Webフォントの利用方法とアップロードして使う際のCORS対応

Webフォントというと、読み込みの重いファイルという印象で、個人的には使うことには躊躇するところがありましたが、昨今は通信環境が整ってきていることもあり、以前よりずっと利用しやすくなっています。
とくに欧文フォントの場合は読込サイズも小さいですし、無料で気軽に使える Google Fonts が普及したことも理由の一つでしょう。Roboto、Noto Sans Japanese を読み込んで表示するサイトが非常に多いです。
さて、自分のウェブサイトでWebフォントを使う場合について、2通り考えられます。
- ホスティングサービスのフォント
- 自分でアップロードして利用するフォント(CORS対応 *後述)
具体的な使い方について、まとめました。
2025.2.10 追記しました
昨今は一部フォントで、可変フォント(Variable Fonts)という形式が導入されています。
従来は、文字の太さ(Boldなど)は異なるフォントファイルに分割されていましたが、可変フォントでは、これらすべてのバリエーションが一つにまとめられています。
そのため、複数のフォントファイルを読み込む必要がなくなりました(そして、ファイルは軽量です!)。
2つ以上の文字の太さを使う場合、Full axisを使って構いません。Full axisについては、Google Fontsのセクションで後述します。
ホスティングサービスのフォント
Google Fonts、Adobe Fonts は、フォントのホスティングサービス(ウェブサーバー上にアップロード済みで、それを貸してもらうサービス)の代表格。
ちょっとした設定とコードのコピペで動作します。
Google Fonts
いちばんよく使うであろう Google Fontsは、無償で利用できます。
設置はかんたんで、必要なフォントを探して右上の「Get font」をクリックします。

「Download all」は自分のサーバーにアップロードして使う場合です(セルフホスティングと呼ぶそうだ)。導入の手軽さはありませんが、このほうが読み込みが速いです。

左側でスタイル(斜体が必要か)、ウェイト(文字の太さ)などの必要な分を選択して、
右に表示される「Embed code in the of your html」のコードをコピペするだけです。

とくに何もなければ、「Full axis」を選んで構いません(上画像では、どんな選択肢が表示されるか見てもらうためには「One value」を選んでいますが)。
というのも、ファイルサイズは変わらないからです。新技術すごい!ですね。
埋め込みコード例(HTML)
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">
CSSは、右側のコードを参考に、必要そうなものを適宜入れます。
font-familyがあれば表示できますが、よくわからなければ、右側のコード「CSS class for a variable style」をコピペします。
埋め込みコード例(CSS)
.roboto-regular {
font-family: "Roboto", serif;
font-optical-sizing: auto;
font-weight: 400;
font-style: normal;
font-variation-settings: "wdth" 100;
}Adobe Fonts
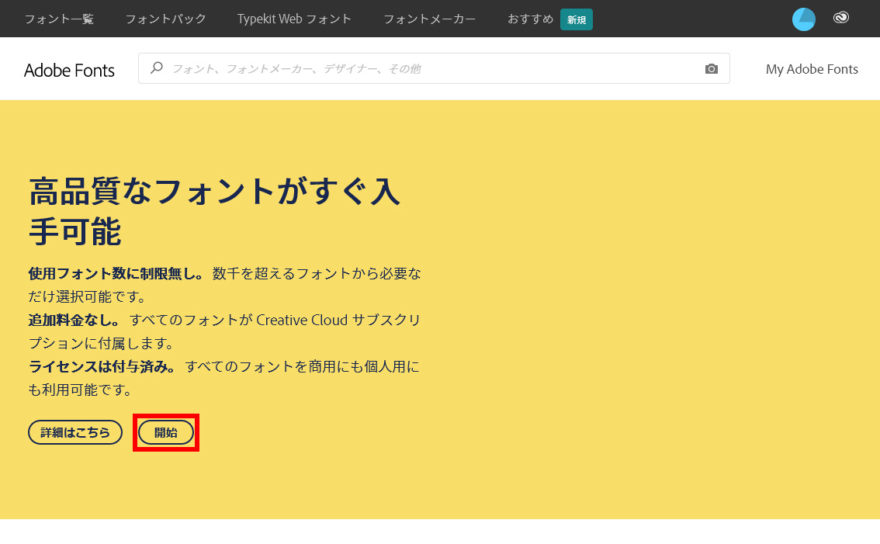
Adobe Fontsは、Adobe IDを登録すると一部フォントを無償で利用できます。
Google IDやFacebook IDでもログインできますので、そちらをすでに持っている方は登録不要です。
Creative Cloudの契約(サブスクリプション)により、制限なく使えるようになります。
無償版は「CCでのフォント」や「CC で利用可能」以外のフォントが使えます。

Adobe Fontsは、Adobeサイト内でアクティベートしてから使用するため、手順がすこし複雑です。
マニュアルを見ながら作業してください。Web サイトへのフォントの追加 - Adobe 公式
設置コードはGoogle Fontsと同様に、link rel~をHTMLのhead内に、font-family~を該当するCSSセレクタ(bodyなど)にコピペするだけです。
和文フォントは、script~とすこし長いコードをコピペすることになります。
欧文フォントのコード例
<link rel="stylesheet" href="https://use.typekit.net/???????.css"> font-family: fot-matisse-pron, sans-serif;
font-weight: 500;
font-style: normal;
和文フォントのコード例
<script>
(function(d) {
var config = {
kitId: '???????',
scriptTimeout: 3000,
async: true
},
h=d.documentElement,t=setTimeout(function(){h.className=h.className.replace(/\bwf-loading\b/g,"")+" wf-inactive";},config.scriptTimeout),tk=d.createElement("script"),f=false,s=d.getElementsByTagName("script")[0],a;h.className+=" wf-loading";tk.src='https://use.typekit.net/'+config.kitId+'.js';tk.async=true;tk.onload=tk.onreadystatechange=function(){a=this.readyState;if(f||a&&a!="complete"&&a!="loaded")return;f=true;clearTimeout(t);try{Typekit.load(config)}catch(e){}};s.parentNode.insertBefore(tk,s)
})(document);
</script>font-family: setofont-sp, sans-serif;
font-weight: 400;
font-style: normal;フォントを自分でアップロードして使用する場合
たとえば、他サイトを眺めていて、雰囲気のよい欧文フォントを使っていたとします。
font-familyを見ると知らないフォント名だったので検索してみると、フォントを無料配布しているサイトにたどり着きました。
ライセンスを見ると商用可になっているので、うちのサイトでも使って見ようかと思ったものの、そういうところでは、Google Fontsみたいにホスティングされていません。
その場合は、レンタルサーバーにアップロードして使います。
フォントファイルには複数のフォーマット(otf、woff、eot、ttfなど)があります。各形式でブラウザの対応が異なりますので、複数アップロードしておくことがあります。
woff2がいちばん軽量のため、ttfをwoff2に変換してくれるサービスを使って変換し、サーバー上に用意します。
アップロードしたフォントの使い方は、とてもかんたんです。
以下のように、CSSにfont-faceを指定します。
OkiniFont は任意のフォント名。urlはフォントファイルのアップロード先を指定。
srcは複数指定できます(基本的にwoff2を使うのがベストですが、ブラウザによっては使えない場合があるため)。
font-faceで、アップロード先URLを記述
@font-face {
font-family: 'OkiniFont';
font-display: swap;
src: url(https://naeco.jp/fonts/MPLUS1p-Regular.ttf) format('ttf'),
url(https://naeco.jp/fonts/MPLUS1p-Regular.woff2) format('woff2');
}font-familyで、OkiniFontを記述
font-family: OkiniFont, sans-serif; アクセス許可されていないと、エラーが出る場合
レンタルサーバーにファイルを置いて、フォントを利用するとき、エラーが出ることがあります。
言い換えると、異なるドメイン間でリソースをやり取りするときに、オリジン間リソース共有(Cross-Origin Resource Sharing, CORS)の問題が発生します。オリジン間リソース共有 (CORS) - HTTP | MDN
他ドメインからフォントファイルを利用するときには、レンタルサーバー側(=フォント置き場)で許可が必要になります。
ウェブサーバーがApacheの場合は、.htaccessファイル内に下記の記述を追加します。
https~は、フォントを使いたいサイトのドメインを指定します。
naeco.jpに置いたフォントを、naeco.shop-pro.jpで利用できるように許可しました。
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "https://naeco.shop-pro.jp"
</IfModule>
丸めの和文フォントを導入した表示例です。

可変フォントを自分でアップロードする場合
一部フォントで新しく、可変フォントという形式が導入されました。
フォントファイルは軽量になり、なおかつ複数のファイルを読まなくてよくなりました。可変フォントがある場合は優先して使いましょう。
読み込み速度という面では、Google Fontsのホスティングよりも、手持ちのレンタルサーバーに置くほうが速いので、手間はかかりますが、レンタルサーバーを持っている人はそちらに置きましょう。
Googleフォントの「Noto Sans Japanese」を例に説明します。
Googleフォントのページでフォントファイルをダウンロードする際に、「Variable」表示があれば、可変フォントを使えます。

ダウンロードしたファイルのなかに「NotoSansJP-VariableFont_wght.ttf」が含まれていますが、これが可変フォントになります(含まれていない場合は「Get embed code」で「Full axis」を選ぶ)。
ttf形式からwoff2形式に変換し、レンタルサーバーにアップロードします。
font-faceの書き方も、基本的に上述したコードと同様です。
低速回線の場合はフォントを使用しない設定(font-display: optional)のほうが、「PageSpeed Insights」的にはよいそうです。
CSS
@font-face {
font-family: 'Noto Sans JP';
font-display: swap; /* 低速向けはoptional */
src: url(https://naeco.jp/fonts/NotoSansJP-VariableFont_wght.woff2) format('woff2');
}font-faceは、CSSの外部ファイルを作って、レンタルサーバーに置きます。
プリロードすると、レンダリングをブロックしないです。
HTML
<link rel="preload" as="style" href="https://naeco.jp/fonts/font.css" type="text/css">
<link rel="stylesheet" href="https://naeco.jp/fonts/font.css" type="text/css">おわりに
Webフォントを使う場合には、メリット・デメリットがありますが、昨今は便利に使えるようになってきたなぁ、という印象です。
実際にウェブサイトで使う場合は、読み込み時間を短縮する方向で導入を検討されると思います。
- 可能ならば、手持ちのレンタルサーバーに置く
- 使用箇所が少ない場合は、画像で対応する。
- Webフォントをサブセット化(必要な文字だけ切り出す)して、ファイルを軽量化する(見出しでしか使っていない場合など)。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら