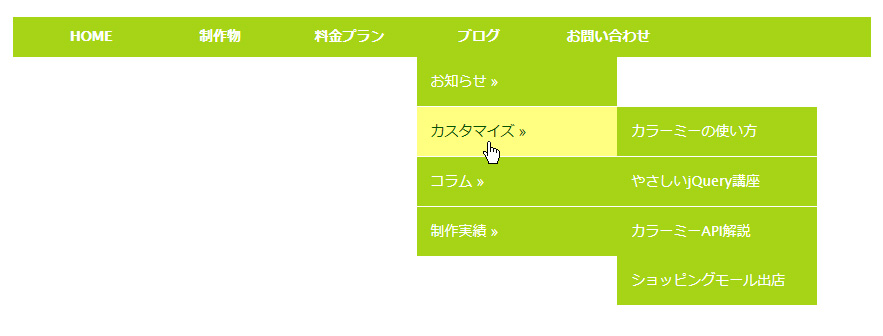
ドロップダウンメニューの一例
たまに多階層ドロップダウンメニューの依頼がありますので、使いやすくて案件に合ったものを探してきました。
参考)簡単なドロップダウンメニューの作り方(jQuery活用編) [ホームページ作成] All About
特徴は
・多階層(3階層以上も)
・マウスホバー時にリスト展開
・カーソルが外れても閉じない
・jQueryを使っています
・解説もしっかりあって、実装・カスタマイズがしやすい

注意点
上で例として挙げている勝手に閉じないタイプはめずらしいので、閉じ方がわかりづらい(かも)。
グループの項目を展開する場合は3階層以下の独自タグがないので、リンクを直打ちになります。
メニュー項目の追加時に作業が発生しますので、カラーミーショップのテンプレート作業に不慣れな方には向いていません。
制作物用のお問い合わせボタン

えいじ@naeco.jp この記事を書いた人