カラーミーのオプションごとにカートボタンを付けて、在庫数表示をする

カラーミーショップに限りませんが、アパレル系ショップなどで、オプションごとに「カートに入れる」ボタンを設置するレイアウトはときどき見かけます。
カラーミーショップ的には、オプション表示方法の表形式の一形態という風に考えられます。
これまでは、オプションを選択してからカートボタンで購入という手順でしたが、オプション選択の手間が一つ減りますので、「購入しやすいかも」と思います。
縦長になるため一覧性が悪く、スマートフォン閲覧時には選びにくいデメリットがあります。
ショップの状況に合わせてご検討ください。
参考にするコードがあります
カラーミーショップ![]() のスマートフォンショップ用テンプレート「ベーシック(青)」の商品詳細ページには、「オプションの値段詳細」として表が表示してあります。
のスマートフォンショップ用テンプレート「ベーシック(青)」の商品詳細ページには、「オプションの値段詳細」として表が表示してあります。

下にコードを抜粋しました。
<{$option_view_data}>という独自タグを使えば、オプションごとの販売価格・在庫数が表示できることがわかります。
<{if $option}>
<h3>オプションの値段詳細</h3>
<{/if}>
<{if $option_view_data}>
<div id="option_table">
<{foreach from=$option_view_data item=op2_row}>
<{if $op2_row.name != ""}>
<section>
<h4 class="op2_ttl"><{$op2_row.op_name}>:<{$op2_row.name}></h4>
<{else}>
<h4 class="op2_ttl"><{$op2_row.data[0].op_name}></h4>
<{/if}>
<table class="op2">
<{foreach from=$op2_row.data item=op1_row}>
<tr>
<th>
<{if $op2_row.name != ""}>
<{$op1_row.op_name}>:
<{/if}>
<{$op1_row.name}>
</th>
<td><{$op1_row.sales}><br />
<{if $op1_row.stock_disp }>
<span class="stock_comment"><{$op1_row.stock_str}></span>
<{/if}>
</td>
</tr>
<{/foreach}>
</table>
<{if $op2_row.name != ""}>
</section>
<{/if}>
<{/foreach}>
</div>
<{ /if }>
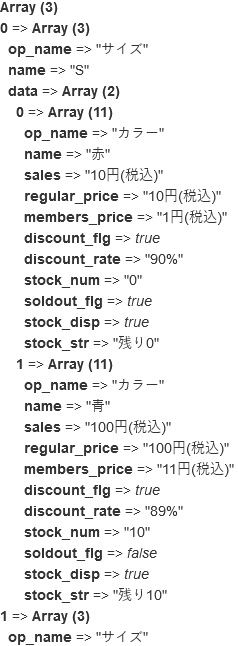
<{$option_view_data|@debug_print_var}>で、格納されいているデータをみることができます。一部抜粋しました。
上のコードを読み解く際に参照してください。

カートボタンをつける
「ベーシック(青)」テンプレートの商品詳細ページに、参考になるコードが書いてありますので、そのコードをもとに追加でカートボタン(どこでもカラーミー)を設置します。
カートボタンをつける場合は<form>~</form>内に以下のものが必要です。
- <{$product.info}>(ユーザー識別やショップなどの情報)
- 購入数(<input type="hidden" name="product_num" value="1">)
- オプションid(<input type="hidden" name="option" value"オプションid">)
- 実行ボタン(<input type="submit">)
<{if $option_view_data}>
<div id="option_table">
<{foreach from=$option_view_data item=op2_row key=k2}>
<{if $op2_row.name != ""}>
<section>
<h4 class="op2_ttl"><{$op2_row.op_name}>:<{$op2_row.name}></h4>
<{else}>
<h4 class="op2_ttl"><{$op2_row.data[0].op_name}></h4>
<{/if}>
<div class="op2">
<{foreach from=$op2_row.data item=op1_row key=k1}>
<div class="op2-flex">
<div class="op2-label">
<{if $op2_row.name != ""}>
<{$op1_row.op_name}>:
<{/if}>
<{$op1_row.name}>
</div>
<div class="op2-price"><{$op1_row.sales}><br />
<{if $op1_row.stock_disp }>
<span class="stock_comment"><{$op1_row.stock_str}></span>
<{/if}>
</div>
<div class="op2-cart">
<form name="product_form" method="post" action="<{$cart_url}>">
<{if $option_view_data[$k2].data[$k1].stock_num != "0"}>
<input class="btn-addcart" type="submit" value="Add to cart">
<{else}>
<input class="btn-addcart" type="submit" value="SOLD OUT" disabled=disabled>
<{/if}>
<input type="hidden" name="product_num" value="1">
<{* mode 0.プルダウン 1.表横 2.表縦 空.オプ無 *}>
<{if $option_output_mode == "2"}>
<input type="hidden" name="option" value="<{$option_value[0].id[$k2]}>,<{$option_value[1].id[$k1]}>">
<{else}>
<input type="hidden" name="option" value="<{$option_value[0].id[$k1]}>,<{$option_value[1].id[$k2]}>">
<{/if}>
<{$product.info}>
</form>
</div>
</div>
<{/foreach}>
</div>
<{if $op2_row.name != ""}>
</section>
<{/if}>
<{/foreach}>
</div>
<{/if}>.op2-flex {
display: flex;
flex-flow: row wrap;
align-content: flex-start;
justify-content: space-between;
border-top: 1px solid #ccc;
padding: 0.5em 0;
}
.btn-addcart {
width: 100px !important;
background-color: #f90 !important;
}
オプションidで、どのオプションをカートに入れたか判別します。
ここが間違っていると、エラーになります。
独自タグ<{$option_value}>にオプション関連の情報が入っています。
<{$option_value|@debug_print_var}>で、格納されいているデータをみることができます。
エラーの場合は、中のデータをみながら動作テストします。
スタイルは適当につけてください。
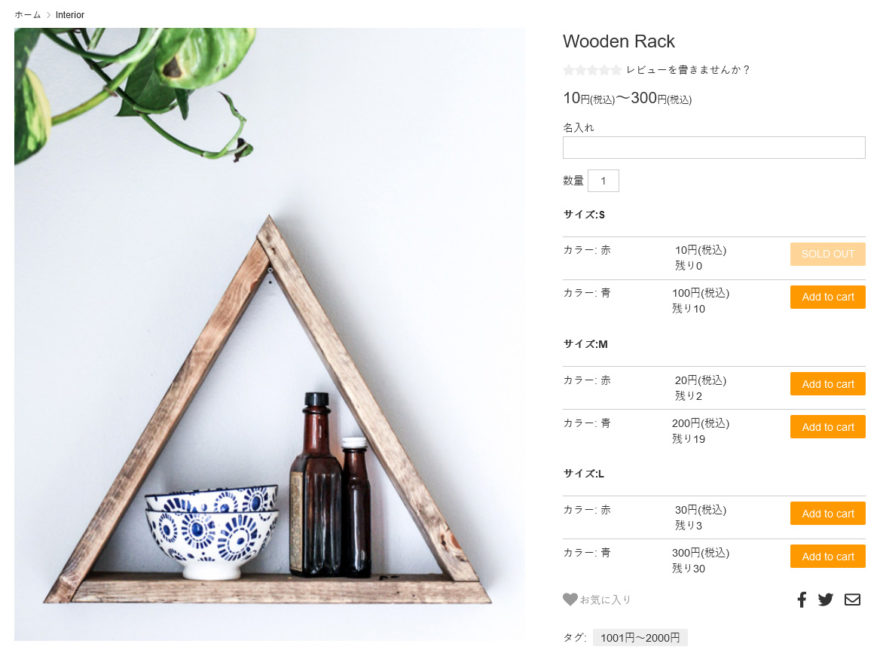
オプションごとの販売価格や在庫数が見やすくなり、カートボタンも押しやすくなりました。
下画像では数量を入力する欄がありますが、どこでもカラーミーを使っている関係上、この欄は機能しません。
数量欄を非表示にして、数量1固定でカートに入れることになります(もし数量変更する場合は決済画面内で行ってもらう必要があります)。

サンプルコードの不足箇所
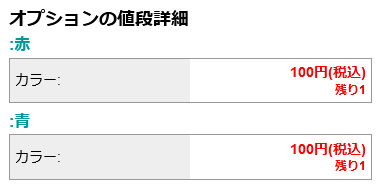
「ベーシック(青)」テンプレートの商品詳細ページのコードを参考にしましたが、実は「表形式オプション(1)縦並び」の場合に、ラベルの付け方がおかしくなります(参考にしたコードが元々おかしい)。
下画像では「サイズ:赤、カラー: S」になっています。

オプションが1つの場合も、意味が通じないというほどではありませんが、妙なレイアウトです。

以上のように、「表形式オプション(1)縦並び」を使う場合とオプションが1つの場合は、正しいラベルを表示するように、条件分岐してコードを追加する必要があります。
購入数1でカートに入れるように作っていますが、要件に応じて追加で作り込んでください。
おわりに
カートボタンを押した後に「選択いただいた商品の在庫はありません」などのエラーメッセージを目にしたことがあると思います。
カラーミーショップには、カートボタンを押した直後に、カラーミー側に最新の在庫状況を確認して、エラーメッセージを表示する機能がついています。
今回のようなオプションごとのカートボタンにしてしまうと、この機能は動作しなくなります。
とはいえ、ページ読み込み直後の在庫数でSOLD OUT表示していますので、大きな問題にはならないと思います。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら