カラーミーショップのどこでもカラーミーについて実践的に学ぶ

カラーミーショップ![]() には、外部のウェブサイトにカートに入れるボタンを付けることができる機能「どこでもカラーミー」があります(導入当初はカートJS機能と呼ばれていました)。
には、外部のウェブサイトにカートに入れるボタンを付けることができる機能「どこでもカラーミー」があります(導入当初はカートJS機能と呼ばれていました)。
どこでもカラーミーはブログに設置したり、ランディングページ(LP、Landing Page)のカートボタンとして用いられます。
参考1)フリーページを使ってランディングページを作ろう | ネットショップ開業マニュアル
参考2)どこでもカラーミーサンプルサイトbyカラーミーショップ
設置場所のもう一つとして、カラーミーショップ![]() の各ページにも設置できます。
の各ページにも設置できます。
たとえば、商品詳細ページに移動することなく、そのページで即カートインしたいときに使います。
以上、今回はどこでもカラーミーのよくある二つの使い方を解説します。
どこでもカラーミーの利用方法(基本)
どこでもカラーミーはマニュアルが整っていますので、初めての方は参照ください。
参考3)カートJS機能(どこでもカラーミー)を設定する | ネットショップ開業マニュアル
どこでもカラーミーを利用する手順を簡単に紹介します。
どこでもカラーミーは、管理画面の商品管理>商品編集から「どこでもカラーミー(カートJS機能)」のリンク先に移動します。

リンク先には、JSコードという欄があります。そのコードを設置場所にコピペします。
https://example.shop-pro.jp/は各自のショップURLが入っていて、&pid=~はカートに入れる商品の商品IDになります。
ブログなどでカートボタンを設置したい場合に使います。
JSコード(例)
<script type='text/javascript' src='https://example.shop-pro.jp/?mode=cartjs&pid=000000000&style=normal_gray&name=n&img=y&expl=n&stock=y&price=y&inq=n&sk=y' charset='euc-jp'></script>JSコードの中身を知って、いじるための調査をする
JSコードのsrc=~の部分をブラウザで開いてみると、下記のようなコードになっています(読みやすいように改行を入れています)。
中身はJavaScriptのコードで、documet.write()でHTMLタグを書くようになっています。
デザインを変えたい場合は、class名を見てCSSを追加します。インラインで書いているスタイルに対しては、!importantで効かせます。
JSコードの中身
document.write("
<!--cartjs basic-->
<div style=\"width: 100%;margin: 0 auto;padding: 0;\">
<div class=\"cartjs_box\" style=\"margin: 0;padding: 20px 0;\">
<form name=\"product_form\" method=\"post\" action=\"https://secure.shop-pro.jp/?mode=cart_inn\" class=\"cartjs_product_form\" style=\"width: 100%;margin: 0px;padding: 0;\">
<!-- 商品画像 -->
<div class=\"cartjs_product_img\" style=\"width: 50%;margin: 0 auto 20px;padding: 0;text-align: center;\">
<img src=\"https://img00.shop-pro.jp/PA00000/000/product/000000000.png?cmsp_timestamp=201800000000000\" style=\"width: 100%;\" />
</div>
<!--// 商品画像 -->
<div class=\"cartjs_product_table\">
<table style=\"border: none;width: 50%;margin: 0 auto 15px;text-align: left;\">
<tr class=\"cartjs_sales_price\">
<th style=\"font-weight: normal;padding-bottom: 10px;\">販売価格
</th>
<td style=\"font-weight: bold;font-size: 18px;padding-bottom: 10px;\">
<!-- 販売価格 -->108円(税8円)
<br />
</td>
</tr>
<!-- 売切れ時・休止時・ログイン限定購入商品は表示しない -->
<tr class=\"cartjs_product_num\">
<th style=\"font-weight: normal;padding-bottom: 10px;\">購入数
</th>
<td style=\"padding-bottom: 10px;\">
<input type=\"text\" name=\"product_num\" value=\"1\" class=\"cartjs_product_input_txt\" style=\"width: 50px;padding: 4px 6px;\" />
</td>
</tr>
<!--オプション情報-->
<tr class=\"cartjs_option cartjs_option1\">
<th style=\"font-weight: normal;padding-bottom: 10px;\">カラー
</th>
<td style=\"padding-bottom: 10px;\">
<select name=\"option1\" style=\"width: 100%;border: 1px solid #ccc;background-color: #fff;height: 30px;line-height: 30px;padding: 4px 6px;border-radius: 3px;color: #333;\">
<option label=\"赤\" value=\"00000000,0\">赤
</option>
<option label=\"青\" value=\"00000000,1\">青
</option>
</select>
</td>
</tr>
<tr class=\"cartjs_option cartjs_option2\">
<th style=\"font-weight: normal;padding-bottom: 10px;\">サイズ
</th>
<td style=\"padding-bottom: 10px;\">
<select name=\"option2\" style=\"width: 100%;border: 1px solid #ccc;background-color: #fff;height: 30px;line-height: 30px;padding: 4px 6px;border-radius: 3px;color: #333;\">
<option label=\"S\" value=\"00000001,0\">S
</option>
<option label=\"M\" value=\"00000001,1\">M
</option>
<option label=\"L\" value=\"00000001,2\">L
</option>
</select>
</td>
</tr>
</table>
</div>
<!-- 売切れ時・休止時・ログイン限定購入商品は表示しない -->
<div class=\"cartjs_cart_in\" style=\"width: 100%;text-align: center;margin: 0 auto;\">
<input type=\"submit\" value=\"カートに入れる\" style=\"margin-bottom: 20px;background-color: #555555;text-align: center;border-radius: 6px;height: 60px;width: 50%;color: #fff;font-size: 16px;border: 0;cursor: pointer;\" />
</div>
<!-- 特定商取引法リンク -->
<div class=\"cartjs_sk_link_other\" style=\"width: 50%;margin: 0 auto 5px;text-align: left;font-size: 12px;\">
<a href=\"https://example.shop-pro.jp/?mode=sk\">» 特定商取引法に基づく表記 (返品など)
</a>
</div>
<!--// 特定商取引法リンク -->
<div class=\"cartjs_product_info\">
<input type=\"hidden\" name=\"members_hash\" value=\"00000000000000000000000000\">
<input type=\"hidden\" name=\"shop_id\" value=\"PA00000000\">
<input type=\"hidden\" name=\"product_id\" value=\"00000000\">
<input type=\"hidden\" name=\"members_id\" value=\"\">
<input type=\"hidden\" name=\"back_url\" value=\"\">
<input type=\"hidden\" name=\"back_url_with_get\" value=\"1\">
<input type=\"hidden\" name=\"reference_token\" value=\"00000000000000000000000000\">
</div>
</form>
<div style=\"display: block;text-align: center;font-size: 10px;margin-top: 10px;\">
<a href=\"https://shop-pro.jp/\" target=\"_blank\">powered by カラーミーショップ
</a>
</div>
</div>
</div>
<!--//cartjs-->
");<form>~</form>の部分は商品詳細ページにある既存のカートに入れるボタンとほぼ同じです。
商品詳細ページにどこでもカラーミーでカートを設置する場合は数量増減のJavaScript周辺で不具合が出るので、すでに設置されているform名(product_form)とダブらないようにする必要があります(商品詳細ページ下の関連商品にカートボタンを付ける際には要注意)。
カラーミーショップの商品を即カートインする
どこでもカラーミーはブログに設置する以外にも使い途があります。
商品詳細ページに移動せずに即カートインできるように、カラーミーショップ![]() のトップページや商品一覧ページの商品にもカートボタンを付けることもできます。
のトップページや商品一覧ページの商品にもカートボタンを付けることもできます。
前提としては、Smartyのsectionループで商品表示している場所に設置でき、独自タグ+どこでもカラーミーの組み合わせで実装します(Smartyに慣れていないとわかりにくいかも)。
たとえば、おすすめ商品ループ内に設置する場合(下例)は、JSコードの&pid=~部分を独自タグ<{$recommend[num].id}>に変更すれば、おすすめ商品ごとにカートボタンが設置されます。
該当するループ内(loop=~)であれば、独自タグは<{$favorite[num].id}>、<{$history[num].id}>、<{$seller[num].id}>、<{$productlist[num].id}>などに変更して設置可能です。
おすすめ商品ループ内に設置する例
<{section name=num loop=$recommend}>
(省略)
<script type='text/javascript' src='https://example.shop-pro.jp/?mode=cartjs&pid=<{$recommend[num].id}>&style=normal_gray&name=n&img=y&expl=n&stock=y&price=y&inq=n&sk=y' charset='euc-jp'></script>
(省略)
<{/section}>
表示される購入数などのテーブルをCSSで消します。
「オプション項目なし、購入数1」でよければ、CSSで非表示にしてカートボタンのみにできます。
不要な項目はテーブルごとCSSで消す
.cartjs_product_table {
display: none;
}sectionループ内に設置する問題点
商品一覧、売れ筋商品などを表示するsectionループ内に設置する際には問題もあります。
document.write()はその性質上、ページの読み込み・描画のボトルネックになります。読み込みが遅くなるときは再検討すべきです。
掲載設定で会員のみにしている場合
商品登録時の設定で、会員のみ掲載する・会員のみ購入可能の場合は、カートに入れたときにエラーになります。
どこでもカラーミーの仕様だと思います。
カートに入れるボタンを画像にする
sectionループ内のカートボタンだと、小さめがよいでしょう。
下例では、CSSで背景(background-image)にボタン画像(cart.png 30×30px)を入れるようにしています。
既存のボタンには「カートに入れる」という文字が表示されますので、CSSで消します。SEO的に評判の良くない隠しテキストに該当しますので、ご留意ください。
背景にボタン画像を入れて、カートに入れるという文字を消す
input[type=submit] {
background-image: url(https://www.example.com/img/cart.png);
width: 30px;
height: 30px;
border-style: none;
cursor: pointer;
/* Hide text on input */
text-indent: -999em; /* Hide the text, works in most modern browsers */
}ランディングページ向けのカートボタンも上記コードとほぼ同じです。
大きめ画像で設置するとこんな感じになります(クリックできます)。
別の方法としては、
ボタンのデザインでノーマルグレーを選択し、CSSで透明にして、別途配置したボタン画像の上に、レイヤーを重ねる、というやり方もあります。
ランディングページにカートを設置する際の注意点
外部サイトにランディングページを作成し、どこでもカートでカートボタンを設置した場合は、決済画面に移動した際のリンク先が問題になることがあります。
戻り先URL、注文後戻URL、商品リンクのいずれも、場合によってはショップページに戻る場合があります(下記の参考リンク)。
ランディングページからショップページに飛ばされると、お客様は戸惑うかもしれませんので、極力ショップページは見せない方向で準備しておくとよいでしょう。
準備の詳細は下記リンク(参考4の中段、【裏技】外部サイトでショップを構築している場合のおすすめ設定)をご参照ください。
参考4)「どこでもカラーミー」に新しいテンプレートが追加されました | ECお役立ち情報 ネットショップ運営サービス【カラーミーショップ】
参考5)WordPress・Tumblrで制作したサイトにカートを設置!「メディアEC」デザイン事例10選 | ECお役立ち情報 ネットショップ運営サービス【カラーミーショップ】
どこでもカラーミー関連の既知の不具合
トラブルが発生すると、原因が分からないことが多いです。
既知のトラブルについて挙げていきます。
カートに入れた商品が表示されない
どこでもカラーミーは、商品登録画面のリンクをクリックしてコードを取得しますが、カラーミーサブドメイン(xxx.shop-pro.jp)なコードを返してきます。
<script type='text/javascript' src='https://naeco.shop-pro.jp/?mode=cartjs&pid=151450651&style=normal_gray&name=n&img=n&expl=n&stock=n&price=n&optview=n&inq=n&sk=n' charset='euc-jp'></script>
独自ドメインを使っている場合は、上記のようなコードでどこでもカラーミーを設置すると、購入した商品がカートに入っていなかったりします。
発生する条件は、どこでもカラーミーのカートボタンでカートに入れて、後から商品詳細ページから追加購入した場合、一部商品が表示されないことがあります。
ドメインが異なるので、別々のCookieに保存されてしまうのだろうと思います。
複数商品のカートボタンを設置した場合、購入数が正常動作しない
ときどき依頼がありますが、複数商品が並んでいる場所に各々カートボタンを付ける場合です。
発生条件は不明で、常にこれが発生する訳ではありません。
一番先頭の商品の購入数を変更すると、他の商品の購入数も勝手にセットされます。
購入数1以外は正常動作しないので、購入数を入れてもらうような商品の時は、どこでもカラーミーは正常動作しないです。こういう設置は、やらないほうがよいです。
どうやら、product_stock.js内の $productNum.val(productNum); が誤動作するようです。
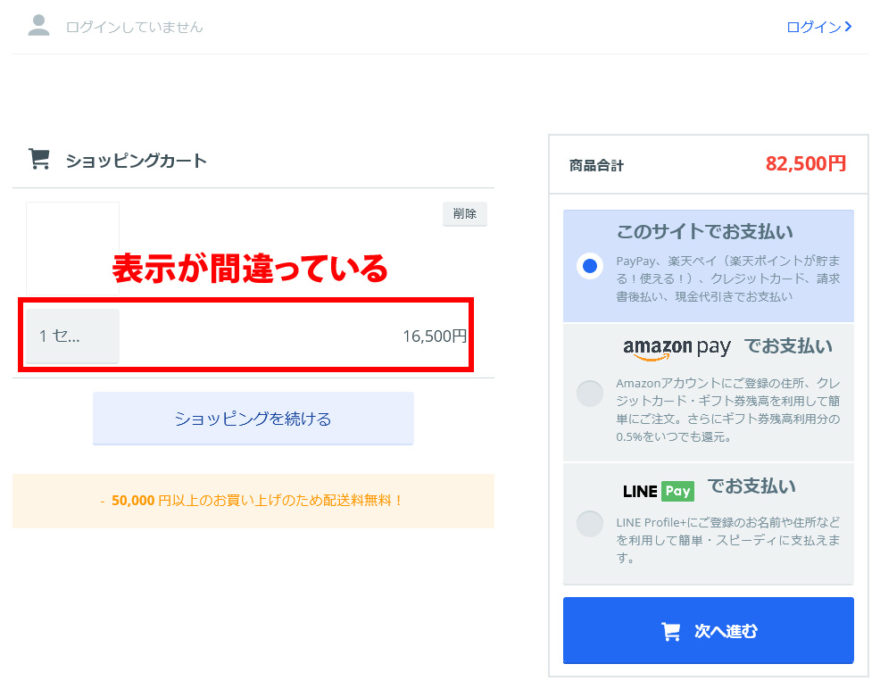
名入れ商品の明細の数量・金額が狂う
名入れ商品の場合に発生します。
トップページに設置したどこでもカラーミーと、商品詳細ページの購入ボタンの2ヶ所から同一商品を購入した際に発生した現象です(一つの明細がどこかに行ってしまっていて、購入手続きを進めると「合計金額が一致しません。」エラーが出る)。
下記画像は、5セット購入したにもかかわらず、なぜか1セット購入の表示になっています。
商品合計は5セット分反映しています。

ログイン状態から抜けてしまう
商品一覧ページや商品検索ページの商品に対して、どこでもカラーミーを複数設置するような場合に、ページ遷移時にログイン状態から抜けてしまう(勝手にログアウトされてしまう)現象に遭遇します。
どこでもカラーミーが設置してあるページから、どこでもカラーミーが設置してある他のページに移動しているうちに発生するのかな、という気がします(以前からか、最近なのかははっきりしませんが)。
会員機能を使っている場合(ログイン・ログアウトを使う場合)は、どこでもカラーミーの複数設置をしないほうがよいです。
その他、知っておく点
カラーミーショップ![]() の会員機能を利用している場合は、カートボタンはログイン時のみ表示されます。
の会員機能を利用している場合は、カートボタンはログイン時のみ表示されます。
売切れ時はボタンが表示されません。
この仕様は困る場合が多いです。
jQueryでカートボタン(.cartjs_cart_in)の有無を調べて、ない場合に「SOLD OUT」を差し込むことは可能です。
おわりに
どこでもカラーミーでカートボタンを複数設置して、購入数を入れてもらう場合は、動作が怪しいです。
常時、購入数1で入れるような商品だといいかも(一点ものなど)。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら