カラーミーのレスポンシブ対応テンプレートを無料配布(自分で使う人用)

カラーミーショップ![]() のテンプレートには有料・無料がありますが、有料テンプレートを購入してネットショップを開業する方が大部分です。
のテンプレートには有料・無料がありますが、有料テンプレートを購入してネットショップを開業する方が大部分です。
理由はシンプルで、カラーミーショップ![]() の無料テンプレートの大部分がレスポンシブ未対応で必要な機能もたりていないからです。
の無料テンプレートの大部分がレスポンシブ未対応で必要な機能もたりていないからです。
レスポンシブ対応している無料テンプレートは、WASHI、nano、Bit、カラーミーキットの4つ。いずれもネットショップをバリバリやるには機能不十分です。
ということで、カラーミーキットをベースに、ミニマルデザイン寄りの無料テンプレートを制作しました。
カラーミーユーザー向けに、登録不要で無料配布しています。
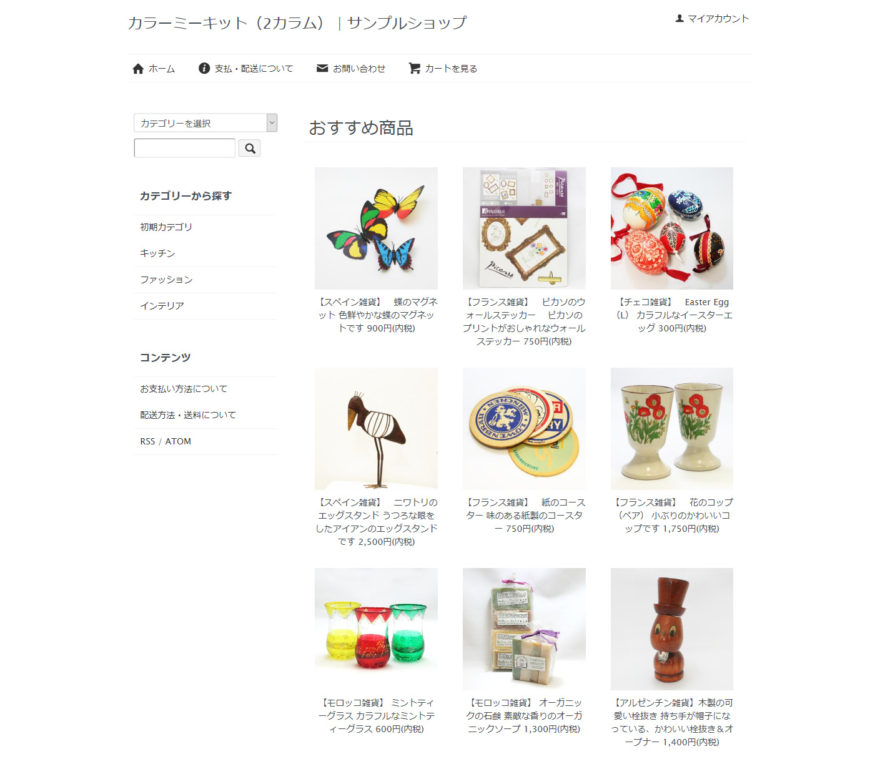
カラーミーキットについて復習する
カラーミーキットはテンプレートのデザイン作業をより効率よくするフレームワークです。
カラーミーキット - ネットショップ作成サービス カラーミーショップ
カラーミーショップ![]() のログイン周り、検索機能、サイドバー、商品並び、レスポンシブ対応CSSなどは実装済みですので、フレームワーク(テンプレ制作の枠組み)として使う分にはわりと便利です。
のログイン周り、検索機能、サイドバー、商品並び、レスポンシブ対応CSSなどは実装済みですので、フレームワーク(テンプレ制作の枠組み)として使う分にはわりと便利です。
カラーミーキットをベースにオリジナルのテンプレートを制作して、ネットショップを開業されている方もちらほらみかけます。
とはいえ、不足している機能を自分でつけなければいけませんので、慣れていない方にはハードルの高い作業になります。

今回配布するテンプレートは、手間のかかる機能設置とレイアウト調整をしています。
カラーミーキットに追加したい機能は、
- スライドショー
- PC用ヘッダーの商品メニュー(ドロップダウンメニュー)
- スマートフォン用メニュー(ハンバーガーメニュー)
- 商品詳細ページのレイアウト
レイアウトはいじりすぎない程度にスタイルを調整して、
- 全体的に最大幅を広げて、フォントを游ゴシック体に変更
- トップページは、検索窓の影を消して、カートを見るを右上に移動して、商品間の余白を狭くしました
自分の趣味を抑えて、プレーンなカラーミーキットを尊重しています。
さらに細部にこだわりたい方は、余白の調整、フォントサイズ、装飾など各自でCSSを適用してください(印象が変わると思います)。
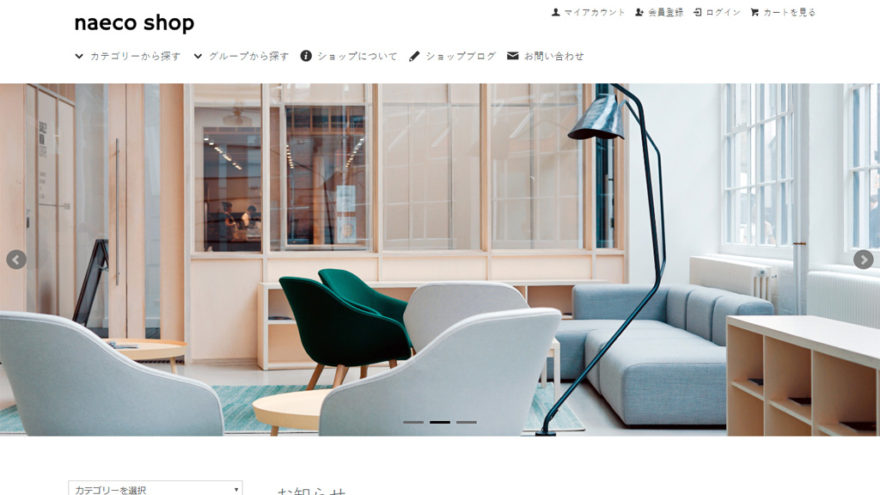
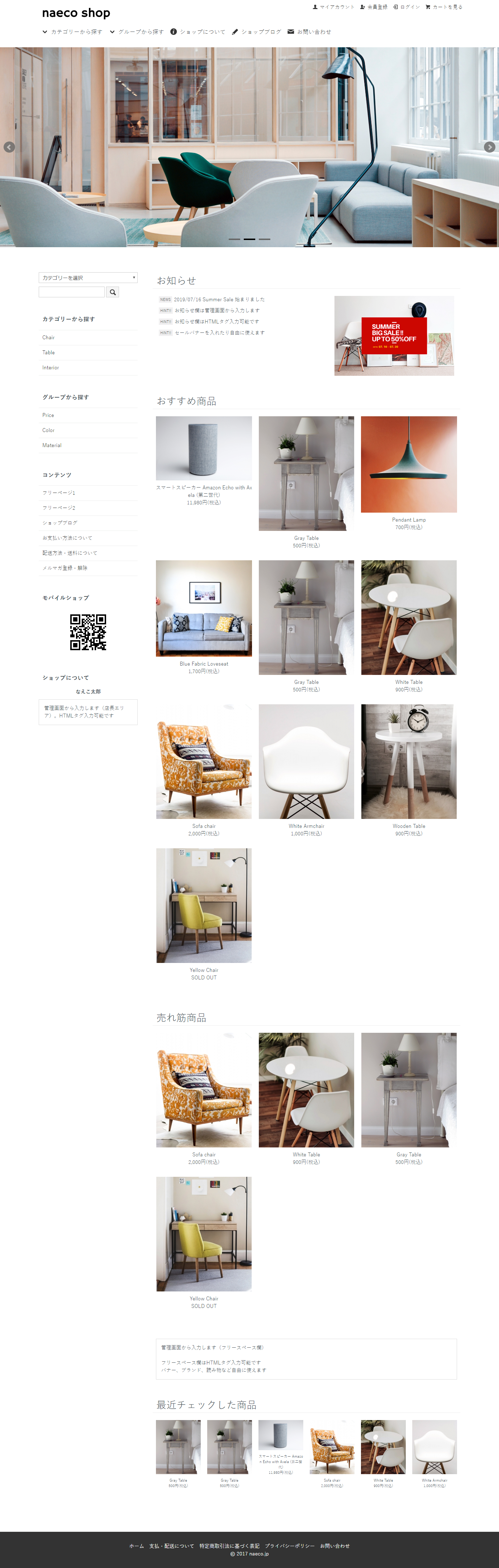
naeco.jpで配布するテンプレート(無料)
デモサイトを用意しています。
カラーミーショップ![]() 上ではありませんので、若干の相違があるかもしれませんが、操作して雰囲気を感じてみてください。
上ではありませんので、若干の相違があるかもしれませんが、操作して雰囲気を感じてみてください。
デモサイト https://naeco.jp/tpl/00/naeco.shop-pro.jp/index.html

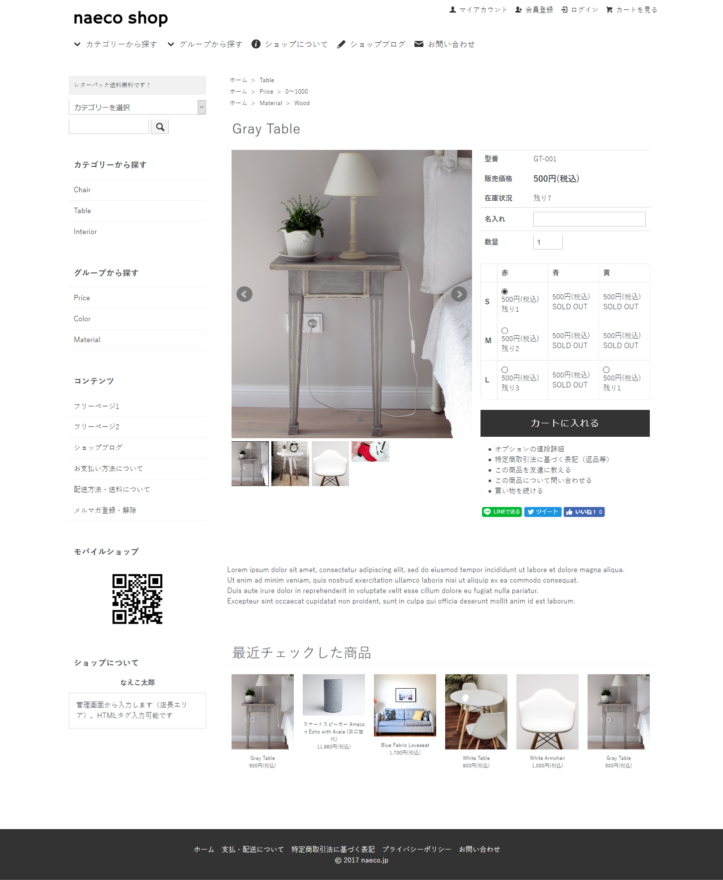
商品詳細ページは、スライドショーを実装してサムネイル画像を並べるようにしました(スマートフォン時にスワイプ可能)。
カラーミーキットにはなかった、名入れを表示するようにしています。
商品説明は長文を入れられる下段に配置しています。

配布テンプレートの導入手順
カラーミーショップ![]() への導入手順について簡単に説明します。
への導入手順について簡単に説明します。
1. ファイルをダウンロード
ダウンロード前に「使用許諾に関する注意事項」をご一読ください。
■使用許諾に関する注意事項■
ご自身のネットショップに導入する場合は、ダウンロード・使用はご自由にどうぞ(無料)。
ご自身のネットショップに導入する以外の目的でダウンロード・使用することはお断りします。
注意事項に了承いただいた上で、下記リンクからダウンロードしてください。
naeco_template_v104-1.zip (7729 ダウンロード)
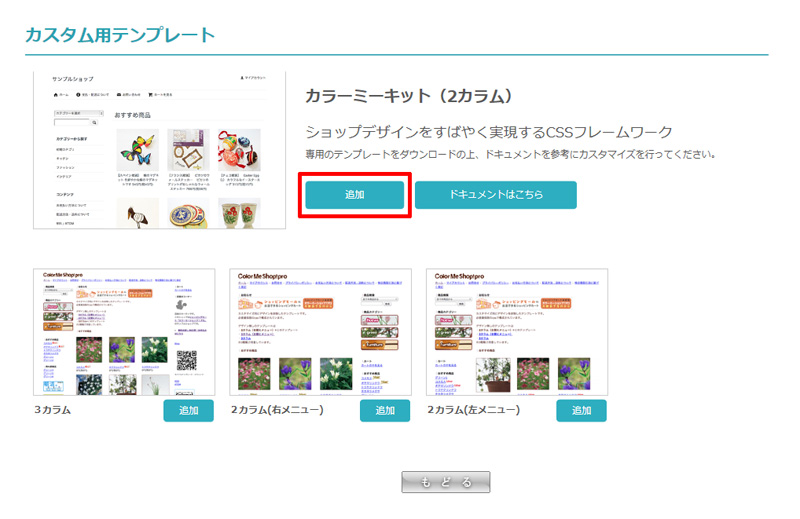
2. 「カラーミーキット(2カラム)」を追加
カラーミーショップの管理画面から、テンプレート「カラーミーキット(2カラム)」を追加します。

3. テンプレートを更新
追加したテンプレートのHTML・CSS編集を開いて、解凍したファイルの内容を上書きでコピペします。上書きが都合悪い場合は、あらかじめバックアップを取っておきます。
解凍した7ファイルのコピペ先は以下のとおりです。対応する場所にコピペして保存してください。
1-kyotsu-HTML.txt → 共通HTML
2-kyotsu-CSS.txt → 共通CSS
3-top-HTML.txt → トップHTML
4-shohin-ichiran-HTML.txt → 商品一覧HTML
5-shohin-shosai-HTML.txt → 商品詳細HTML
6-shohin-shosai-CSS.txt → 商品詳細CSS
7-shohin-kensaku-HTML.txt → 商品検索結果HTML
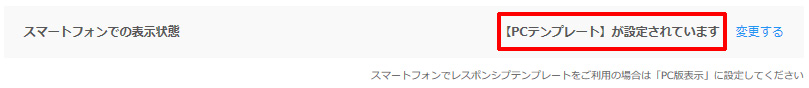
4. レスポンシブに切り替え
スマートフォンでの表示状態 【PCテンプレート】 が設定されているか確認します。
【PCテンプレート】になっていない場合は、「変更する」で切り替えます。

5. 動作確認
正常動作するか、一通り確認してから使ってください。
配布テンプレートの使用上の注意
対応ブラウザは最新バージョン。
Internet Explorer 11でも動作確認を行っています。
無償サポートは行っておりません(個別の要望があれば有償で行います)。
この件に関するお問い合わせについては、個別には返信しません。
何かしら対応した場合はこのページで報告します。
表示崩れは適宜修正する予定です(ダウンロードファイルを更新します)。
中をいじってる方は上書き時に自分で追加修正した箇所が消えてしまいますので、ご注意ください(あらかじめメモしておいてください)。
ご使用に際して生じた損害について、当方は一切責任を負いません。
カスタマイズ情報
中のコードとclass名はベースとなったカラーミーキット由来です。
paddingやmarginのクラスが多くて読みにくいですが、ちょこっと調整するには便利です。
テンプレートプラスには対応していません。
右サイドバーにしたい場合
#contents{float:right;} → #contents{float:left;}
文字を変更したい場合
テンプレート内で文字検索すると修正箇所がみつかります(例:カテゴリーから探す、など)。
アイコン消したい場合
たとえば、ショップブログのエンピツアイコンはこの部分を削除します。他のアイコン部分も同様に<i class="~"></i>です。
<i class="icon-lg-b icon-pencil va-30 mar_r_5"></i>
スライドショーを小さくしたい場合
.bx-wrapper img の max-width: 100%;がスライドショーの最大横幅の指定になります。
ここを変更するとその他いろいろと調整が必要になり、慣れていない方は難しいです。デベロッパーツールの知識が必要です。
bxSlider関連
商品詳細ページにbxSlider(jQueryプラグイン)を使用しています。
矢印は差し替える画像を用意してCSSでスタイルを適用すれば変更できます。
スライドショーの挙動はオプションで調整できます。bxSliderの使い方解説ページを検索して読んでください。
商品画像の横に筋が出ることがあります(ブラウザの端数計算の処理の違いで生じます)。気になるようでしたら、オプションをフェード(mode:fade)にしてください。
画像を読み込む際のバグがあり、回避コードを入れているせいもあって商品詳細ページの画像表示が遅いので、気になる方はスライドショーをslickで書き直すとよいです。
配布テンプレートの更新情報
2019/07/15 バージョン1.00
テスト版
2019/11/07 バージョン1.01
viewport(JS)の読み込み位置修正。bxSliderのレスポンシブ時に画面幅に追従しない不具合が出ていました。
bxSliderの画像読み込み時に正常表示されない不具合を修正。画像読み込み完了待ちをするように変更しました。
2020/02/03 バージョン1.02
単位 (商品登録画面内の項目)登録時に改行表示されていたのを修正。単位を使っていない方は影響なしです。
2020/05/31 バージョン1.03
ブラウザ横幅を変化させた際にオプション(表形式)が消えてしまう表示上の不具合を修正しました。
2022/07/08 バージョン1.04
トップページのスライド画像を中央に寄せました(以前は左寄せでした)。
おまけ
一カラムのレスポンシブ対応のテンプレートを作りました。併せてどうぞ。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら