カラーミーショップの新テンプレート「DISCOVER」を紹介します

カラーミーショップの有料テンプレートは、これまではMONOが最新でしたが、2020年10月に新テンプレート「DISCOVER」がリリースされました。
ちなみに2021年には、機能を一部削った無料版もリリースされています(記事を追記しました)。
主な機能は、カラーミーショップ公式ページで紹介してあります。
この記事では、DISCOVERのレイアウトと機能について、気づいたことをまとめます。
新テンプレート「DISCOVER」について
■特徴
引用:https://admin.shop-pro.jp/?mode=design_pay_tmpl_add
シンプルに商品の魅力を引き立てる、ショップデザインのニュースタンダード。豊富な商品写真や動的なデザインで視覚的に魅力を伝え、ショップを訪れた購入者の購買意欲を刺激します。探しやすいメニューやレコメンドエリアなど回遊率・客単価UPに必要なポイントも標準搭載です。
価格は38,500円。カラーミーショップの管理画面内から購入します。
1カラムのテンプレートで、ファッション系や雑貨系で使えそうな、洗練・上品な雰囲気です。
商品を探しやすいメニューがポイントのひとつのようで、基本的に1カラムなのでサイドバー(サイドメニュー)はありませんが、商品一覧・商品検索ページでは左サイドバーが表示され2カラムでレイアウトされています。
既存のテンプレートと比較して、スマートフォン閲覧時のハンバーガーメニューが使いやすくなっています。
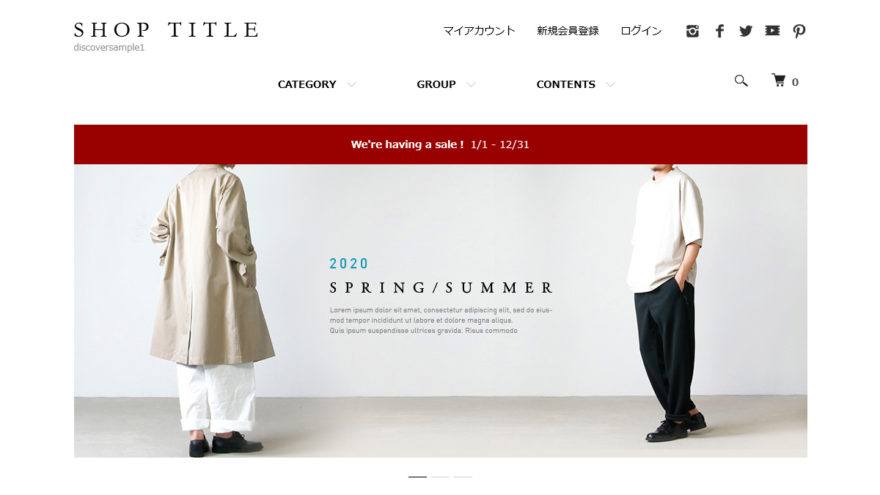
トップページ(PC)
レスポンシブテンプレートですが、グリッドレイアウトに固執していないので、カッチリしすぎていない、のびのびとしたレイアウトになっています。今風な感じです。

コンテンツ部分は横幅1000px。
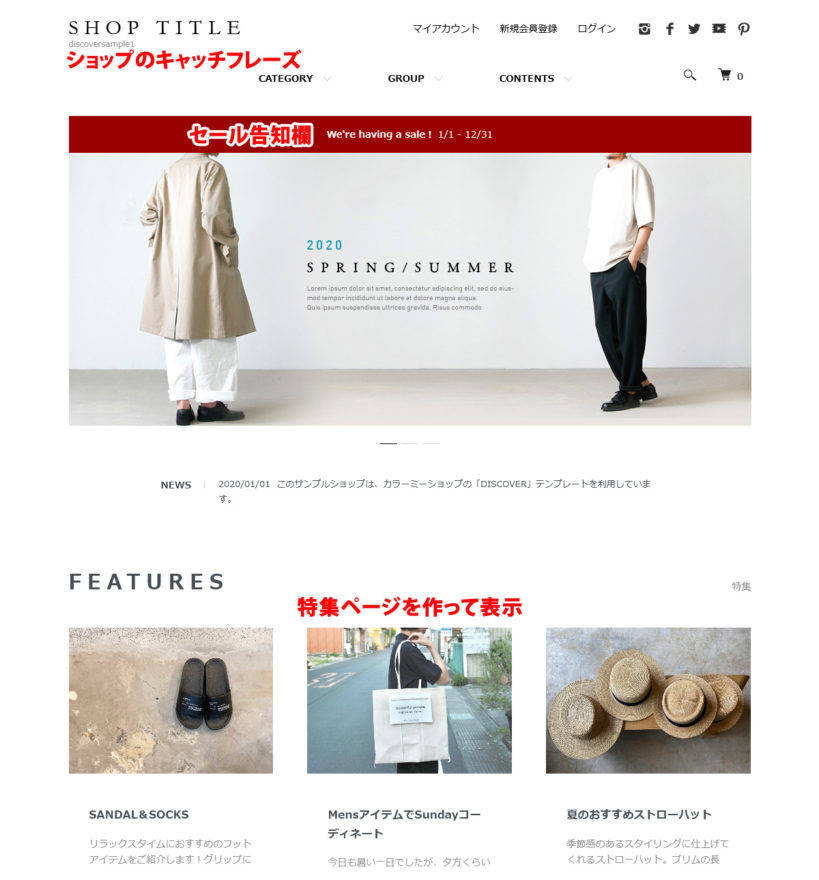
スライドショーのすぐ上に、セール告知欄が用意されています。全ページに表示されるみたいです。
フリーページで特集ページを作って、上の方に並べるのはよい案です。
コンセプトエリアが用意されいます。
取扱商品によっては、雰囲気が合わない可能性もあり。

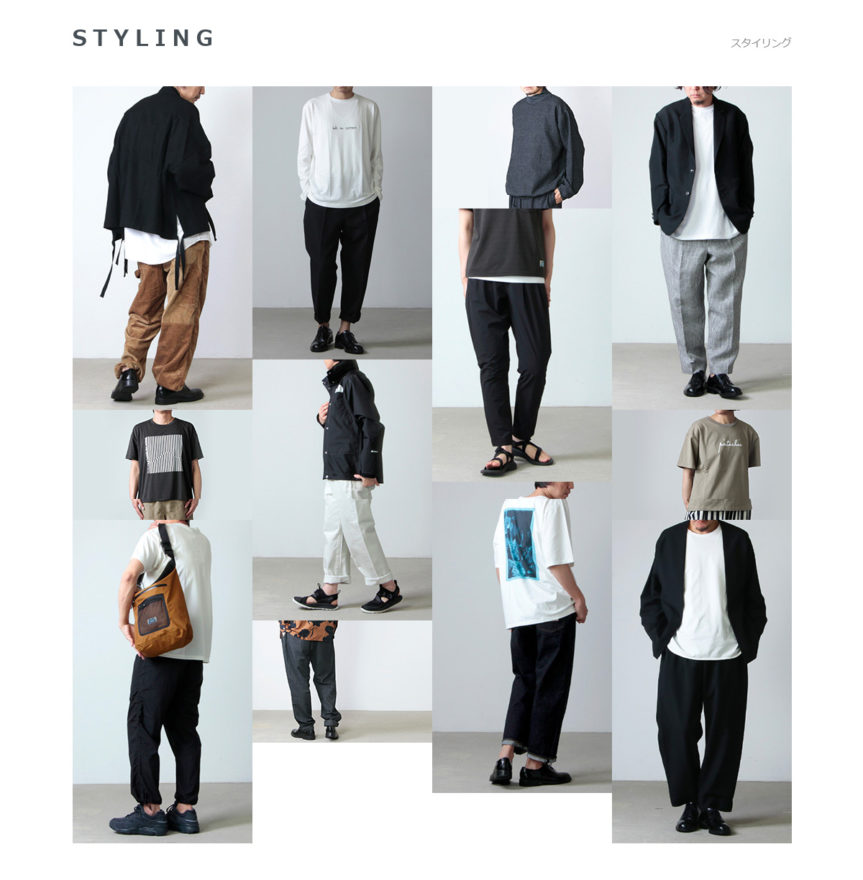
商品を並べすぎて単調にならないように、サイズの異なる写真を配置。
リンクを張って、フリーページや商品詳細ページに飛ばすみたいです。

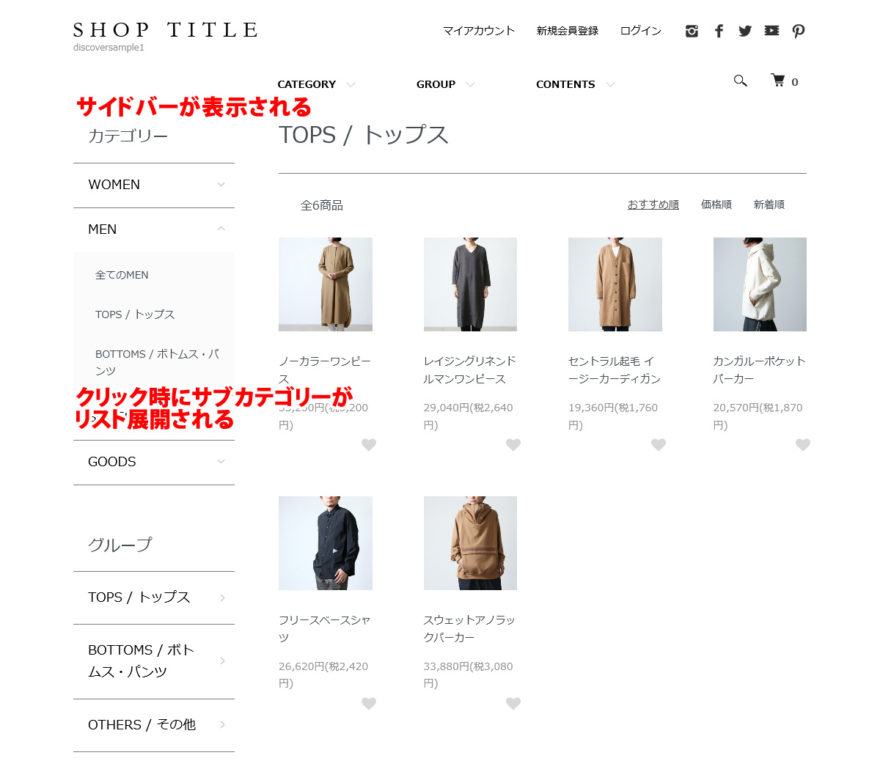
商品一覧ページ(PC)
商品一覧ページ・商品検索ページはサイドバーが表示される2カラムになります。カラーミーショップの仕様上の問題で、グループはリスト展開しません。
このテンプレートは検索時にカテゴリー指定できないので、注意が必要です。

カテゴリーのリスト項目(親)をクリックするとリスト項目(子・薄いグレー背景色)が展開される仕組みで、グループはリスト展開されません。
コンパクトになるので、カテゴリー数が多いショップには都合よいです。
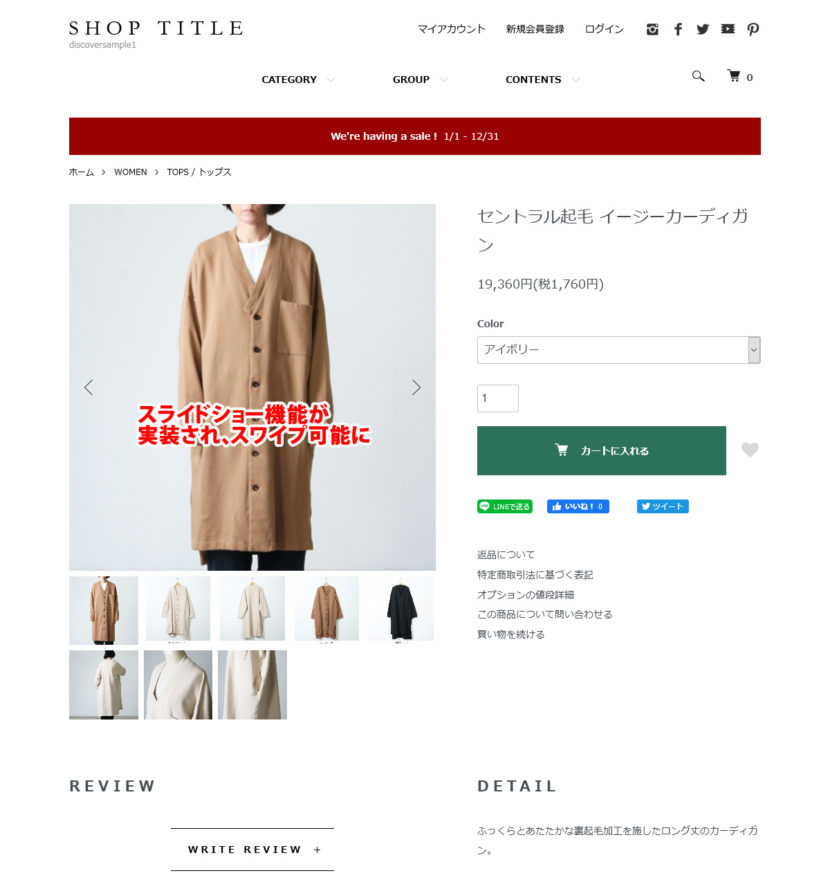
商品詳細ページ(PC)
パンくずはカテゴリーのみで、グループは表示しないっぽいです。

MONOテンプレートと同様に、お気に入り機能が付いています。
大画像にスライドショー機能が実装され、スマートフォン閲覧時にスワイプできるようになりました。
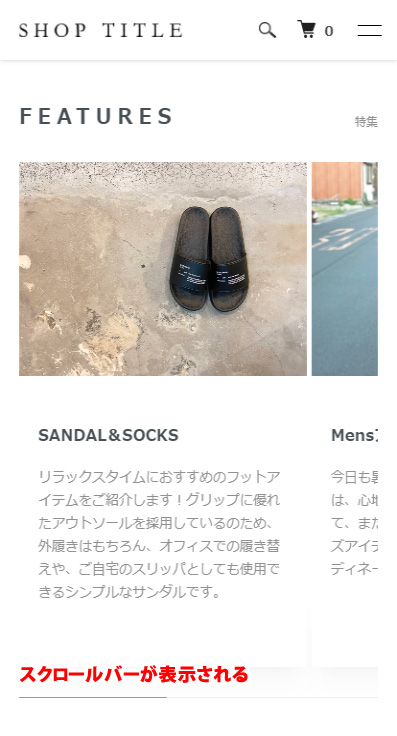
スマートフォン閲覧時
body部が min-width: 375px; の指定になっているので、iPhone 6以降の画面サイズに対応しています。
デバイスの横幅 320pxに対応しない理由は、5以前の古いiPhoneが iOSのバージョンアップをしなくなったせいだろうと思います(対応しないサイトをちらほら見かけるようになってきました)。
iPhone 5sなどの小さな画面サイズのときは、最上部に固定しているヘッダーメニューのアイコンが一つ画面外に切れて、タップできなくなります。
このテンプレートは、横スクロールバーを表示して、コンテンツを画面の外にはみ出して表示する作りがちらほらあります。
全部を並べて表示するよりもすっきりして、見やすく感じました。

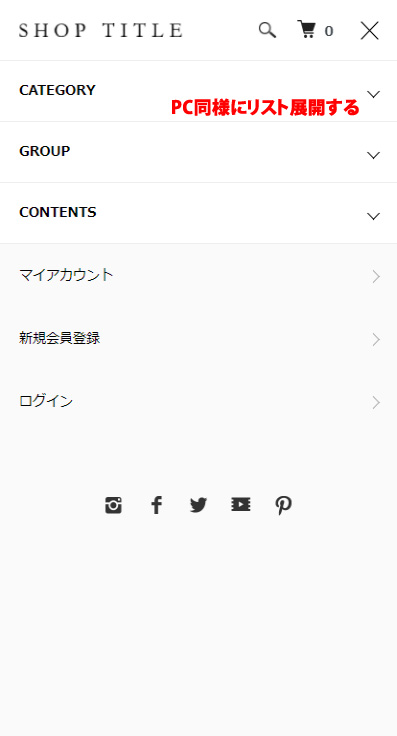
スマートフォン用のメニューは上からペロっと開きます。
カテゴリー・グループが表示され、移動しやすくなりました(MODEテンプレートなどでは表示されない)。

無料版DISCOVERの機能
DISCOVER有料版・ DISCOVER無料版の主な違いは、以下の二つです。
HTMLが書ける人は、コードを後付けして有料版と遜色なくすることができます。
- トップページのFeature、Conceptブロックがない
- お気に入りボタンがない
使いやすいスマートフォンメニューや、商品詳細ページの商品画像スライドショー機能(スマホ時にスワイプできる)はそのまま残っています。
無料版とはいえ、昨今のネットショップでも安心して使えるテンプレートです。
カラーミーショップで月額無料のフリープランを使う方は、DISCOVER無料版でショップサイトを構築するのがおすすめです(購入費が掛かりませんからね!)。もちろん、フリープラン以外の方にも一番おすすめです。
おわりに
カラーミーショップの新テンプレート「DISCOVER」は、ショップをアピールできるブロックがいくつも用意され、ショップらしさを出しやすくなりました。
反対に、FEATURES・CONCEPT・STYLING欄を埋めるのがつらいショップは、選ばないほうがよいかもしれません。
また昨今はスマートフォン・ファーストであることから、商品詳細ページの大画像がスワイプできるようになった点は見逃せません。
スマートフォン向けの使い勝手がよくなっていますので、おすすめです。
おまけ
「どうしてもサイドバーが欲しい」というご要望があるんですが、1カラムのテンプレートを全ページ2カラムにするカスタマイズも可能です。
下記事はMONOの例ですが、DISCOVERの場合も同様に可能です。
既存テンプレートにスワイプを付けるカスタマイズも可能です。
もともとある不具合について
上部に変な余白
横幅が1030px前後で、ヘッダー上に余白ができます。
ヘッダーがposition: fixed;の場合、下に潜り込むのでmargin-topが必要で、JSで計算しています。
スクロールバーの厚みの分だけ計算がずれているっぽいです。
正しくは、1030-スクロールバーの厚み
let sc = window.innerWidth - document.body.clientWidth; //Discoverテンプレートの不具合対応
if ($(window).width() < (1030 - sc)) {
(以下省略)閉じタグ不足
Discover無料版の商品詳細テンプレートを見ていると、</form>の下に</div>が一つたりていないっぽいです。
他の箇所をいじっているときに、これが原因で崩れないともかぎりませんので、注意が必要です。
.p-shopguide-wrap .p-shopguide-column
-23pxや23pxのせいではみでて、下スクロールバーが出ている。
正しくは以下の通り
.p-shopguide-wrap {
display: flex;
flex-wrap: wrap;
margin-left: -15px;
margin-right: -15px;
width: 100%;
}
.p-shopguide-column {
box-sizing: border-box;
padding-left: 15px;
padding-right: 15px;
width: 33.3333%;
font-feature-settings: "palt" 1;
}執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら