一般的なスマホ用メニューを実装する
一般的なスマホ用メニューに、ハンバーガーメニュー(※)と呼ばれるものがあります。 をタップするとメニューリストが見られるタイプです。
※アイコンがハンバーガ―に似ているところから
展開されるメニューには、大まかに2種類あります。
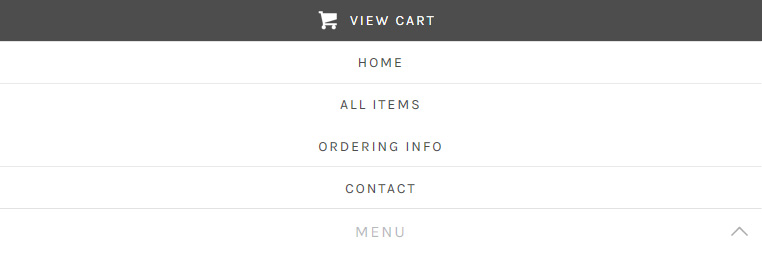
ドロップダウンメニュー
カラーミーショップのレスポンシブ対応テンプレート(MONOを除く)のメニューは、シンプルなドロップダウンメニュー(上から下に開くメニュー)が開きます。
ドロップダウンメニュー・デモ(ブラウザの幅を狭めて確認してください)

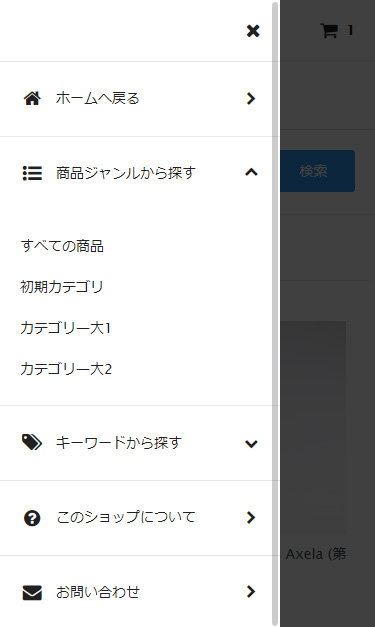
ドロワーメニュー
メニュー項目が多い場合はドロワーメニュー(※)がおすすめです。
MONO(有料テンプレート)やPLAIN(スマホ用テンプレート)などに実装されています。
※ドロワー、引き出しのこと
横からスルッと飛び出てくるのでタイプで、カテゴリーやグループの項目も表示しています(下画像はPLAINのもの)。上下にスクロールしますので、項目を増やしても大丈夫です。
画像を使った凝ったメニューも検討できます。
ドロワーメニュー・デモ(ブラウザの幅を狭めて確認してください)
お見積り金額について
上記のようなベーシックなメニューに、メニュー項目をショップ専用にカスタマイズした場合のお見積り金額となっています。
メニューは色々な作り込みができる場所で、凝ったギミックをほどこす場合は、結構な費用が掛かります。
ヘッダーメニューや検索窓を凝っている場合はギミック同士が衝突することがあり、作業が一層ややこしくなります。
制作物用のお問い合わせボタン

えいじ@naeco.jp この記事を書いた人