カラーミーのお気に入り機能のカスタマイズ、サンプルコードを書いた

カラーミーショップの無料テンプレート(Discover無料版など)にはお気に入り機能が設置されていません。
機能そのものはすでに存在しますので、テンプレート内をちょいちょいといじると設置できます。
お気に入り機能について、オーソドックスなものは資料を読めば、なんとか設置できると思います。
今回は、ショップ制作で使いそうな、すこし凝った見せ方を紹介します。
サンプルコードを2つ書きましたので、参考にしてください。
お気に入り設置の基礎知識
下記の「よむよむカラーミー」の記事に、基本的な機能3つについて解説があります。
この内容がわかれば、ほとんどのショップでは機能的に足りると思います。
テンプレート編集が必須のため、作業に慣れていないとすこし難しく感じます。特にSmartyの理解が必要です。
カラーミーショップのお気に入り機能でやれることは、以下の3つです。
- お気に入りボタンを設置する(Smarty、HTML)
- お気に入りボタンの見た目を整える(CSS)
- お気に入り一覧を表示する(Smarty、HTML)
必要なコードを抜粋してみる
テンプレート編集に慣れていない方向けに、よむよむカラーミーの記事から必要なコードを抜粋してかんたんに説明します。
トップページのおすすめ商品にお気に入りボタンを設置するパターンがよくあります。
sectionループ内(下例では$recommend)の任意の場所に下記コードを書くと、各商品にお気に入りボタンが設置されます。
下記コードの3行目はお気に入りボタン画像で、別の場所に定義してあるSVG画像を呼び出しています(後述)。
sectionループ内に入れるコード
<div class="product__fav-item">
<button type="button" class="favorite-button" <{favorite_button_attribute product_id=$recommend[num].id added_class="fav-items"}>>
<svg role="img" aria-hidden="true"><use xlink:href="#heart"></use></svg>
</button>
</div>
お気に入りボタンの設置が終われば、CSSのcolorプロパティでボタン色の調整をします。
お気に入りに追加すると、上記コード内のadded_class="fav-items"で指定している任意のクラス名が付与されます(例の場合は、オン時にfav-itemsクラスが付与されます)。
オフ時(10行目 #999)、オン時(17行目 #ff7373)を変更すれば、ボタン色はかんたんに変更できます。
CSS
.product__fav-item {
margin-top: -20px;
text-align: right;
}
.product__fav-item button {
padding: 0;
cursor: pointer;
transition: .2s;
color: #999;
border: 0;
outline: none;
background: transparent;
}
.product__fav-item .fav-items {
color: #ff7373;
}
.product__fav-item svg {
width: 20px;
height: 20px;
vertical-align: -.35em;
fill: currentColor;
}
上述のコード3行目で、SVG画像を呼び出しています。
<svg role="img" aria-hidden="true"><use xlink:href="#heart"></use></svg>
SVG画像本体は大体の場合、共通HTML内にテキストで書いてあり、heart(上記の#heartと対応)で文字検索すると見つかります。
以下のようなテキスト(ブラウザでコード解釈されるとハート画像になる)です。
SVG画像の本体
<svg xmlns="http://www.w3.org/2000/svg" style="display:none">
<symbol id="heart" viewBox="0 0 1792 1792">
<path d="M896 1664q-26 0-44-18l-624-602q-10-8-27.5-26T145 952.5 77 855 23.5 734 0 596q0-220 127-344t351-124q62 0 126.5 21.5t120 58T820 276t76 68q36-36 76-68t95.5-68.5 120-58T1314 128q224 0 351 124t127 344q0 221-229 450l-623 600q-18 18-44 18z"/>
</symbol>
</svg>
デフォで使っているハートアイコンを変更することもできます。
SVG画像はサーバーにアップロードして使うこともできますし、上述のようにテキストで画像を描いて、呼び出して表示することもできます。ネットで探すとフリー素材がいくつか見つかります。
もっと詳しくを勉強したいときは
以前書いた記事ページが参考になります。
お気に入り機能で使うSmartyについて解説した内容です。
カラーミーショップ![]() 制作される方で、仕様を勉強したい場合に読んでください。
制作される方で、仕様を勉強したい場合に読んでください。
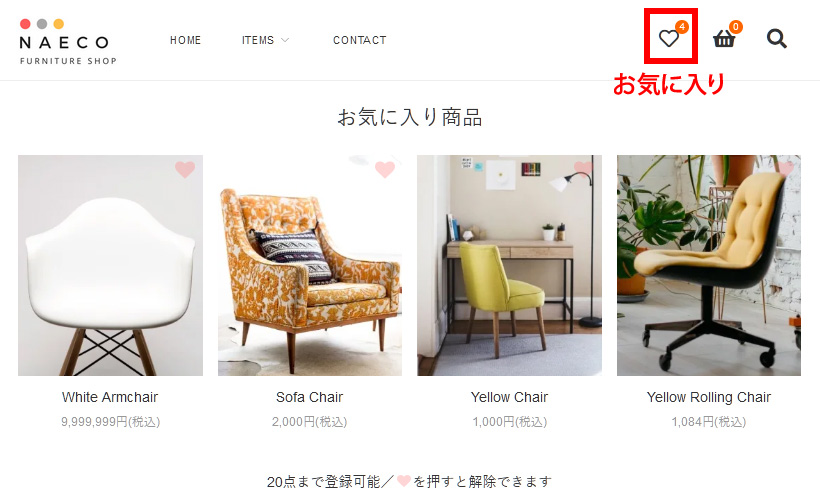
お気に入り一覧ページをフリーページで作って、ヘッダーメニューにお気に入りアイコン(クリックすると一覧ページに飛ぶ)を表示するサイト、というショップサイトがよくあります。
そういうサイトを作る際にも、下記ページのサンプルコードを参考にして下さい。
アイコンをオン・オフ時に変更する
お気に入りボタン周辺のデザインは、CSSでやれる範囲でカスタマイズ可能です。
前述の基本的なコードでは、お気に入りボタンのオン・オフで色を変えています(これはCSSでかんたんに行えます)。
オン・オフで図柄そのもの変更することはできるのでしょうか? 今回はその方法を解説します。
最近では廃れましたが、CSSスプライトという画像表示方法がありました。CSSを使って、一枚の画像から一部を切り出して、表示するというテクニックになります。
詳細は各自で調べていただくとして、その考え方を利用します。
オフ(線のハート)・オン(塗りつぶしのハート)のアイコンを縦に並べて一枚の画像にします。
下例では、横20px 縦40pxの画像サイズです。画像は、サーバーにアップロードしておきます。

下記コードの3行目が、変更になっています。
ここにはまだ画像がありません。span要素の位置に画像が入る予定です。
sectionループ内に入れるコード
<div class="product__fav-item">
<button type="button" class="favorite-button" <{favorite_button_attribute product_id=$recommend[num].id added_class="fav-items"}>>
<span></span>
</button>
</div>
15-26行目が今回新しくなったコードです。
CSSスプライトは、backgroundプロパティを使って、一部を切り出して表示するという方法です。
先に、画像を二つ並べて一枚の画像としてアップロードしましたが、CSSで、画像の上半分を表示したり、下半分を表示することができるようになります(すごい!)。
CSS
.product__fav-item {
margin-top: -20px;
text-align: right;
}
.product__fav-item button {
padding: 0;
cursor: pointer;
transition: .2s;
border: 0;
outline: none;
background: transparent;
}
.product__fav-item span {
display: block;
width: 20px;
height: 20px;
background: url("https://your-domain.jp/img/heart.svg") no-repeat 0 0;
background-size: 20px;
font-size: 0;
}
.product__fav-item .fav-items span {
background: url("https://your-domain.jp/img/heart.svg") no-repeat 0 -20px;
}
オン・オフ時にアイコンを変更したい場合は、こういう感じでやります。
もちろん違う方法(JavaScriptなど)でやれなくもないんですが、この方法が一番シンプルだと思います。

お気に入り商品数を表示する
お気に入りに追加した商品数を表示する作り込みを考えます(こういう相談がたまにあります)。
別記事の「カラーミーのお気に入り機能の使い方とカスタマイズを学ぶ」にも書いていますが、カラーミーショップ![]() の独自タグは正しいお気に入りの商品数を表示しません。
の独自タグは正しいお気に入りの商品数を表示しません。
独自タグ $favorite_num にお気に入り商品数が入っていますが、ボタンを押す直前の数字が入っていて、ボタンを押したタイミングでは数が更新されません。
このまま利用するとずれた数字が表示されますので、ずれを調整して表示する必要があります。
サンプルコード
Chromeのデベロッパーツールで見るとわかりますが、favorite_productsという名前のCookieに、お気に入り商品の商品IDが保管されています。
このCookieの中身を見て、お気に入り商品数を数えます。
ページ読み込み直後と、クリック時にお気に入り商品数を数えて表示するようにコードを書きました。
クラス fav-num に数字を入れるようにしています。
JavaScript(共通HTMLの一番下に設置)
<script>
//読み込み直後の処理
$(function(){
$.cookie.json = true;
var obj = $.cookie('favorite_products');
//空のとき
if(obj == null) obj=[];
$('.fav-num').text(obj.length);
});
//クリック直後の処理
$(".fav-item button").on('click', function() {
var fnum;
$.cookie.json = true;
var obj = $.cookie('favorite_products');
//空のとき
if(obj == null) obj=[];
if($(this).hasClass('fav-items')) {
fnum = obj.length - 1;
} else {
fnum = obj.length + 1;
}
$('.fav-num').text(fnum);
});
</script>表示結果
ヘッダーメニューのお気に入りボタンの右上に数字(fav-num)を表示するようにしました。

おわりに
カラーミーショップのお気に入り機能に関連したサンプルコードを2つ作りました。
テンプレート編集が苦手だと、難しい内容になりますが、こういう相談もときどきあります。
仕様にちょっとした罠があるので、数字表示はかんたんではありませんが、サンプルコードを参考にしていただければ理解しやすいと思います。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら