カラーミーカスタマイズ初心者のためのHTML・CSS編集講座 (2/2)

独学でカラーミーショップ![]() のカスタマイズを習得したい方向けの講座その3になります。
のカスタマイズを習得したい方向けの講座その3になります。
前々回はHTML・CSSの学習法について、入門書でインプットする話を書きました。
HTML・CSSの入門知識は書籍を読めばインプットできる難易度です(ふつうの人は習得可能です)。
前回はカスタマイズを行うにあたって、困ったときにどのように調べるかについて書きました。
リファレンスで調べたり、不具合関連はネット検索で調べることで、入門書にはない知識をインプットしていきましょう。
またカスタマイズにはデベロッパーツールが必須なので、使い慣れておきましょう。
今回はテンプレート編集する際に必要な独自タグとSmarty構文についてまとめました。
カラーミーショップ![]() 寄りのカスタマイズ知識になります。
寄りのカスタマイズ知識になります。
カラーミーショップのHTML編集について
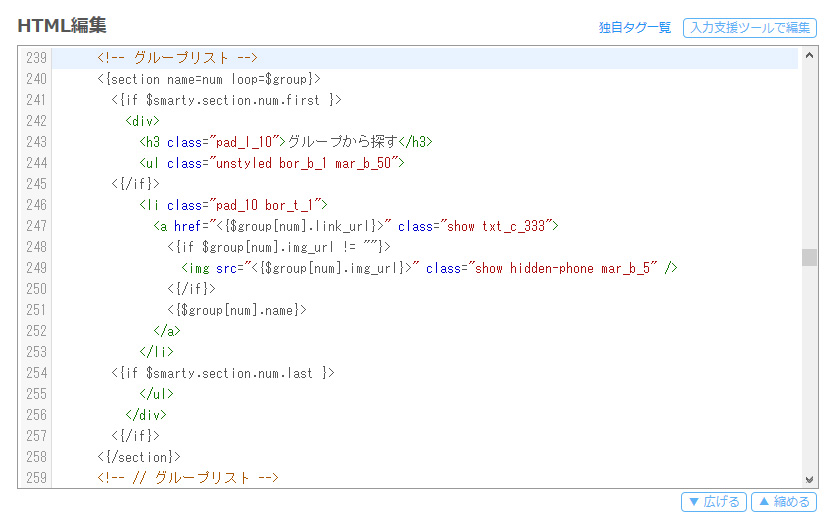
HTML編集をみると、HTML以外の部分(<{ }>)が結構多いのがわかります。
これらは独自タグとSmarty構文になります。
HTMLを入門書で学習したのに見たことがないコードが一杯。このギャップに面喰うことになります。
最初のうちは入門書の知識でたりるCSS編集を中心にカスタマイズしていくのがよいでしょう。

独自タグとSmarty構文を学ぶ
カラーミーショップ![]() はテンプレートレートエンジン(Smarty)を使ってHTMLを動的に生成しています。
はテンプレートレートエンジン(Smarty)を使ってHTMLを動的に生成しています。
入門書でみてきた(静的な)サイト作成とは、また別の仕組みになっています。
たとえば、入門書でサイト作成したときは全ページに共通部分のHTMLをコピペしたと思います。
カラーミーショップ![]() では共通HTMLでテンプレートを作れば、全ページにコピペする必要はありません。
では共通HTMLでテンプレートを作れば、全ページにコピペする必要はありません。
同様に、カラーミーショップで商品登録をして商品詳細ページのテンプレートを一つ作れば、全商品分のページを作る必要がなくなります。テンプレートエンジンを使うとページを量産する場合に便利なわけですね。
Smartyは、プログラミング初歩をかじったことがある人はすぐに慣れると思います。
Smarty構文は条件文・繰り返し文などプログラミングでおなじみ、独自タグはプログラミング知識でいうところの変数に該当します。
独自タグはSmartyの機能の一部で、あらかじめ用意されています。カラーミーショップ公式のマニュアルを参照してください。
独自タグで知っておくと便利な知識をまとめていますので、下記記事を参考にどうぞ。
SmartyのリファレンスはSmarty公式のマニュアルを参照ください。
カラーミーショップでよく使うSmartyの解説は下記記事を参考にどうぞ。
使うパターンはそれほど多くありませんので、とりあえず覚えることです。コピペで使えるようになればOKです。
HTML・CSS編集はコピーしてから行う
カスタマイズする際は利用中のテンプレートをコピーして、そちらで作業しましょう。
Smartyの文法エラーがある場合はページがまったく表示されなくなります。開店中だとページエラーは都合悪いので、利用中のテンプレートを直接いじることは極力しないように。
カスタマイズ時はテンプレートをコピーする習慣をつけましょう(コピーする枠がなければ、メモ帳などでテキストファイルで保管します)。トラブったときに少し前に戻せることは原因調査などで非常に重要です。
おわりに
Smartyの話で難易度が上がってきました。カスタマイズできる範囲も大分増えました。
カラーミーショップ![]() のカスタマイズを行うには、このあたりの知識はほぼ必須かなぁと思います。
のカスタマイズを行うには、このあたりの知識はほぼ必須かなぁと思います。
ここから先はプログラミング経験の有無で、大分難易度が変わってきます。
コピペで使えるjQueryプラグイン、JavaScriptなどのクライアントサイドのプログラミング言語、カラーミーショップAPIを使うときに必要なPHPなどのサーバーサイドのプログラミング言語を学習していくことになります。
プログラミング経験がなければ、デバッグする技術も習得する必要があります。
プログラミング学習は中級者以上でないと難しく、学習コストも結構かかります(独学では厳しくなってきます)。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら