商品一覧にカラーバリエーションなど追加情報を表示
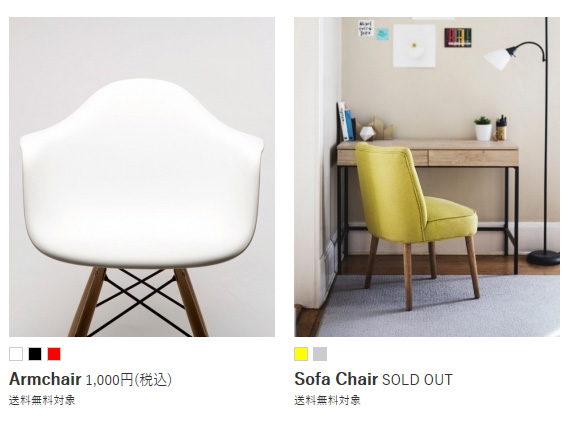
商品一覧やトップページのおすすめ商品などの一覧表示している部分で、販売価格の下に追加情報を表示したいことがあります。カラーミーショップでも商品のカラーバリエーション表示をときどき見かけます。
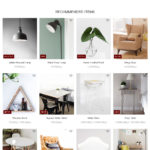
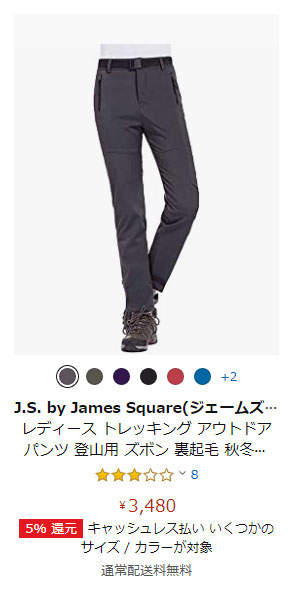
追加情報にどういったものがあるかイメージが湧きやすいように、Amazonの例を紹介します。

上から順に、
商品画像 → カラーバリエーション →
商品名 → 商品キーワード →
商品レビューの星 → 販売価格 →
追加情報 → 送料無料対象、となっています。
太字項目はカラーミーショップでも追加情報として実装可能。
カラーミーショップでは、商品登録時に「簡易説明」欄に情報を追加することで、商品一覧ページ、商品検索ページ、トップページのおすすめ商品などに表示することが可能です。
既存のテンプレートでは簡易説明に登録された文字をそのまま表示するようになっていますが、工夫次第でカラーバリエーション表示をしたり、追加情報を切り分けて表示したり、という使い方もできます。
カラーミーショップの簡易説明欄の仕様
文字数制限があって、255バイト(全角127文字)以内です。HTMLタグは使用可(2020年1月現在)。
文字数制限がわりと厳しい点に注意が必要です。
商品の簡単な説明文を255バイト(全角127文字)以内で入力してください。入力内容は商品一覧画面に表示されます。
商品登録とは | カラーミーショップ マニュアル
追加情報を実装する
カラーバリエーションの場合は文字(白、黒、赤など)やカラーコード(#fff,#000,#f00など)で入れます。
その他情報の場合は、文字で入れることになります。
/(全角スラッシュ)で各項目を分けて、,(半角カンマ)で複数入力をする登録方法です。
例)白,黒,赤/1,2/送料無料対象
カラーミーショップのテンプレート内で簡易説明を切り出して、加工して表示します。
数字は画像URL(warm1.jpgなど)と対応させて表示させることが可能ですし、条件文を通して数字を対応する文字列に置き換えることもできます。
条件が多いとコードを書くのが大変すぎますので、せいぜい50通りくらいまで。
テンプレートの最大文字数の制限もありますし、条件は無限には入れられません。

補足1 カラーミーショップAPIを使う方法
オプション項目に登録されている情報(カラーなど)の場合は、カラーミーショップAPIを利用する方法もあります。登録内容がどうなっているか、例外のような項目が存在しないか、制作前に確認すべき点が多数あります。
作業が大変になりますので、費用は余分にかかります。
レビューの星については、カラーミーショップAPIから情報を取得できませんので表示できません。
補足2 Newアイコンを別の意味に置き換える方法
「簡易説明」欄が使えない場合は、「商品名への付加画像設定」の選択肢によって、別の何かを表示させることも可能です(送料無料バナー、サイズ表画像など)。
汎用性がないのでおすすめではありませんが、実装したい機能によってはこれでたりる場合もあります。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら