カラーミーカスタマイズ初心者のためのHTML・CSS学習法

カラーミーショップ![]() は、ウェブサイト制作でよく用いられるCMS(=content management system、コンテンツ管理システム)と呼ばれる仕組みを使用しており、HTML・CSSと独自タグ(カラーミーショップの場合Smarty構文)を組み合わせて、ショップサイトをカスタマイズ・新規作成することができます。
は、ウェブサイト制作でよく用いられるCMS(=content management system、コンテンツ管理システム)と呼ばれる仕組みを使用しており、HTML・CSSと独自タグ(カラーミーショップの場合Smarty構文)を組み合わせて、ショップサイトをカスタマイズ・新規作成することができます。
そのおかげもあって、カラーミーショップは凝ったデザインでも比較的自由に、 自分で作成できます。
私のところにもときどき独学で習得したいという相談がきます。
人によってスタート地点とゴール地点は異なりますので、状況を整理しながら学習法について解説します。
独学で自分でカスタマイズできるようになるか?
HTML・CSSがわかるようになると、自分でカスタマイズできる範囲がかなり広がります。
フリーページを整えたり、日々の更新やサイトの改善など、自分でカスタマイズできると大変便利です。
自分でカスタマイズできるとご自身のこだわりも反映させられ、愛着も湧くし、もっとよいショップにしたいというショップ運営のモチベーションにもなります。
HTML・CSSは、誰でも、独学で、ちょっとした決まり事を覚えれば、いじれるようになります。
カラーミーショップ![]() ではさらに、独自タグ、JavaScriptを使ったカスタマイズもあります(カスタマイズの内容によってはこの作業も必要)が、これらはプログラミングに関する素養が必要です。
ではさらに、独自タグ、JavaScriptを使ったカスタマイズもあります(カスタマイズの内容によってはこの作業も必要)が、これらはプログラミングに関する素養が必要です。
それでも独自タグに関しては、理解はできないまでもなんとなくコピペしたり、場所を移動したり、いくらかはカスタマイズできるようになります。
JavaScriptについては完全にプログラミング言語ですので、誰でも独学で習得できるわけではありません。
自由にコードを書けるようになるにはかなりの時間を掛けて学ぶ必要があります。このあたりは人によって異なりますが。
今回は、誰でも習得できるHTML・CSSの学習法について解説します。
唯一、パソコンが苦手で、気軽に相談する相手がいなくて、学ぶ時間もない、という方はプロにご相談ください。
学ぶ時間がとれない・すぐにでも作業しなければいけない状況では、効率的に独学で習得するのは初心者の方には至難の業です。
ご自身はショップに関する別のことを行うほうが、費用も時間も有効活用できると思います。
独学で学習する二通りの方法
- オンライン講座で学ぶ
- 入門書を読む
オンライン講座はProgateという会社が提供しています(途中まで無料)。
私も無料講座を実際に試してみましたが、有料講座もやってみたくなる出来でした。
HTML・CSSの無料オンライン講座は他にも見つかりますので、興味があれば検索して探してみてください(ドットインストールなど)。
HTML & CSS | プログラミングの入門なら基礎から学べるProgate[プロゲート]

かんたんなサンプルページを作成する流れで、そのページで使うHTML・CSSの説明がされて、演習として画面を見ながら実際にコードを入力し、画面で結果を見るという、手を動かして作業しながら学べる仕組みです。
演習問題が用意されていて自分で考えながら解答して学んでいくのは、オンライン講座ならではの学習法です。
入門書は、オンライン講座よりも幅広い知識をインプットできます。
読むだけでは頭に入りにくいので、しっかりコードを書き、手を動かして慣れる方がよいです。
本によって、詳細な説明がある箇所・説明ない箇所がまちまちで、入門書一冊でHTML・CSSのすべてを網羅しているということはありません。
のちほど、私が実際に本を読んだ印象をレビューしていますので、参考にどうぞ。
カラーミーショップのHTML・CSS編集との違い
HTML・CSSを独学で一通り学習したとして、カラーミーショップのHTML・CSS編集の中がばっちりわかるようになるかというと、実はそうではありません。独自タグが含まれているからです(CMSはHTML・CSSだけでページを作成していないのです!)。
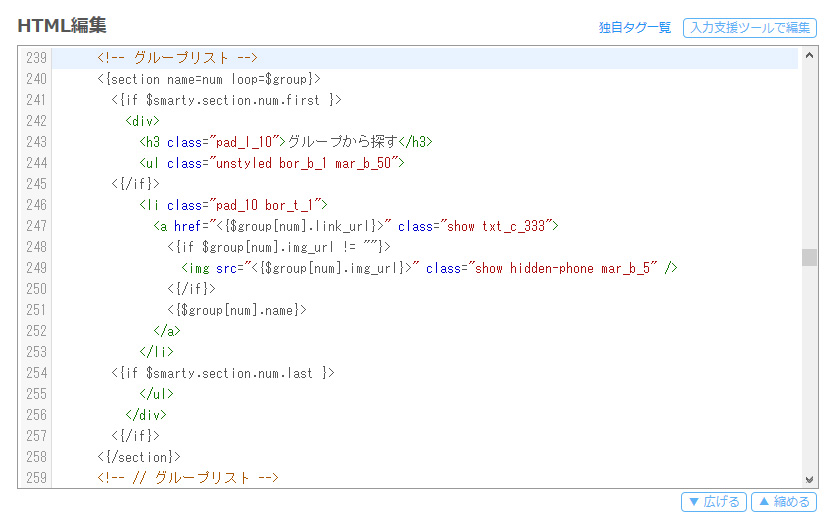
カラーミーショップのHTML編集を見てみましょう。

HTMLのタグは半分くらいで、のこり半分くらいは独自タグやSmarty構文です。
こういう意味不明な部分ばかりではありませんが、学んできたHTMLだけでは読めないところも出てきます。
独自タグやSmarty構文についはHTML・CSSの入門が終わってからの次のステップです。
あまり意味を気にせず読み飛ばして、いまできるところからカスタマイズしましょう(CSSは勉強した成果で全部いじれます)。
こういうCMS特有の部分がカラーミーショップにはまだまだあります。
HTML・CSSの入門書では一切説明されていませんので、実際にHTML・CSS編集をしながら知らないことは検索して学ぶことになります。
私もたくさん記事にしていますので、検索すれば情報は見つかると思います。
補足ですが、有料テンプレートは「XHTML 1.0」でコードを書いていますので、HTML5の入門書とは使っているタグが異なっていることが多いです(わからなければ、いまはあまり気にしなくてもよいです)。
カスタマイズにツールは使いますか?
カラーミーショップ![]() のHTML・CSS編集にはコードエディタが実装されていますので、ツールは不要です。
のHTML・CSS編集にはコードエディタが実装されていますので、ツールは不要です。
カラーミーショップ![]() のコードエディタには行番号、タグの色分け、閉じタグの自動補完機能が搭載されています。
のコードエディタには行番号、タグの色分け、閉じタグの自動補完機能が搭載されています。
タグの打ち間違えやタグの入れ子のエラーは赤く表示されます(意外と知らない方も多いようです)。
私はカラーミーショップ![]() のカスタマイズ時は編集画面内でほとんどの作業を行います。
のカスタマイズ時は編集画面内でほとんどの作業を行います。
JavaScriptやjQueryのコードを自前で書く場合など、カラーミーショップ内で保存→プレビューが頻繁に発生する場合は保存時間に結構待たされますので、サクサクと進めたい場合には自分のパソコン上でコードを作成・保存、テストすることもあります。
そういう場合にかぎって無料のコードエディタを使います。
Brackets - Web デザインを認識する最新のオープンソースコードエディター

コードエディタには、書いたHTML・CSSの結果がブラウザですぐに見られるライブプレビュー機能が搭載されているものもあって、プレビューを頻繁に行う場合は重宝します。
あと、コードエディタのインデント(字下げ)を整える機能も使います。
HTML・CSS初心者の方で、コードを書く練習をする際にも、コードエディタなどのツールを使う方が便利だと思います。
コードエディタについてはどの入門書でも最初に触れられています。
種類もたくさんあります(Bracketsの他には、Sublime Text、Atomあたりを勧める人が多いようです)。
入門書の読み方
疑問に思ったら、
- 実際に手を動かして確かめること
- 周辺知識を動員して理屈で納得すること
初心者でも上級者でも同じで、HTML・CSSは自分で書いて覚えます。
疑問点は、試せるなら手を動かしてHTML・CSSを書いて、実際にどういう動作をするか確認するのがよいです。
周辺知識はあらかじめ本でインプットしておく必要があります。
本に載っていないような知識は検索して、おいおい自分で調べていくことになります。
最初のうちはどうしようもありませんが、すこしずつ納得できるところを増やしていきましょう。
最初は装飾とレイアウトをしっかり読む
HTML編集は、カラーミーショップ![]() の独自タグやSmarty構文も含まれていて、初心者の方ではいじりにくいです。
の独自タグやSmarty構文も含まれていて、初心者の方ではいじりにくいです。
HTML編集はおいおい学んでいく必要があります。
反対にCSS編集は、入門書を読んでいれば問題なくいじれます。
最初はCSS中心にカスタマイズしていくことになります。
レイアウトは難関かもしれません。たくさん自習してください。
実際にCSSをカスタマイズするようになってから、間をあけて全体を通して読み直します。
すると、より深い理解ができるようになっていますので、細部で新しい発見があると思います。
実際に入門書を読んでみた
いちばんやさしいHTML5&CSS3の教本 人気講師が教える本格Webサイトの書き方
赤間 公太郎/(他)著 -- インプレス -- 2016
実践的なWebサイトを作りながら学べる! 講義+実習のワークショップ形式で「はじめてでも挫折しない」HTML&CSSの入門書が登場。なぜそうするのかを知りたい、応用できる基礎を身に付けたい、そんな要望に応える新しい教本です。学習しやすいソースコード&全画像素材付き。
いちばんやさしいHTML5&CSS3の教本 人気講師が教える本格Webサイトの書き方 - インプレスブックス
2016年とすこし古めの入門書です。
有料テンプレートをカスタマイズしたい方は、すこし古い本でインプットする方が合うと(個人的には)思います。
あまり古すぎるとスマートフォンサイトの内容が一切載っていなくて困るのですが、この書籍にはレスポンシブウェブデザインにもページが割いてあり、カスタマイズする知識としてはまずまずたりています。
横並びレイアウトFlexboxは新しめのプロパティなので載っていなかったと思います。
カラーミーショップ![]() の既存テンプレートが使っている段組みの定番 float の説明がされていて、この点もカラーミーショップをいじるのに向いていると思います。
の既存テンプレートが使っている段組みの定番 float の説明がされていて、この点もカラーミーショップをいじるのに向いていると思います。
内容は、とあるお店のウェブサイトの共通ページやコンテンツページの作成を通して、HTML、CSSの書き方を一つずつ説明していく形です。
作成するサンプルサイトはネットショップでありがちな2カラムで、実際にカスタマイズする場合にも参考にしやすいです。
ウェブ制作を仕事にしていく予定がある方には、知っておくべきことがたくさん載っています。
コラムとかワンポイントとかちょこっとしたところに、上手くレイアウトできないときなどの理由が書いてあったりするので、ある程度知識を付けたあとでも、何度か全ページを通して読み直す機会を設けてもよいと思います。
私の読んだ印象ですが、タイトル通りの初心者向けかというと、そんなことはないと思います。
本当に初心者の方はもっと簡単な入門書を読んだ方が理解しやすいです。
かんたんな入門書を読んだ後に、さらにインプットするときに読むくらいの順番です。
ウェブ制作について幅広く網羅していて、内容が細かいかなと思いますが、おいおい学ばなければいけない説明をしています。カスタマイズするにしても、ウェブ制作者になるにしても、必要な知識でした。
HTML・CSSの説明以外にもかんたんですが、ウェブページが表示される仕組み、ウェブサイトの目標、どんなコンテンツが必要か、ウェブサイトの構成やワイヤーフレームを作ることまで説明しています。
こういう内容はウェブ制作者向けの内容でこの点も初心者向きではありませんが、おいおい学ばなければいけない内容です。
独学だと指摘されるまで気づきませんが、ウェブサイトで何を伝えたいか整理することは、ウェブ制作では大事なことなんですよね。
この本はそういう部分をおろそかにしていないので、好感が持てます。
いちばんやさしいHTML&CSS入門教室
岩田 宇史/著 -- ソーテック社 -- 2018
スマートフォン対応サイトではじめる まったく新しいHTML&CSSの入門書! 本書はWebサイト制作の基礎体力となるHTMLとCSSの「いちばんやさしい」入門書です。 最大の特徴は、実際のWeb制作現場のトレンドを反映し、スマートフォン向けサイトを題材としていること。 モバイル対応サイトを作りながら、HTMLとCSSの基本文法、役割、使い分けについて、ステップ・バイ・ステップで学ぶことができます。 もちろん、パソコン表示への対応方法も解説し、最終的には「レスポンシブデザイン」と呼ばれるWebサイトの制作をトータルで学べるような構成にしてあります。
いちばんやさしい HTML&CSS 入門教室
レスポンシブの話から始まるスマホファーストな入門書です。
近年のウェブ制作はスマホファーストなレスポンシブウェブデザインが主流ですので、この本でも作成するサンプルサイトはスマホファーストなおしゃれなサイトになっています。
その分、初心者向けではない内容も入っていますし、すこし難しく感じる箇所もあるかもしれません。
どういう意味か深く考えるのはもっと慣れてきて、自分で検索して調べられるようになってからです。わからないところは読み飛ばしましょう。
Flexboxの説明はすこしありました。実際のカスタマイズで使うにはもっと詳細な知識が必要になります。
floatの説明はありませんでした。カラーミーショップ![]() の有料テンプレートが使っている段組みはfloatなので、その点も別途インプットが必要です。
の有料テンプレートが使っている段組みはfloatなので、その点も別途インプットが必要です。
サンプルサイトの作成を通してHTML・CSSの説明を行うスタイルで、手を動かして慣れていこうという本です。
本に説明が逐一書いてありますが、ファイルコピーなどのパソコン操作が多いです。
初心者の方でしたら、本を見ながら一つ完成させるということには意味があります。
ただし、やっていることの説明は不足していますので、自分で調べて理解していくべき箇所もちらほら見られます。
本のタイトルのわりに、妙に細かい知識や中級者向けテクニックがちらほら登場します(おいおい必要な知識ではあります)。
リセットCSS、padding-bottomで画像の縦横比を指定する裏技、transformを使った中央揃え、疑似要素、ネガティブマージンは覚えておくと役に立ちますが、読者が初心者の場合には意味がわからず、応用できないような気がします。
役に立つのでメモっておいて、何回も何回も見直しましょう。
サンプルコードは実践的で、PC閲覧時の3カラムをFlexboxで作るところやナビゲーションをtable-cellで作るところなどは以前はよくある書き方です。
上のテクニックも含めて、独学でウェブ制作者を目指す人はとても役に立つ知識です。
手を動かしているうちにかんたんなカスタマイズくらいはできそうな実践的な本です。パラパラと流し読む本ではありません。
スラスラわかるHTML&CSSのきほん 第2版
狩野 祐東/著 -- SBクリエイティブ -- 2018
4万人が学んだベストセラーが、5年ぶりの大改訂! 小さなサイト作りを通してHTMLとCSSの基礎が学べる入門書の決定版! 第2版ではPCだけでなくスマホやタブレットにも対応したサイトが完成します。 ソースコードは現在のトレンドに合わせ、解説もいっそう丁寧にわかりやすくなりました。 これからWeb制作を始める人にも、HTML/CSSを学び直したい人にもおすすめの、充実の内容です!
スラスラわかるHTML&CSSのきほん 第2版|SBクリエイティブ
サンプルサイトを構築しながら学ぶ形式で、レスポンシブなサイト作りを行います。
これまで読んだ入門書の中で内容を絞って一番かんたんに書いてあります。
初心者の方の入門書一冊目に向いていると感じました。
HTML・CSSは主要なものを中心に紹介していて、細かい文法をガッツリという感じではありません。その分かんたんに説明してあり、さくさく読める内容です。
文字コード、画像ファイル形式、文字実体参照、相対パス・絶対パスのようにどの入門書でも必ず載っている知識や、クラス名の付け方、 ファイル名の付け方、ゴシック体って何?、全角半角のようななかなか人に聞きにくい一般知識も紹介されています。
初心者のうちに知っておきたい豆知識がたくさん掲載されています。
カスタマイズでよく使う余白(margin、padding)、行間(line-height)、ボックス・インラインの解説は丁寧に書いてあり、好印象。
マージンの上下が相殺される仕様についてもコラムで紹介されていて、勉強になります。
中央揃え、リスト項目の横並びも実践で使うところで、かんたんですが解説があります。
フロート、テーブル、フレックスボックスは、カラーミーショップでレイアウトしたいときに役立つ知識がインプットできます。
フォームについてはごくごく簡単な解説です。カラーミーショップのカスタイマイズでは優先度が高くないので、入門書でインプットする際はこれくらいで十分です。
スマホサイトの知識、レスポンシブ、ビューポート、メディアクエリ、ブレイクポイントについても最後にページを割いています(この部分はすこし難しいかもしれませんが必要な知識です)。
何から何まで初心者向けの入門書です。他の入門書が難しくてダメだった方におすすめです。
細かい知識がすこしたりていないかなと思いますが、最初から幅広く深く学ぶことは効率が良くありません。
一番最初のインプットはこの入門書で行えば、挫折することなく一周目が終わると思います。あとは自習で手を動かしてアウトプットしましょう。
世界一わかりやすい HTML5&CSS3コーディングとサイト制作の教科書
株式会社マジカルリミックス/著 -- 技術評論社 -- 2019
webサイト制作者を目指す人が必ず習得しなければならない言語「HTMLとCSS」の記述と,サイト制作の基礎知識から公開・管理方法までを15レッスンで解説。HTMLパートはコーディングの基本から画像とリンク,リストとナビゲーション,テーブルおよびフォームのマークアップ方法を,CSSパートでは文字のスタイリングからレイアウト手法までを丁寧に解説。ダウンロードした実習ファイルに記述することで,細かくステップ分けした各単元の内容を手を動かしながら学びます。専門学校の教壇に立つ著者陣が実際の講義内容を体系立て,さらに学校実施のテストと同等の練習問題を各レッスンの章末に用意した,HTML5とCSS3の教科書です。
世界一わかりやすい HTML5&CSS3 コーディングとサイト制作の教科書:書籍案内|技術評論社
読んだ4冊の中でもっとも入門書です。
3冊目「スラスラわかるHTML&CSSのきほん 第2版」も初心者向けでしたが、それよりもさらに内容を絞ってある印象です。
大判の本なので図がたくさん入っています。
入門書ばかり何冊も読んでいると、内容のパターンに気づきます。
それでも本の個性はどこを取捨するかではっきり出るわけで、この本は本当に基礎知識の部分を丁寧に解説しようと書かれているのだと思います。
表やフォームの解説にページをわりと割いているような印象(カラーミーカスタマイズ的にはあまりいらない)。
レイアウトについてはfloatやFlexboxの解説がされています。どの入門書でも最低限のことしか書いてありませんので、比較的ページを割いている方だと思います。
ボックスモデルについて、丁寧に書いてありました。
box-sizing: border-box;についても一番丁寧に解説されています。他の本では一切説明されないことも多く、おまじないのように書いている方も多いことでしょう。
スマホサイトに関連する部分は数行程度(viewportのみ)で、メディアクエリやレスポンシブには触れられていません。他の入門書でインプットする必要があります。
そういう内容的なところもあって、HTML5&CSS3という題名のわりに新しさを感じない印象です。
カラーミーショップをカスタマイズしたい方向けの入門書ではありませんが、初心者の方で入門書に挫折している方には要点を絞った内容でよいかと思います。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
Mana/著 -- SBクリエイティブ -- 2020
今のWebサイトの作り方が一気に学べる! ・知識ゼロから体系的に学べる!HTMLとCSSの基本
・最新の技術に対応!レスポンシブ、Flexbox、CSSグリッド
・手を動かしながら学べる!プロの現場で役立つテクニック
・コードの知識からデザインのことまで1冊ですべて学べる!
WebクリエイターボックスのManaが教える Webサイト制作の定番&旬のスキル。 この1冊で必要なことがすべて学べる! コードもデザインも全部学べる!
1冊ですべて身につくHTML & CSSとWebデザイン入門講座|SBクリエイティブ
余白が多く読みやすい本です。
FlexboxやCSSグリッドレイアウトにページが割いてあります。今後Webサイト制作をしていく人には大事な知識です。
HTML・CSSの文法解説は淡々とした印象。
内容はよく使う部分に絞ってあって、細かい説明はされていないように感じます。
入門書として取捨する部分は本によってそれぞれ違いますが、この本はすこしかじったことがある人の方が向いている気がします(本当の初心者には向いていない)。
文法解説の合間に、Webデザインについての基礎知識が差し込んであります。
デザイン知識については他のHTML・CSS入門書ではほとんど扱わないので、特徴的です。他のHTML・CSS入門書と異なるところです。
「1冊ですべて身につく」というタイトルどおり、サイト制作の話題を広くカバーしているので、プロ志向の初心者の方向け?と思います。サイト制作全般の話題やWebデザイン基礎知識を多く含むせいだと思います。
レイアウトはFlexboxについて詳細に解説してあります。
CSSグリッドレイアウトの紹介がしてあります(入門書では見かけない)。
こういうところに、それなりにページを割いていますので、。
floatについてはおまけ程度です。floatはカラーミーカスタマイズで使いますので、別の入門書でインプットします。
作例がきれいで、手を動かして作れば達成感はあります。
初心者の方でデザインの基礎知識もついでにインプットしたい方にはよいです。
文法の細かい部分は別の書籍などでインプットします。
前半の文法はさくさく読み進めて、作例を手を動かしながら理解していくとよいと思います。
脱初心者のための自習ポイント
入門書によっては詳しく書いてない場合もありますが、以下のリストが脱初心者の目安になると思います。
これくらいをインプットできていれば、しっかり学習できています。
- セレクタ、プロパティ、タグ、要素、属性などの用語については覚えます
- 余白の指定方法。margin、border、paddingの関係は頻繁に使います(併せてbox-sizingについても)
- 開始タグ・終了タグがある要素(<div>~</div>)と空要素(<img>、<br>)があります
- インライン要素(span、a)・ブロック要素(div、p)は横幅・高さ、レイアウトで挙動が違います
- パスの書き方(絶対パス、相対パス)
- タグは入れ子で書きます(親要素、子要素)
- HTMLにおいて、classセレクタ、idセレクタをどう使い分けるか
- CSSにおいて、セレクタの指定方法(書き方、セレクタの優先度)
- レイアウトのいろいろな知識(float:left、clear:both、overflow:hidden、display:flex、display: table-cell、position:relative、position:absolute)
- 文字エンコードという指定があって、環境によっては文字化けするかも(いますぐ重要ではないが)
レイアウトや文字エンコードについては入門書では説明不足なことも多く、必要に応じて自習してください。
自分で調べられるようになっていれば、もう初心者ではありません。カスタマイズしていて必要なことは、どんどん調べてみてください。
また、CSSのプロパティは入門書に載っていないものが山ほどあります。これも自習が必要なところです。
検索するとリファレンス的なページがみつかりますので、その都度調べていきましょう。
自習の時間をとれないようだと、これ以上先へ進むのは難しいと思います。
かんたんな範囲は自分でカスタマイズして、のこりはプロにご依頼されるのがよろしいかと思います。
掛けられる費用や時間の兼ね合いで判断することになります。
おわりに
いまのところ5冊読みましたが、サンプルサイト作成を通して、使用するHTML・CSSを学ぶという形式になっていました。
「HTMLとは何か」的な説明~ファイルをアップロードするところまで、ウェブサイトに関する知識が一通り含まれていました。
それだけを聞くと本の印象も似ていてもよさそうなんですが、そんなことはありませんでした。
実際目を通す機会があれば、見て気に入った方を選ぶのが良さそうです。
インプットだけでなく、実際に行う演習が大事です
実際にカスタマイズして疑問点をたくさん出して、自分で調べましょう。
自分で調べる → 当たりはずれのあるなかから解説ページをたくさん読む → 今回は役立たなかったが知識がつく → あるときにふと原因がわかる
ということが、私にはよくあります。
効率は悪いんですが、時間の無駄と思わず自分で調べられるようになれば、初心者卒業です。
カスタマイズしていると原因不明の現象によく出会います。
意図しないスペースがあいたり、思った場所に配置できなかったり、幅や高さが指定できなかったり、余白が思ったようにあかなかったり、装飾の指定が効かなかったり、などなど。
そういうピンチなときに、過去に遭遇した不具合や、自分で調べてきた際の勘やコツの感覚的な部分が本領発揮されます。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら
 実践的なWebサイトを作りながら学べる! 講義+実習のワークショップ形式で「はじめてでも挫折しない」HTML&CSSの入門書が登場。なぜそうするのかを知りたい、応用できる基礎を身に付けたい、そんな要望に応える新しい教本です。学習しやすいソースコード&全画像素材付き。
実践的なWebサイトを作りながら学べる! 講義+実習のワークショップ形式で「はじめてでも挫折しない」HTML&CSSの入門書が登場。なぜそうするのかを知りたい、応用できる基礎を身に付けたい、そんな要望に応える新しい教本です。学習しやすいソースコード&全画像素材付き。 スマートフォン対応サイトではじめる まったく新しいHTML&CSSの入門書!
本書はWebサイト制作の基礎体力となるHTMLとCSSの「いちばんやさしい」入門書です。
最大の特徴は、実際のWeb制作現場のトレンドを反映し、スマートフォン向けサイトを題材としていること。
モバイル対応サイトを作りながら、HTMLとCSSの基本文法、役割、使い分けについて、ステップ・バイ・ステップで学ぶことができます。
もちろん、パソコン表示への対応方法も解説し、最終的には「レスポンシブデザイン」と呼ばれるWebサイトの制作をトータルで学べるような構成にしてあります。
スマートフォン対応サイトではじめる まったく新しいHTML&CSSの入門書!
本書はWebサイト制作の基礎体力となるHTMLとCSSの「いちばんやさしい」入門書です。
最大の特徴は、実際のWeb制作現場のトレンドを反映し、スマートフォン向けサイトを題材としていること。
モバイル対応サイトを作りながら、HTMLとCSSの基本文法、役割、使い分けについて、ステップ・バイ・ステップで学ぶことができます。
もちろん、パソコン表示への対応方法も解説し、最終的には「レスポンシブデザイン」と呼ばれるWebサイトの制作をトータルで学べるような構成にしてあります。
 4万人が学んだベストセラーが、5年ぶりの大改訂!
小さなサイト作りを通してHTMLとCSSの基礎が学べる入門書の決定版!
第2版ではPCだけでなくスマホやタブレットにも対応したサイトが完成します。
ソースコードは現在のトレンドに合わせ、解説もいっそう丁寧にわかりやすくなりました。
これからWeb制作を始める人にも、HTML/CSSを学び直したい人にもおすすめの、充実の内容です!
4万人が学んだベストセラーが、5年ぶりの大改訂!
小さなサイト作りを通してHTMLとCSSの基礎が学べる入門書の決定版!
第2版ではPCだけでなくスマホやタブレットにも対応したサイトが完成します。
ソースコードは現在のトレンドに合わせ、解説もいっそう丁寧にわかりやすくなりました。
これからWeb制作を始める人にも、HTML/CSSを学び直したい人にもおすすめの、充実の内容です! webサイト制作者を目指す人が必ず習得しなければならない言語「HTMLとCSS」の記述と,サイト制作の基礎知識から公開・管理方法までを15レッスンで解説。HTMLパートはコーディングの基本から画像とリンク,リストとナビゲーション,テーブルおよびフォームのマークアップ方法を,CSSパートでは文字のスタイリングからレイアウト手法までを丁寧に解説。ダウンロードした実習ファイルに記述することで,細かくステップ分けした各単元の内容を手を動かしながら学びます。専門学校の教壇に立つ著者陣が実際の講義内容を体系立て,さらに学校実施のテストと同等の練習問題を各レッスンの章末に用意した,HTML5とCSS3の教科書です。
webサイト制作者を目指す人が必ず習得しなければならない言語「HTMLとCSS」の記述と,サイト制作の基礎知識から公開・管理方法までを15レッスンで解説。HTMLパートはコーディングの基本から画像とリンク,リストとナビゲーション,テーブルおよびフォームのマークアップ方法を,CSSパートでは文字のスタイリングからレイアウト手法までを丁寧に解説。ダウンロードした実習ファイルに記述することで,細かくステップ分けした各単元の内容を手を動かしながら学びます。専門学校の教壇に立つ著者陣が実際の講義内容を体系立て,さらに学校実施のテストと同等の練習問題を各レッスンの章末に用意した,HTML5とCSS3の教科書です。 今のWebサイトの作り方が一気に学べる!
・知識ゼロから体系的に学べる!HTMLとCSSの基本
今のWebサイトの作り方が一気に学べる!
・知識ゼロから体系的に学べる!HTMLとCSSの基本