タッチ操作で画像拡大できる商品詳細ページを作る
スマートフォン・ファーストな時代のショッピングサイトへ、タッチ操作を導入します。
とくに、カラーミーショップの古めのテンプレートの場合、まだ実装されていないことがありますので、この機会にぜひご検討ください。
具体的にはタッチ操作で使いやすいユーザーインターフェースをカラーミーショップの商品詳細ページに実装します。スワイプ(slickで画像送り)、ピンチアウト・ピンチイン(PhotoSwipeで画像の拡大縮小)で操作できるようになります。
操作感はデモページでご確認いただけます。

デモページのQRコード(スマートフォンで閲覧してください)。
slick+PhotoSwipeデモ
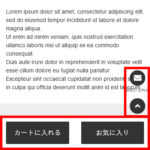
スマホ閲覧時のデモ画面と簡単な説明

商品詳細ページの大画像に、スライドショーを実装しています。
それにより、スマホ時はスワイプで画像送りが可能になります。
PC時は左右の矢印を押して画像送りします。
画像送りと画像拡大の操作がバッティングしますので、マウスでドラッグして画像送りする機能は止めます。

商品の大画像をタップするとモーダルウィンドウが開いて、画面全体に画像を広げて表示します。
この画面でもスワイプして、画像送りできます。

ピンチアウト・ピンチインで、画像の拡大・縮小ができます。
タップしたりスワイプしたりもできます。挙動は一般的なタッチ操作と同様で戸惑うことはありません。
元画像以上には拡大しませんので、大きめの画像登録が必須です。
右例の元画像は、2000pxあります。これくらいのサイズだと、だいぶん大きくなりますね。
PCサイトでの表示
縦横比を維持しながら、画面いっぱいに収まるように表示されます。
デモサイトでは、いろいろな縦横比の画像を登録していますので、見え方の参考にしてください。

ただし、元画像のサイズが小さい場合は、大きく表示されません(注意!)。
あらかじめ、大きめの画像登録が必須です。

スライドショー機能のみもできます
画像拡大が必要ないお店も多いので、もっとシンプルにスライドショーでスワイプのみも実装可能です。
制作物用のお問い合わせボタン

えいじ@naeco.jp この記事を書いた人