商品名への付加画像をオリジナルに変更する
カラーミーショップの商品登録時に付加画像設定を使ったことはありますか。
昔からある古い画像なので、昨今のショップサイトには雰囲気が合わないように感じます。

商品名を表示する独自タグに、imgタグが埋め込まれ上記画像を表示する仕組みです。icons1.gif~icons62.gifまであります。
Smartyのif文を使って、画像名で条件分岐する作りです。
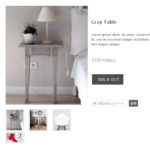
通常は商品名の前後に付加画像が入りますが、商品画像上に入れることも可能です。
<a href="?pid=148413900"><img class="new_mark_img1" src="https://img.shop-pro.jp/img/new/icons15.gif" style="border:none;display:inline;margin:0px;padding:0px;width:auto;">Black Floor Lamp </a>
昨今ではシンプルに作る方がサイトの雰囲気に合うことも多いですし、レスポンシブサイトではCSSで設置する方が後々都合が良かったりします。

どの付加画像のときに何を表示するかは、自由に決められます。
また、必ずしも付加画像の代わりとして使う必要はなく、商品の追加情報として、何かを表示させるための条件にすることも可能です。
最大62通りまでで、色々な使い方ができると思います。
執筆者

えいじ@naeco.jp この記事を書いた人
メーカー系情報システム部門出身の個人事業主。
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら