商品画像をスワイプする
お客様の多くがスマートフォンで閲覧してやってくることから、スマートフォン対応が必須になっています。
商品詳細ページの商品画像をスワイプできるとお客様の利便性が向上しますので、昨今のネットショップではほとんどでついています。
カラーミーショップにも、当然必要なスマートフォン対応だと考えられますが、古いテンプレートをお使いの場合は実装されていないことがあります。

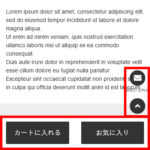
デモページを用意しましたので、スマ―トフォンで閲覧して操作感などを参考にしてください。
商品画像をスワイプ(デモページ)
スワイプ機能の実装について
スワイプ機能は、一般的に普及しているjQueryプラグイン(slickなど) を使って実装します。
slickは、プラグインがカラーミーショップ上にすでにアップロードされていて、レンタルサーバー(ファイルの置き場所)が不要な点も便利です。
実装する機能について
メイン画像(大画像)とサムネイル画像(大画像下の小画像)が連動して、サムネイル画像をクリックした際にメイン画像の表示が変わります。
メイン画像についてはスワイプ可能です。
細かい作り込みをしたい場合は、ご要望をあらかじめお伝えください。
その他注意点
slick標準装備の左右の矢印を表示する場合は、カラーミーショップ上のslickファイルではなく、CDNを読み込む必要があります。ご自身でカスタマイズされる方は注意してください。
画像は大きいサイズで、縦横比を揃えてアップロードしておくと見栄えがよいです。
縦長画像の場合は左右に余白があき、横長画像の場合は上下に余白があきます。
制作物用のお問い合わせボタン

えいじ@naeco.jp この記事を書いた人