名入れ機能で複数項目入力する
カラーミーショップにあるオーダーメイド時に役立つ機能というと、名入れ機能になります。
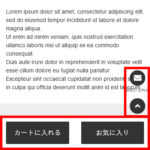
通常は、商品詳細ページにテキスト入力欄を表示して、購入時に注文に関連した追加情報を入力してもらいたいときに使います。
名入れという名前の通り、商品に名前を印刷したりする際に使うことが多いようです。
最近ではアプリ化されているので、自前で機能を用意することはあまりありませんが、月額料金が嫌な場合や、比較的シンプルな機能をつける場合は、こちらの買い切りタイプの機能をご検討ください。
とはいえ使い道はお店次第で、注文時に送信できるフリーエリアとして使えます。
決済画面内の備考欄にお客さまに手入力してもらっていた項目を、商品詳細ページで簡単に入力できるようになるので、従来に比べて、購入しやすいお店になると思います。
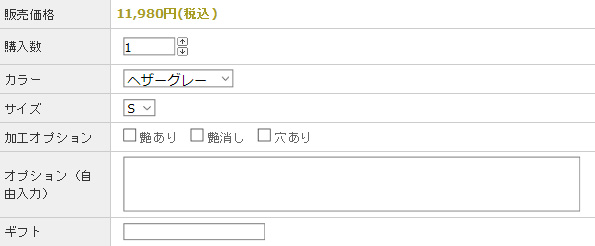
下例では、加工オプション(チェックボックス)とオプション(フリーの入力欄)2つを追加しています。
手間をかければ、ボタンや画像にも置き換えられます。

仕様
カラーミーショップの名入れ項目は一つのみで、全角半角ともに255文字以内の制限があります。
複数項目入力してもらいたい場合は、HTML・CSSで入力欄を作って、入力内容を一つの文字列として結合して送信します。文字数制限に注意が必要です。
入力欄について
一般的な入力欄は設置可能で、ラジオボタン、チェックボックス、テキスト、セレクトボックスなどが使えます。
入力項目のエラーチェックは行いません。必要な場合はチェックすべき事項を別途ご依頼ください。
どの商品の場合に表示するか
全商品なら検討することもありませんが、ある商品(またはあるカテゴリー)の場合にこの入力項目を表示する、という風な条件文をテンプレート内に書いていきます。
条件が複雑すぎる場合は商品ページを分けて、オプションで対応すべきです(作業が煩雑すぎて、現実的ではありません)。
この方法が向かないことも
入力項目ごとに在庫管理が必要な場合は不向きです。
販売価格を分けたい場合も必ずオプション項目を使います。
入力項目を増やす前に、商品ページを分けて登録できないか検討しましょう。
たとえばカラーごとに商品ページを作って、商品説明文にバリエーションを表示するなど。
実装
名入れ機能を使うには、カラーミーショップのレギュラープラン以上の契約が必要です。
商品登録画面で名入れ設定「利用する」にします。CSVで一括登録できないので、商品点数が多い場合は大変です(お客様ご自身でやっていただくことになります)。
入力項目の表示・非表示の条件分岐はテンプレートの商品詳細HTML内に記述します(商品IDごと、名入れの項目名ごと、カテゴリーごと、グループごとなど)。複雑さに応じてお見積り金額が変わります。
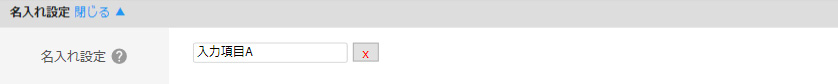
名入れの項目名とは、商品登録画面で商品ごとにセットできる入力欄のことです(例では入力項目Aとしている部分)。参照して条件分岐に使えますので、商品ごとに表示を変更する場合に使ったりできます。

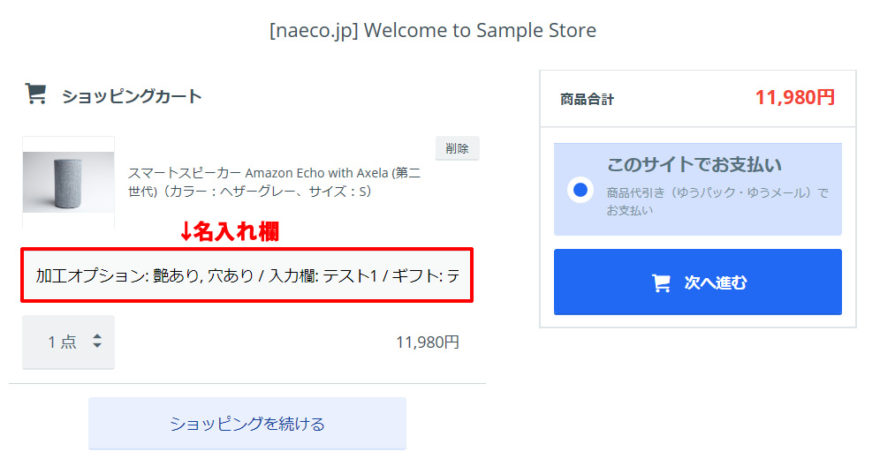
名入れ欄を使った決済画面と注文メールの表示場所
決済画面内で、名入れ欄を削除・ 修正できてしまいます(2020年4月に仕様が変わり、変更できなくなったそうです)。

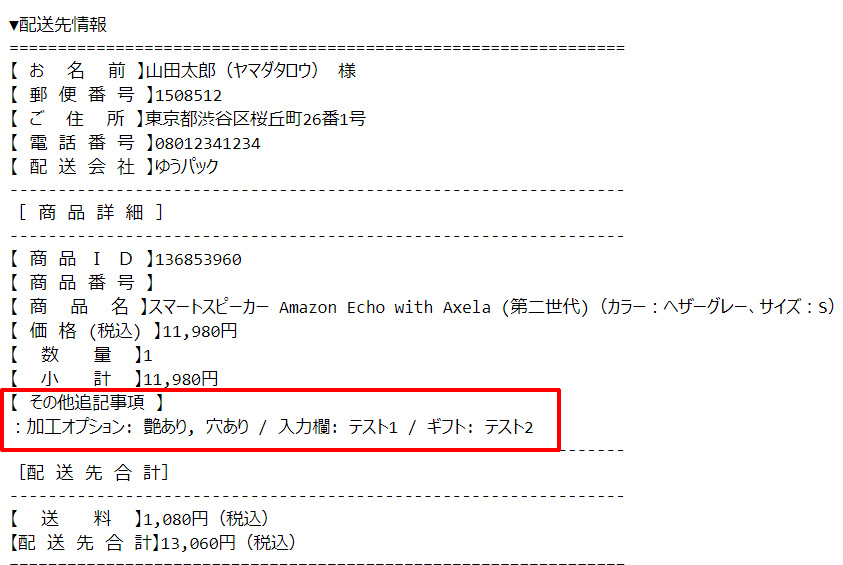
送信メール内では以下のように表示されます。あとは運用で対応します。

お見積り金額について
シンプルな入力で2項目のお見積り金額です。
入力項目の数や入力形式の複雑さ、条件の複雑さなどによって前後します。
どういう場合に何を表示するか、というパターンがどれくらいあるかご連絡ください。複雑さに応じてお見積り金額が変わります。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら