カラーミーショップに動画を埋め込む方法を解説します

カラーミーショップ![]() において、トップページ、商品詳細ページ、フリーページなどに動画を埋め込みたいことがよくあります。
において、トップページ、商品詳細ページ、フリーページなどに動画を埋め込みたいことがよくあります。
YouTubeなどの外部サービスが提供してくれる埋め込みコードをコピペするだけで、かんたんに表示できるわけですが、思ったように設置できないこともよくあります。
コーディングが必要な場合のサンプルコードを書きましたので、参考にしてください。
カラーミーショップにおける動画の置き場所
カラーミーショップ![]() には、動画をかんたんにアップロードする機能はありませんが、レギュラープラン以上で、FTPサーバー内にファイルをアップロードできる領域を100MB分貸してもらえます。
には、動画をかんたんにアップロードする機能はありませんが、レギュラープラン以上で、FTPサーバー内にファイルをアップロードできる領域を100MB分貸してもらえます。
動画のファイル置き場としては物足りない容量なので、一般的にはYouTubeなどの外部サービスに動画をアップロードすることになります。
動画の置き場所
- YouTubeなどの動画共有サイト
- ファイルをアップロードできるサーバー
埋め込みコードの設置
動画の埋め込みコードを貼り付けることで、任意の場所にかんたんに設置できます。
とはいえ、(一般的なカラーミーサイトがそうですが)レスポンシブサイトである場合は、思ったようには表示してくれません。
埋め込みコードに、HTMLタグのiframeを使っているためです。
iframeの詳しい解説は、以前書いた記事が参考になります。
しかしながら、内容がコーディング解説寄りで、初心者の方には難しいかもしれません。
今回は、かんたんに使えるように、もうすこし内容を絞って解説します。
YouTubeの例
カラーミーショップ![]() 公式が開設している、カラーミーショップ Ch. からYouTubeの動画の例を貸してもらいました。ちなみに、公式チャンネルはなかなか勉強になりますので、チェックされることをおすすめします。
公式が開設している、カラーミーショップ Ch. からYouTubeの動画の例を貸してもらいました。ちなみに、公式チャンネルはなかなか勉強になりますので、チェックされることをおすすめします。
さて、YouTube動画の上で右クリックするとコンテキストメニューが開きます(Windowsの場合)。
「埋め込みコードをコピー」を選択すると、以下のようなコードが取得できます。
カラーミーショップ![]() 上の必要な場所に、貼り付けて使います。
上の必要な場所に、貼り付けて使います。
埋め込みコード例(カラーミーショップch.より)
<iframe width="1078" height="606" src="https://www.youtube.com/embed/guO8pkhjAOU" title="開店手順ガイド - STEP1【2020改訂版】" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
width="1078" height="606" 部分は、埋め込み動画のサイズを固定の横幅・高さで指定しています。
閲覧デバイスごとにレイアウトが可変するレスポンシブサイトにおいては、固定で横幅指定するとはみ出たりしますので、見た目がよくありません。
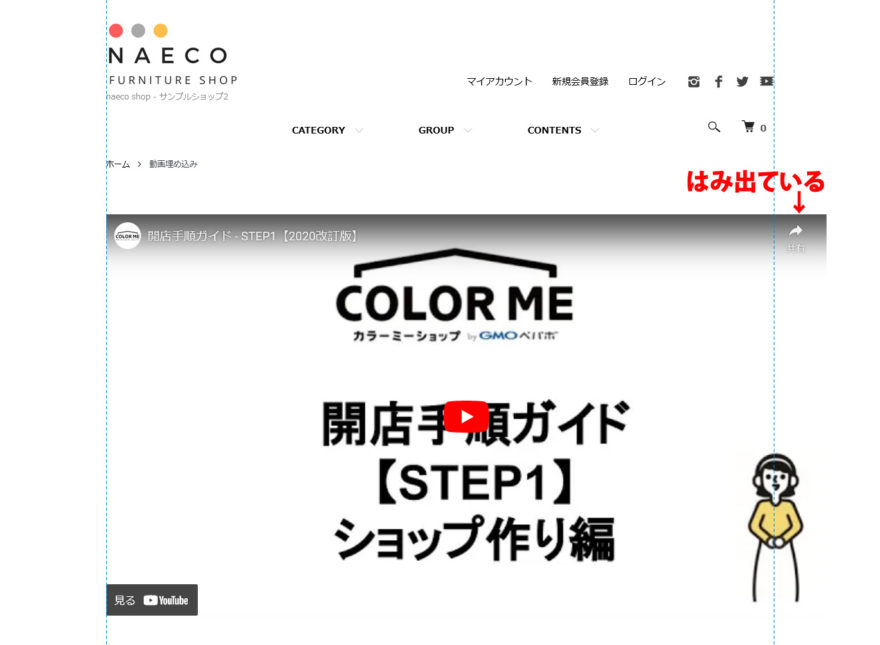
埋め込みコードをそのまま貼り付けると、以下のようになります(カラーミーショップ![]() 公式テンプレート Discover無料版を使用)。青点線がサイトの横幅(1000px)で、動画ははみ出ています。
公式テンプレート Discover無料版を使用)。青点線がサイトの横幅(1000px)で、動画ははみ出ています。

コーディングによって、この動画を、閲覧時のブラウザ幅によって横幅可変にするように書き換えます。
まず、iframeにインラインで記述されていた width="1078" height="606" を削除します。
次に、iframeを包含するかたちで、divタグを追加します。
HTML
<div class="youtube">
<iframe src="https://www.youtube.com/embed/guO8pkhjAOU" title="開店手順ガイド - STEP1【2020改訂版】" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</div>
iframeを使っている関係上、レスポンシブサイトに設置する場合は、かんたんにはいきません。
padding-bottomは、CSSテクニックとしてときどきこういう風に使いますが、本来的な使い方ではありません。
そういう意味からも、このCSSは初心者の方には理解しにくい内容です。コピペして使いましょう。
CSS
.youtube {
position: relative;
padding-bottom: 56.25%; /* 横16:縦9 */
height: 0;
overflow: hidden;
}
.youtube iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
詳細を学びたい方は、以前書いた記事を参考にしてください。
参考)iframeで埋め込むときのレスポンシブ対応について
YouTubeの例2
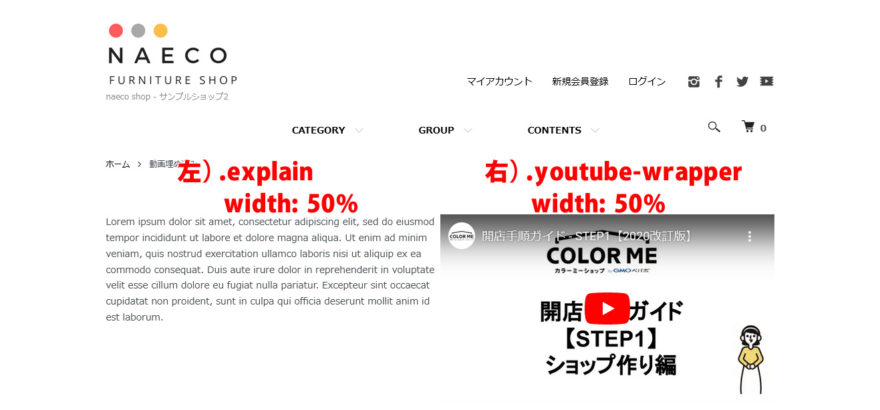
横並びさせたい場面はよくあると思います。
左にテキスト、右に動画という場合を例に挙げます。

HTMLで外側にdivタグを増やして、CSSでdisplay:flex;とwidth: 50%;を指定すると、左右均等な横並びができます。
動画部分は先ほどの場合と変わりないので、丁寧に読むとかんたんに横並びできていることがわかります。
HTML
<div class="flex-container">
<div class="explain">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
<div class="youtube-wrapper">
<div class="youtube">
<iframe src="https://www.youtube.com/embed/guO8pkhjAOU" title="開店手順ガイド - STEP1【2020改訂版】" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</div>
</div>
</div>CSS
.flex-container {
display: flex;
}
.explain {
width: 50%;
}
.youtube-wrapper {
width: 50%;
}
.youtube {
position: relative;
padding-bottom: 56.25%; /* 横16:縦9 */
height: 0;
overflow: hidden;
}
.youtube iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}カラーミーショップのFTPサーバーを使う
カラーミーショップ![]() のレギュラープラン以上で貸してもらえる領域は、FTPサーバー上にあります。
のレギュラープラン以上で貸してもらえる領域は、FTPサーバー上にあります。
FTPソフト(FTPクライアント)をパソコンに入れて、サーバーにアクセスし、ファイルをアップロードします。
FTPソフトのインストール・使い方の解説は、ネット検索するとすぐに見つかります。
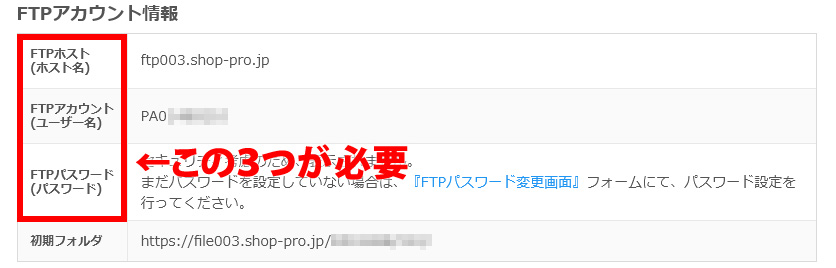
カラーミーショップの管理画面「ツール>FTPアカウント」からFTPアカウント情報を確認し、FTPソフトに入力して、FTPサーバーにアクセスします。

ランディングページ(LP)に向いている設置方法
ランディングページ(Landing Page, LP)を作る場合は、ブランディングの観点から、YouTube動画を埋め込むよりも、FTPサーバーに動画ファイルを置いて、HTMLタグで表示するほうがよいでしょう。
HTML+CSS
<style>
.video-wrapper {
text-align: center;
}
video {
width: 100%;
height: 56.25%;
border-radius: 6px;
}
</style>
<div class="video-wrapper">
<video playsinline loop muted controls poster="https://file003.shop-pro.jp/PA01488/210/video_th.jpg">
<source src="https://file003.shop-pro.jp/PA01488/210/sample.webm" type="video/webm">
<source src="https://file003.shop-pro.jp/PA01488/210/sample.mp4" type="video/mp4">
Sorry, your browser doesn't support embedded videos.
</video>
</div>
動画の自動再生について、いくつか制限があるようです(勝手に再生されると迷惑なため)。
videoタグは各デバイス・ブラウザで挙動が異なるため、動作テストは一通りしたほうがよいです。
videoタグのパラメータはマニュアルで確認してください。今回使用したものは以下の通りです。
playsinline:効果不明だが、インラインで動画再生。iPhone時に必要だったりするらしい
loop:繰り返し再生
muted :再生時に消音。autoplay時に必須
controls:動画下に表示される操作バー
poster:動画読み込み中の静止画像で表紙。これがないと読み込み完了まで何も表示されない
おわりに
まとめると、動画を埋め込む方法は2種類あります。
- YouTubeのような外部サービスを利用して、埋め込みタグを貼り付ける
- FTPサーバーに動画ファイルを置いて、videoタグを使って埋め込む
動画の容量が大きい場合は、ロリポップ!などのレンタルサーバーを借りてもよいでしょう。
Vimeoを使っている方がいらっしゃいます。YouTubeとまったく同じコードで設置できます。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら