商品一覧にカートボタンを付ける
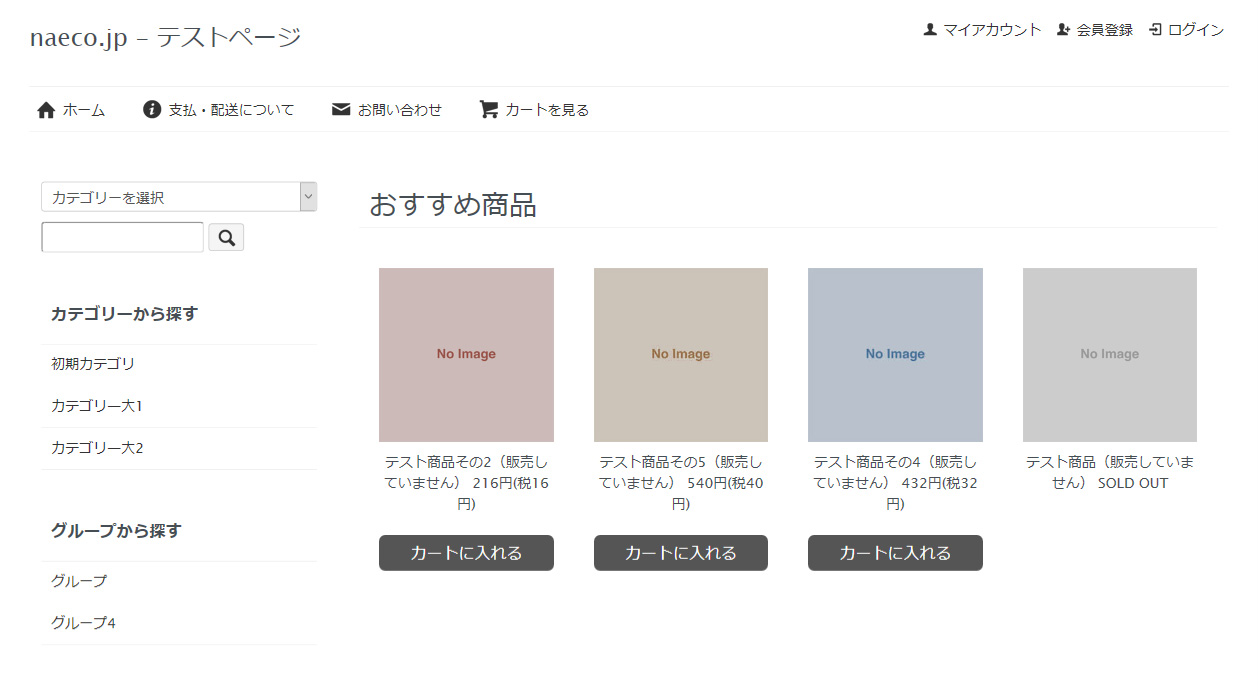
おすすめ商品、ランキング、お気に入りなどトップページに表示できる商品リストや、商品一覧ページに表示される商品リストに、どこでもカラーミーを使ってカートボタンを設置する方法です。
商品詳細ページに移動することなく、このページでカートに入れられます。クイックカートイン(下記事を参照)と相性がよいと思います。
参考)新しいショッピングカートでクイックカートインが利用可能になりました【新カゴプロジェクト通信 Vol.17】

実装
カートボタンのみ設置の場合は、購入数1でカートに入ります。
オプションなし・購入数1の商品に使うと、周囲がゴチャっとしなくてよいかなと思います。
以前書いたブログ記事を参考にどうぞ。
注意点
「カートに入れる」ボタンはinputタグで書いてありますので、:beforeは効きません
(文字列の前方に input:before でカートアイコン画像を付けることはできません) 。
サーバー側で処理する部分が多く、変更できないことも多いです。
カートボタンのデザインを調整するには、!importantを付けてスタイルを効かせます。
デザインはCSSのみ使えます。通常シンプルな四角ボタンになります。
画像を用意すれば、任意の画像に置き換えることも可能です(上のブログ記事を参考にどうぞ)。
商品説明を読むことなくカートに入れられてしまうので、商品についてしっかり伝えたいことがある場合は向きません。
売切れ時はボタンは非表示になる仕様です。
会員機能を使っている場合はログインするまで非表示です。
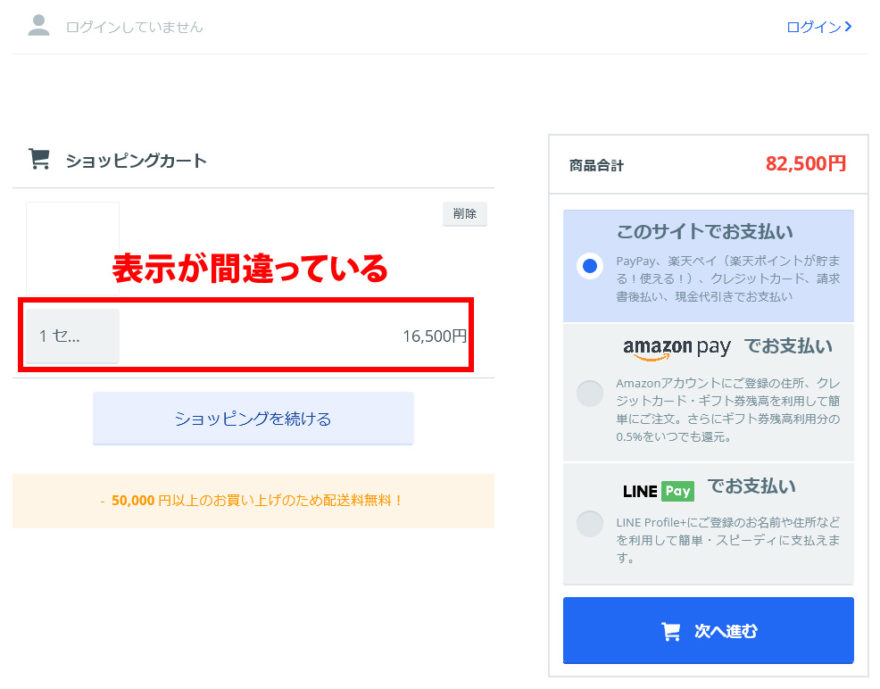
注意点2
トップページに設置したどこでもカラーミーで購入し、同じ商品を商品詳細ページで追加購入したら、5セット購入したのに1セットという表示になることがありました。こういう間違った表示になるとお客様は大変困ると思います。
正常に動作する場合もありますので、特定の環境下で不具合が出るのかもしれませんが、原因不明です。
発生の可能性については、あらかじめご了承ください。

制作物用のお問い合わせボタン

えいじ@naeco.jp この記事を書いた人