ショップ制作に役立つアイデアまとめ(カラーミーショップ大賞2019より)

今回の記事は、ご自身で有料テンプレートを入れてカスタマイズしたり、 ご自身でショップ制作される方向けの内容になっています(難易度すこし高め)。
自社サイトを念頭に読み進めてください。
デザインや機能の参考になるようなリンク集があります(このページの一番下)。 量もあって見ごたえがありますので、カラーミーショップ![]() の実際を知りたい方はどうぞ。
の実際を知りたい方はどうぞ。
サイト構成を考える
ブログページを持っている方も多いと思います。
WordPressで企業サイトを作っていることもあります。
ショップサイトを構築するにあたって、既存サイトとの関係はどうしますか?
ショップサイトにお知らせやブログ記事を表示する
・更新しやすいお知らせ欄やフリーエリアを使う(外部リンクを張る)
・ショップサイトとブログサイトのデザインを揃えて、メニュー項目に追加する
・ショップサイト直下に設置(要サーバー設定+費用)
・iframeで記事概要を埋め込む
カラーミーショップ![]() とブログを同じデザインで作れば、サイトの境目を感じさせることなく行き来できます。2サイト分作る必要があり、費用面で問題になります。
とブログを同じデザインで作れば、サイトの境目を感じさせることなく行き来できます。2サイト分作る必要があり、費用面で問題になります。
ショップサイト直下は、たとえば sample-shop.com/blog というようなURLになります。設定費用がかかりますが、SEOの効果が期待できます。
iframeを使う方法は、多くのショップサイトで実装しているのを見かけます。導入が楽です。
下例のような感じで、トップページに埋め込みます。

WordPressで構築した企業サイトをベースにする
・WordPressからカラーミーショップにリンクを張る
・WordPress上に商品ページを作って、どこでもカラーミーでカートイン
WordPress上に商品ページを作るのは二度手間で、更新作業が負担になります。カラーミーショップ公式プラグインを使うのがよさそうかな?
下例はWordPressで全ページ作ってあり、カート周りのみカラーミーショップです。SEO的には効果ありです。
デザイン・レイアウト(トップページ)
ノミネートショップのページがまとまっていて、いつも重宝します。
今年も眺めてみて、ショップサイトをいくつかピックアップしました。先方に迷惑がかかるので、リンクは張りません。クリックすると大きな画像になります。
ノミネートショップ一覧 | カラーミーショップ大賞2019
女性向けファッションブランド/1カラム
装飾のすくないさっぱりとしたデザインで、商品をきっちり並べています。上品さ・大人っぽさが伝わってきます。簡単そうにみえるけどそんなことない、見本。
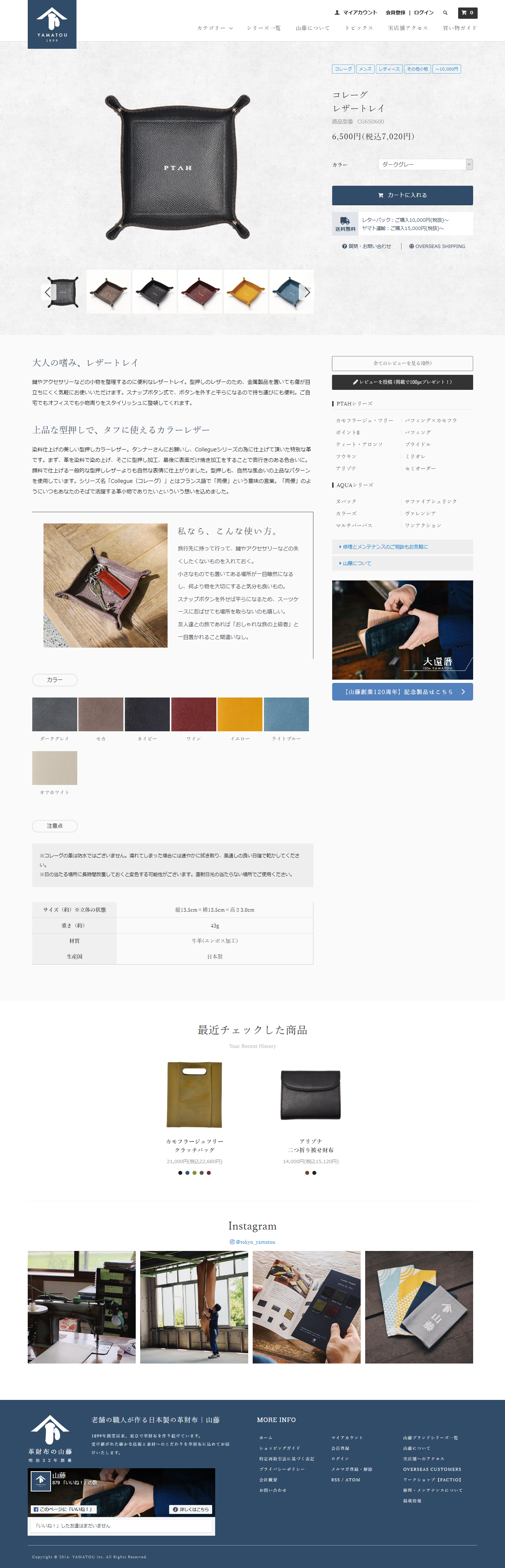
ハンドメイドの革小物製品/1カラム
フォントを明朝体にしているところ。洗練された印象を与えます。機能的にも面白く、トップページの商品並びにあるカラーバリエーションを表す●印はあまりみかけないです(簡易説明+JavaScriptかなと推測)。
牛肉のオンラインショップ/1カラム
いい写真だなぁと感心します。デザイン・レイアウトもありきたりにしないところも、コンセプトを感じます。フォントは明朝体で、上品さ・高級感もあります。お品書き風メニュー(縦書き)も和テイストで合います。
シンプルでモダンな器/2カラム
商品画像のぴっちりとした並べ方、商品写真のキッチリ感など、モダンな印象を伝えることに成功しています。企業サイトも秀逸で、共通したコンセプトで作られているため、ショップサイトからのページ遷移時に違和感がまったくありません。
デザイン・レイアウト(商品詳細ページ)
ハンドメイドの革小物製品/1カラム
上で紹介したトップページもよかったですが、商品詳細ページもさらに良い感じ。グループをタグ風のボタンにして並べるのも、カラーミーショップぽくないですね。
タグ風ボタンはいくつかのショップでみかけました。
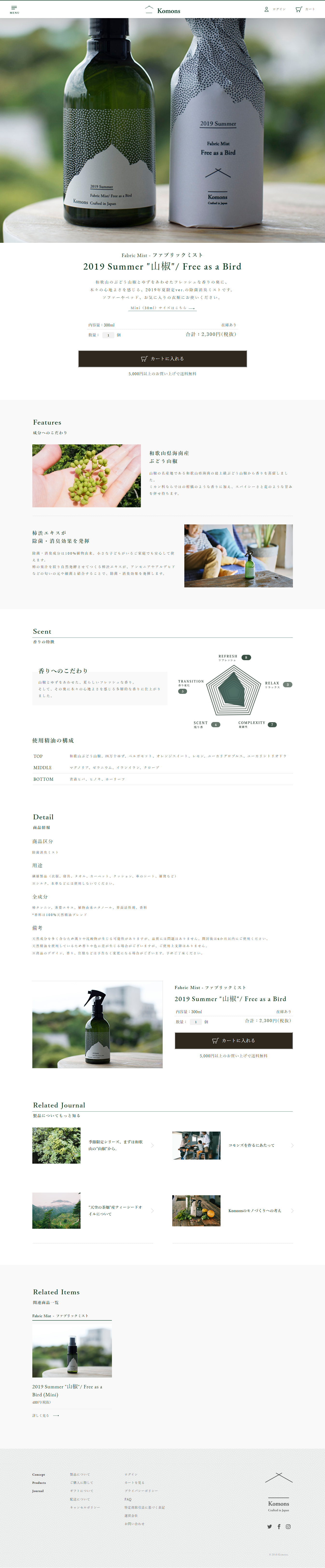
こだわりの洗剤/1カラム
(たぶん)モバイルファーストなデザイン。先頭に配置された大きめの商品画像がよい印象。カラーミーショップで作っているはずですが、それっぽい部分がほとんどないショップサイトです。カラーミーショップでいじりにくいお問い合わせページは、WordPressで別のものを用意しています(カラーミーショップあるある)。
機能(オプション関連)
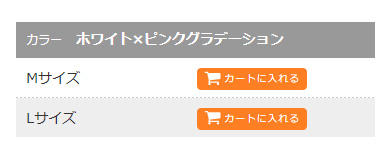
オプションごとに「カートに入れる」ボタン
他カートではよくみかけます。カラーミーショップではたまに。
オプション選択する操作が省略できますので、カートに入れやすい効果があります。

ボタン化
ぱっと見の一覧性が上がります。
既存のオプション(プルダウン、表形式)よりも、選択しやすい場合があります。
独自タグで作るわけですが、在庫管理する商品の場合はかなり複雑になります。

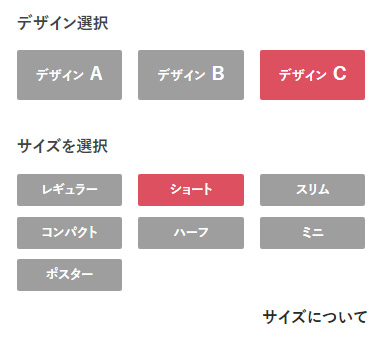
おしゃれなオプション表
四角ボタンで作ってあります。作り込みが大変なんですよね。
こういうところにまで気を配って作れることはなかなかないです。

機能(実装されているjQueryプラグイン)
他のショップはどんなのが入っているのか、調べてみました。
スライドショー
bxSlider、slick、Swiper、FlexSlider 、flipsnap、Fotorama、ChangePhoto
画像拡大
Cloud Zoom、OKZoom、Lity、Fancybox
商品画像のタイル状の並び Masonry
画像の遅延読み込み Lazy Load
おわりに
他ショップサイトをみると勉強になることが多いです。
上でも書きましたが、カラーミーショップ大賞のノミネートショップ一覧はまとめてみることができますので、とても重宝します。
作りたいショップサイトのイメージが湧かないときは、他の方の作ったサイトをみるのがよいです(たくさんインプットしておくことが重要)。
私が書いた過去記事も参考にどうぞ。
カラーミーショップ![]() で何ができるか知っておくというのも重要です。
で何ができるか知っておくというのも重要です。
参考にしたいカラーミーショップ 1~7 - 旧ブログ
カラーミーショップ大賞2017からみる最近のショップデザイン
カラーミーショップ大賞2018からみる最近のショップデザイン
カラーミーショップ大賞2019からみる最近のショップデザイン
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら