カラーミーカスタマイズ初心者のためのHTML・CSS編集講座 (1/2)

独学でカラーミーショップ![]() のカスタマイズを習得したい方向けの講座その2になります。
のカスタマイズを習得したい方向けの講座その2になります。
前回はHTML・CSS勉強法について書きました。入門書などで一通りインプットできましたか?
インプットが完璧でなくても大丈夫です。今後は直したい周辺から自習を継続してください。
「どこをカスタマイズしようか」とご自身でかんたんな目標を立ててみてください。
今回は入門書ではほとんど学ばない、カスタマイズ時にどうやって自分で調べるか、ウェブ制作者がどのようにしているかについて書きました。
独学・初心者の方向けに、ご自身でHTML・CSS編集するにあたって早めに知っておくべき知識にしぼって紹介しています。
注)コピペで使えるコードの紹介はありません。
具体的には、今後どのようにして自習していくかと、インプットした知識でカスタマイズするためのツールの使い方を解説します。
難しくありません。慣れるだけです。
タグ、属性、プロパティはリファレンスで調べます
入門書はあくまで入門までです。
最低限、書き方を教えてもらいましたので、そこから先は自習です。
入門書に載っていないタグ、載っていないプロパティがまだまだたくさんありますので、自分で調べていくことになります。
検索するといくつかリファレンスサイトが見つかると思います。有名どころは以下の二つです。
内容が簡単で、書き方を見たい場合は、HTMLクイックリファレンス。
内容が詳細で、不具合解決のヒントが知りたい場合は、MDN。慣れてきた人向け。
HTML リファレンス - HTML: HyperText Markup Language | MDN
CSS リファレンス - CSS: カスケーディングスタイルシート | MDN

カラーミーショップ![]() 公式にある有料テンプレートは「XHTML 1.0」で書いてありますが、カラーミーショップのテンプレート内に、入門書で学んだHTML5・CSS3を書いても動作しますので、あまり気にしすぎないでください。
公式にある有料テンプレートは「XHTML 1.0」で書いてありますが、カラーミーショップのテンプレート内に、入門書で学んだHTML5・CSS3を書いても動作しますので、あまり気にしすぎないでください。
ただし、いくつかの新しく追加されたタグやプロパティはブラウザによっては動作しないことがあります。
レイアウト崩れの原因になりますので、下記サイトでブラウザ・バージョンごとの対応状況を調べることもあります。いまは「そういうこともあるんだ」と頭の片隅に入れておいてください。
Can I use… Support tables for HTML5, CSS3, etc

修正箇所は便利ツールで調べます
よほど詳しい方を除いて、ご自身でショップサイトを一つ新規制作することはあまりないと思います。
HTML・CSS初心者の方ですと、「カラーミーショップの既存テンプレートを自分でいじりたい」という場面が考えられます。
- ショップサイトの一部をカスタマイズする
- いじっているうちに生じた不具合を修正する
こういうカラーミーショップ向きの実践的な話は入門書では触れられていませんので、いざカスタマイズするときに急に難しく感じるわけです。
今後は入門書で習得した知識を、実践で使える知識に変換していくことに時間をかけます。
知識には、経験とテクニックの二種類あります。
- 経験的な知識(時間がかかる。深い部分の習得、過去に経験した、推測)
- テクニック的な知識(すぐに習得可能。入門書知識、調べ方の知識、ツールの使い方)
経験的な知識は自習です。
今回はツールの使い方を通して、テクニック的な知識を学びます。
デベロッパーツール
Googleが提供しているデベロッパーツールはChrome(ブラウザ)に付属していて、無料で利用できます。カスタマイズや不具合修正する方は、デベロッパーツールの使いこなしは必須です。
機能詳細を知りたい方は公式マニュアルを参照してください(ほぼ英語)。
Chrome DevTools | Tools for Web Developers | Google Developers
以前書いた導入記事も参考にどうぞ。かんたんな使い方を説明しています。
機能紹介
Windowsは「F12、Ctrl+Shift+I」、
Macは「Cmd+Opt+I」でデベロッパーツールのパネルを開きます。
その他必要なショートカットは、
「現在のファイルまたはパネル内でテキストを検索する」→「Ctrl+F / Cmd+F」と
「キャッシュされているコンテンツを無視してページを更新する」 → 「Ctrl+F5、Ctrl+Shift+R / Cmd+Shift+R」で、
あとは必要に応じて覚えてください。
キーボード ショートカットのリファレンス | Tools for Web Developers | Google Developers
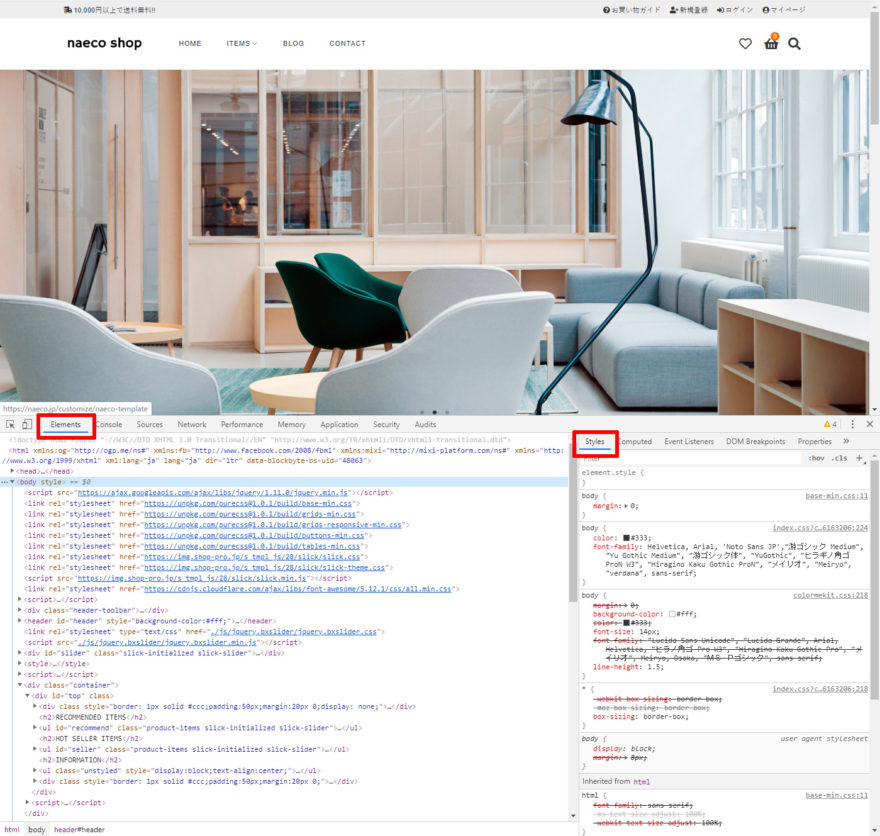
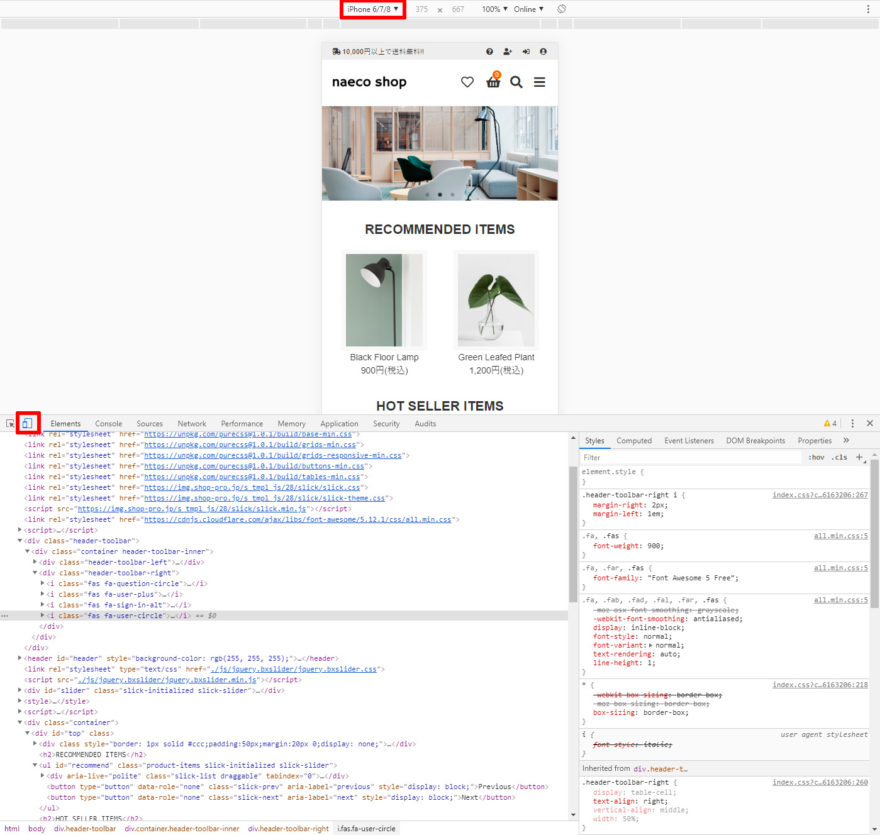
最初のうちはElementsパネルのStylesタブだけ見ておけばOKです。

開いたパネルの左上にある ![]() ボタンを押して、選択モードにします(押したボタンがグレー→青色になります)。選択モードではページ内で要素を選択して、要素の各種情報を見ることができます。
ボタンを押して、選択モードにします(押したボタンがグレー→青色になります)。選択モードではページ内で要素を選択して、要素の各種情報を見ることができます。
ページ内の要素にカーソルを当てると要素の余白を意味する色が変わったり、 HTMLコードの該当ソース周辺が表示されます。
要素の上で左クリック(右クリックも可)すると、その要素のスタイルがStylesタブに表示されます(押したボタンが青色→グレーになり、選択モードが解除されます)。
選択モード → ページ内の要素にカーソルを当ててクリック → Stylesタブ内を見る
基本はこのような手順で要素を調査します。具体的には下記のようなものが調査できます。
Stylesタブではスタイルが下から上に、優先度順に並んで表示されます。ダブって指定している場合は下を打ち消して上が効いているということになります(表示にある打消し線はそういう意味)。
どのセレクタのどのスタイルが効いているかが一目瞭然です。
修正場所(インラインやファイル名)と行番号も表示されます。
カスタマイズ時に直す場所がわからなかった人は、まず最初にデベロッパーツールのElementsパネルの使い方を学びましょう。
要素の調査以外にも、スマートフォンのシミュレータ( ![]() )が便利で、スマートフォン・PC画面でサイトの表示を切り替えられ、実機で画面確認せずにある程度作り込めます。
)が便利で、スマートフォン・PC画面でサイトの表示を切り替えられ、実機で画面確認せずにある程度作り込めます。
とはいえ、iOS+Safariはシミュレータでは見つからない表示崩れすることも多く、やっぱり実機確認も必須です。

どういう使い方をするのか
カーソルを当てれば修正したい要素のセレクタがすぐ見つけられます。コードを全部読む必要がありません。
デベロッパーツール上では修正→デザイン即反映なので、画面を見ながらコーディングの効果が確認できます。
保存の待ち時間が不要で素早く試せます(試した後はカラーミーショップのHTML・CSS編集に書き込んで保存する必要があります)。
素早く試せるので、不具合修正の場合に直感で当たりをつけられます。完璧な知識がなくても、なんとなくで対応できますし、手がかりを見つけることもできます。
自分のサイト以外でも、デベロッパーツール上でコードを入れて表示を変えたり試したりできます。他サイトのページを見て自習するときに便利です。
デベロッパーツールの使い方例
コーディングする
ElementsパネルのHTMLコード部分で 右クリック > Edit as HTML で、HTMLタグを入れられます。たまに使います。

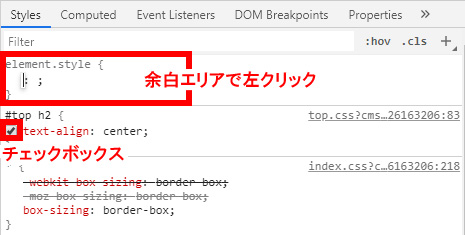
ElementsパネルのStylesタブの下にスタイルを書いたり、消したりします。こちらの方はよく使います。
インラインでスタイルを追加する場合はelement.style {} 内に。
セレクタにスタイルを追加する場合は、該当セレクタの文字以外の余白エリアを左クリック。
プロパティ:値; は自動補完されますので、スペルを正確に覚えていなくても大丈夫です。
チェックボックスでスタイルのオン・オフができます。

場所を調べる
選択モードにして修正したい要素にカーソルを当てて、ElementsパネルのStylesタブを見ます。
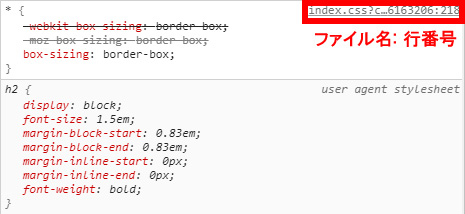
修正場所(インラインやファイル名)と行番号が表示されます。

index.css…共通ページ、top.css…トップページ、product.css…商品詳細ページなど、ファイル前からHTML・CSS編集のどのテンプレートファイルか推測できます。
user agent stylesheet はブラウザが持っているスタイルの初期値。
修正デベロッパーツール上で確認したら、次はカラーミーショップ内にコードを追加することになります。
余白の調整
カスタマイズしていると、余白はよく行います。
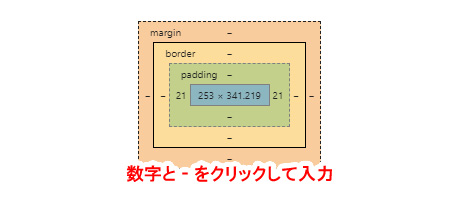
ElementsパネルのStylesタブの下の方に、下画像のような要素周りの余白一覧が見られます。数字と-クリックすると反転し、数字などの値が入れられます。
余白で位置をぴったりそろえたいときなどは↑↓ボタンでスムーズに増減できます。

ElementsパネルのHTMLコード上で要素にカーソルを当てると、ページの余白やコンテンツのサイズが色付きで把握できます。

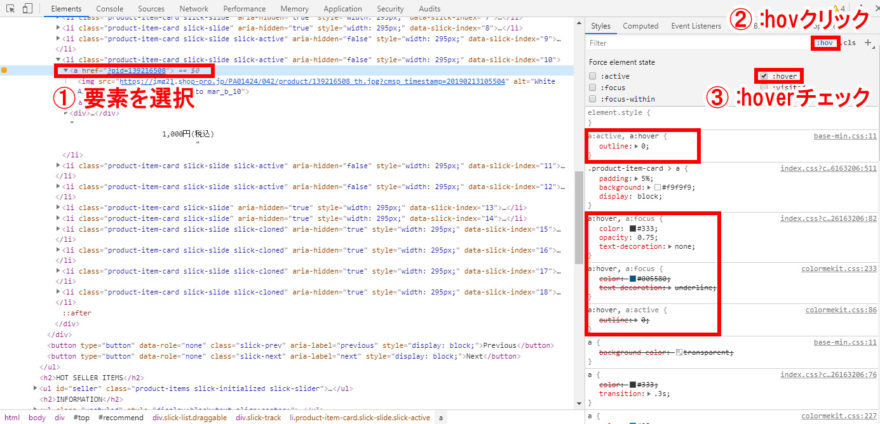
ホバー時のチェック
ElementsパネルのHTMLコード上で要素を選択し、Stylesタブの:hovボタンをクリックして、:hoverをチェックすると a:hoverなどのスタイルが確認できます。

文法エラーについて(注意!)
どのブラウザもそうですが、ブラウザは文法エラーがあってもある程度適当に修正してページ表示しています。そのおかげで、かんたんにページは崩れません。
それはありがたいのですが、デベロッパーツールのElementsパネルも同様で、文法エラーを勝手に修正したコードを表示します(実際にカラーミーショップで書いたコードとは異なることがあります)。
崩れがあって原因もあるのに、デベロッパーツール上では問題ないようにみえることがありますので、注意が必要です。
まとめ
自分でカスタマイズしたいという質問があって話を聞くと、デベロッパーツールを知らない方が結構多いんです。これがないと効率よく調査できませんし、修正場所をみつけることもかなり困難です。
カラーミーショップ![]() のカスタマイズを自分で行いたい方は、HTML・CSSのインプットを終えたら、次はデベロッパーツールに慣れることだろうと思います。また、細かい知識の調べ方について解説しましたので、あとは自習してください。
のカスタマイズを自分で行いたい方は、HTML・CSSのインプットを終えたら、次はデベロッパーツールに慣れることだろうと思います。また、細かい知識の調べ方について解説しましたので、あとは自習してください。
インプット、アウトプットはセットでトレーニングしましょう。
気に入った他サイトのページをデベロッパーツールで見て、CSSの書き方やHTMLのコーディングを実際に必要な部分だけ取り出して、何をどう書けばいいのか見て、知らない事柄は検索して調べておぼえます。
こういうことを繰り返していくうちに、実践的な知識が身につきます。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら