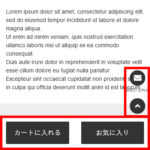
オプション項目をボタン入力する
カラーミーショップのオプション項目はカスタマイズの余地もあって、ご相談をよくいただきます。
標準では、商品登録画面から商品ごとに「プルダウン形式」と「表形式」が選択できます。
他カートのアパレル系ショップの「カラー×サイズ」では、ボタン入力形式をよくみかけます。
今回はあらゆるショップ向けに定番のボタン入力形式を考えてみました。
オプション項目をボタン入力する

カラーミーショップのオプション仕様
オプション項目は2つまで(例:カラー × サイズ)。
項目数は30×30までは確認しました(正確にはわかりませんが、これ以上使うお店はほとんどないでしょう)。
現状の表示形式はプルダウン形式(セレクトボックス)か表形式(ラジオボタン)です。商品ごとに選択できます。
カラーミーショップにあるオプション関連の独自タグは4つです。
<{$option}>(オプションID取得で必要)
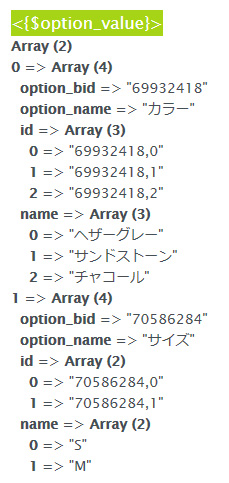
<{$option_value}>(オプション項目名やオプションID取得で必要。今回は必要なし)
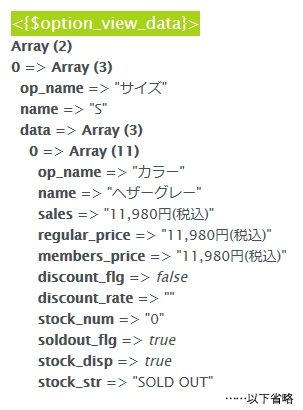
<{$option_view_data}>(在庫数取得で必要)
<{$option_tree}>($option_view_dataと中身は同じ、並び方が異なる)
<{$option_view_data}>は表形式(縦並び)を選択していると独自タグの中身の入り方が違うので注意。
<{$option_tree}>は中身が常にオプション1×オプション2の順で、わかりやすい(こちらを使う方がコードが簡単になる)。
取得できる項目は以下のとおりです。
ご依頼に応じて、オプション項目の販売価格や在庫数も表示可能です。


注意点
オプション項目のボタン化は一覧性は高いので、項目が見やすい・選びやすい利点があります。
オプション項目が二つの場合は、表形式にくらべるとクリックする手間が増えて、かえって使い勝手が悪くなる場合も考えられます。
ページ読み込み時に在庫数を取得するので、カートボタンを押したタイミングによっては、すでに売り切れている場合もあります()。
既存のプルダウン形式・表形式(縦横のどちらか一方)を残しつつ、併存することも可能です。
実装
カラーミーショップの既存テンプレートはオプション周りに改善点が多いように思います。ついでに検討されるとよいでしょう。
海外のアパレル系ではボタン入力が一般的で、ボタンについてもテキストのみではなく、カラー選択時の項目は画像になっていて一目で色が選びやすくなっています。
カラーミーショップでもテンプレートの作り込みと登録(HTML・CSSの追加更新)次第で実装可能ですが、パターンが多い場合は作業が煩雑で現実的ではなくなります。
また、オプション選択に応じて価格表示や在庫数表示・選択可能かどうかも可変します。こういう機能も作り込み次第で実装可能です。
デモサイトを用意しています。ご確認ください。
その他案
ボタン入力形式以外にも、表形式で並べ方を工夫されている場合もあります。
下例のような並べ方だと在庫や価格が見やすいと思いますが、スマートフォン閲覧時は逆に使いづらくなる場合も考えられますので……なかなか難しいところ。
| カラー:ブラック | |||
| サイズS | 在庫あり | 価格 | [カートに入れる] |
| サイズM | 在庫あり | 価格 | [カートに入れる] |
| カラー:グレー | |||
| サイズS | 在庫あり | 価格 | [カートに入れる] |
| サイズM | 在庫あり | 価格 | [カートに入れる] |
参考ページ:https://naeco.jp/colorme-option-cart
作業内容によって、お見積り金額は変わります(オプション周辺は難しいため、総じて費用高めになります)。
どういう風にしたいかおうかがいしたのちに、お見積りいたします。
制作物用のお問い合わせボタン

えいじ@naeco.jp この記事を書いた人