お気に入り機能は便利です
お気に入り機能(ウィッシュリスト、あとで見る、いいね、好きのような目印をつける機能)。ショッピングカートやSNSでは広く使われている機能です。
機能を実際に使ってみたい方は MONOサンプルショップ を参考にして下さい。
カラーミーショップではMONO(有料テンプレート)に実装されています。それ以外のテンプレートには実装されておらず、便利機能ではありますが、使ったことがない方も多いと思います。
実装手順については、よむよむカラーミーの記事が参考になります。
HTML・CSS編集に慣れていない方ですと、すこし難しく感じると思います。
上述の記事はSHELF(無料テンプレート)に設置する例ですが、各テンプレートにおいて読み替えればその他テンプレートでも設置可能です。
カラーミーショップにある既存機能の仕様
お気に入りに追加した商品IDを favorite_products という名前のCookie(クッキー)に保存します。
20点まで追加可能で、それ以上は古い順に消えて新しいものが追加されます。
画像をご用意いただければ、ハートマークを別のものに変更することも可能です。
登録・削除機能はJavaScriptで your-id.shop-pro.jp/js/favorite_button.js にあります。
表示機能はサーバー側にあります(=Cookieを読んでHTMLを書く独自タグが標準であります)。
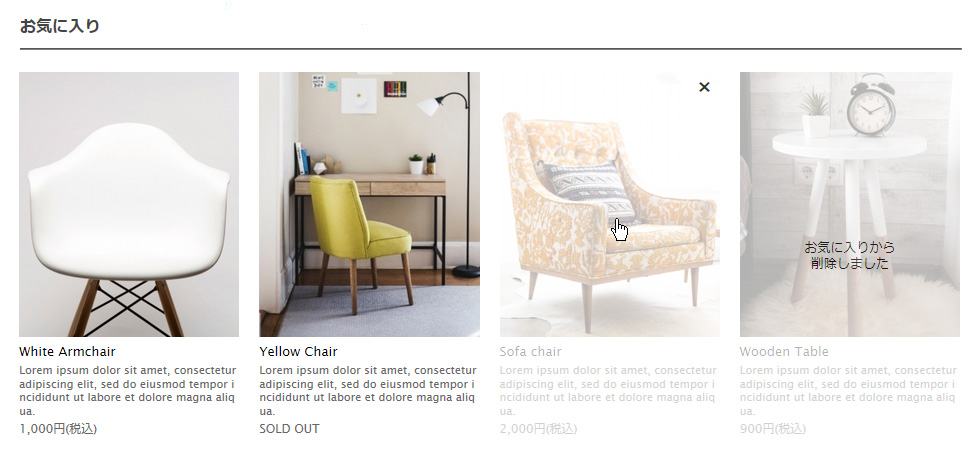
削除時はページ再読み込み後に表示から除かれます。
実装

お気に入りボタンは、商品詳細ページ、商品一覧ページ、トップページの新入荷・おすすめ商品などに設置できます。
お気に入り一覧はどのページにも設置できます(共通ページのフッター部やサイドバー、その他フリーページなど)。
費用は余分に掛かりますが、カラーミーショップの既存機能で削除ボタン(×)を付けることができます。

デザイン・レイアウトは自由に行えますが、CSSやJavaScriptだけでは変更できないような場合は、表示機能全体を自前で作る必要も出てきます。
既存の独自タグを使わずにカラーミーショップAPIを使うことになり、機能まるごと新規制作する場合は、カラーミーショップの既存機能を使う場合に比べて3倍ほど費用が掛かります。
お気に入り機能の注意点
重要ですので、あらためて。お気に入り機能はアカウントと紐づいていません。
Cookieを使っていますので、デバイスごと、ブラウザごとに保存されます。
他カートで見かける複数一括削除やSOLD OUT除外を実装することも可能ですが、(結構大変なので)通常は実装しません。費用との兼ね合いになります。
お気に入り商品の一覧ページを新規ページとして作る場合は、余分に費用が掛かります。
制作物用のお問い合わせボタン

えいじ@naeco.jp この記事を書いた人