インスタ画像をカラーミーに埋め込む

ショップのブランディングで、Instagram(インスタグラム)をやっている方も多いと思います。
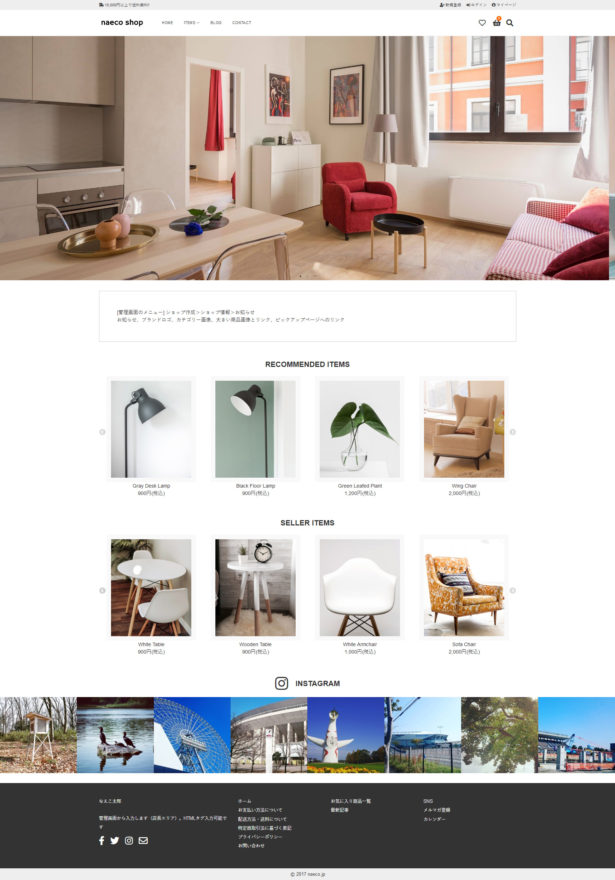
カラーミーショップにインスタ画像を埋め込み表示したいことがあります。
一般的には、SnapWidget(外部サービス)で埋め込む方法がよく利用されています。
とはいえ、無料プランは広告表示がありますので、それを許容できるかはショップ次第です。
広告がはずせる有料プラン($6~ / 月)も検討することになります。
「Smash Balloon Social Photo Feed」の無料版を使う方法
カラーミーショップ以外にWordPressを使っている方は、「Smash Balloon Social Photo Feed」(プラグイン、無料版あり)で表示したページをiframeでカラーミーショップに埋め込む方法が使えます。
月額無料にこだわりたい方は検討してみてもよいと思います。
「Smash Balloon Social Photo Feed」は広告はでませんが、機能面で無料・有料の差があります。
無料版はシンプルな横並びのみです(有料版では色々選べます)。
表示する画像枚数や画像間の余白は指定できます。
画像をクリックするとインスタグラムのページへ移動します。シェアボタンなどはありません。
無料版はスライドショー表示できません。
機能的には必要最低限ですが、これでたりるとも言えます。
レスポンシブ対応しています(スマホ時に2カラムにしたりできます)。
自由度は高くありませんが、CSSでいじれる範囲でレイアウト可能です。

Instagram Graph APIを利用する(別の方法)
Instagram Graph APIは、Facebook社が提供するAPIで無料で使えます。
プロアカウント(呼び方はビジネスアカウント、事業者アカウント、ビジネスプロフィールなどいろいろありますが、だいたい同じものを指しています)が推奨です。
FacebookとInstagramにログインして作業しますので、二段階認証を解除していただく必要があります。
レイアウトが自由で、手間と費用を掛ければほとんどのことはできます(要相談)。
作業が大変なため、それなりに費用が掛かります。
基本、画像のみ表示で、タイル表示やスライドショーにすることが可能です。
実装に当たって、ウェブサーバー(一般的なレンタルサーバー)が必要です。
インスタグラムは仕様がときどき変わるので、ある日を境に表示されなくなることがあります。
APIの提供が終了すれば、この方法も使えなくなります。
制作物用のお問い合わせボタン

えいじ@naeco.jp この記事を書いた人