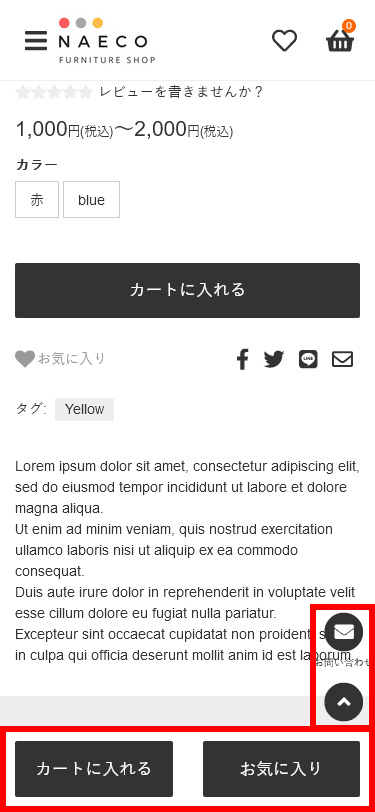
スマホ時にフッターにカートボタンを設置
スマートフォン閲覧時に、フッターに機能を固定表示するカスタマイズです。
楽天市場などのECサイトで見かけます。
カートに入れるボタンをフッターに固定表示しておくと、カートに入れるボタンまで戻る手間がないので、押しやすくなる効果が見込まれます。
カートに入れるボタン以外にも、機能を固定表示しておくと使いやすいスマートフォンサイトになります。
固定表示のメリット・デメリット
メリットは、常に表示することで、探しやすく・押しやすくなります。
デメリットは、ヘッダー・フッターの両方を固定表示にすると、その他表示エリアが減ってしまい、小画面のデバイスでは使いづらいサイトになります。
フッター固定で設置したいもの
上に戻るアイコンはよく見かけます。
スマートフォン閲覧時に長いスクロールを手でやるのは面倒ですから、あると便利です。
$(function () {
var pagetop = $('#pagetop');
pagetop.hide();
$(window).scroll(function () {
if ($(this).scrollTop() > 500) {
pagetop.fadeIn();
} else {
pagetop.fadeOut();
}
});
pagetop.click(function () {
$('body, html').animate({
scrollTop: 0
}, 500);
return false;
});
});
お問い合わせアイコンも見かけます。
カラーミーの場合は、お問い合わせの独自タグは $prod_inq_url と $view_inq_url の2パターンあります。
商品詳細ページ、その他ページでリンク先を変えてもよいでしょう。
<a href="<{if $tpl_name == 'product'}><{$prod_inq_url}><{else}><{$view_inq_url}><{/if}>"><i class="fas fa-circle icon-mail"></i><span>お問い合わせ</span></a>
カートに入れる、お気に入り、などのボタンも利用率が高いと思います。
フッター固定のカートに入れるボタンを押したさいの挙動としては、以下の2つが考えられます。
- 即カートインする
- カートに入れるボタンの位置へスクロールする

フッターに固定する、カートに入れるボタンは、<form>~</form>内に記述します。
外だと動作しません。
おわりに
いろいろとカスタマイズできる箇所です。
作業のご依頼やご相談はお気軽にどうぞ。
執筆者

えいじ@naeco.jp この記事を書いた人
メーカー系情報システム部門出身の個人事業主。
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら



