カラーミーの人気テンプレートMONOのカスタマイズ方法

MONOテンプレートは、カラーミーショップ![]() でよく選ばれる人気のテンプレートです(一番人気はMODEテンプレートです)。
でよく選ばれる人気のテンプレートです(一番人気はMODEテンプレートです)。
個人的には、昨今のモバイルファーストの流れから見ても、MONOテンプレートが一番おすすめかなと思います。
今回はMONOテンプレートでよくあるカスタマイズについて紹介します。
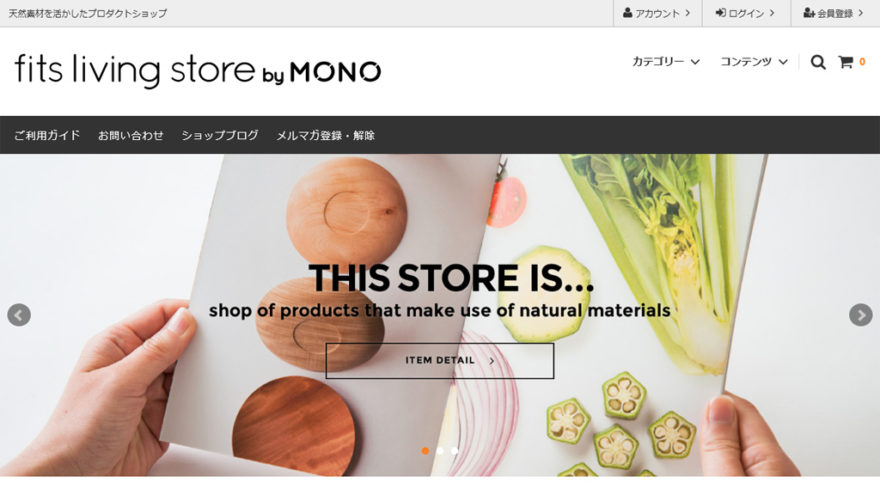
MONOテンプレートの特徴
カラーミーショップ![]() の食品系ショップを中心によく使われていますが、少しいじると上品で洗練されたサイトになりますので、ファッションブランド系でも使えます。
の食品系ショップを中心によく使われていますが、少しいじると上品で洗練されたサイトになりますので、ファッションブランド系でも使えます。
参考)お気に入り機能搭載!「MONO」テンプレート活用事例 – よむよむカラーミー
トップページは1カラムでサイドバーがないため、サイドメニューが欲しいショップから敬遠されますが、昨今はモバイルファーストであることを考えれば、サイドバーは不要と割り切れます。
また、MONOテンプレートは横幅1200pxで作ってあり、大きめの商品画像を並べられます。商品イメージを伝えやすいと思います。
他テンプレートと比較して、スマートフォン閲覧時のメニューがしっかり作ってあるのでスマートフォン向けサイトを重視するなら、MONOテンプレートを第一候補にするべきです。
色、文字サイズ、余白を変更する
文字色、背景色、最上部ヘッダーの灰色、メニューの黒色、フッターの黒色、バナー横の背景色、カート数やボタンのオレンジ、スライドショーのドットは、「テンプレート編集」の初級編集モードの項目編集で変更可能です(かんたん)。
フッター上の灰色、お気に入りボタンの朱色は、上級モードのCSS編集内のコードを変更します(むずかしい)。
その他の箇所、余白、線種などを変更する場合は、Chromeのデベロッパーツールで該当CSSを調査し、修正します。
使ったことがない方は、記事を読んだり、操作して慣れてください(必須スキル)。
お気に入りボタンを使わない
ハートマークの「お気に入り」ボタン不要は意外と依頼されます。
デベロッパーツールが使えれば、修正箇所の特定は難しくありません。
トップHTML 150-155行目、271-276行目、商品詳細HTML 152-158行目
<{* お気に入り追加ボタン *}>
<div class="c-product-list__fav-item">
<button type="button" <{favorite_button_attribute added_class="is-added" product_id=$recommend[num].id}>>
<svg role="img" aria-hidden="true"><use xlink:href="#heart"></use></svg>
</button>
</div>コメント行にするか削除すればOK。
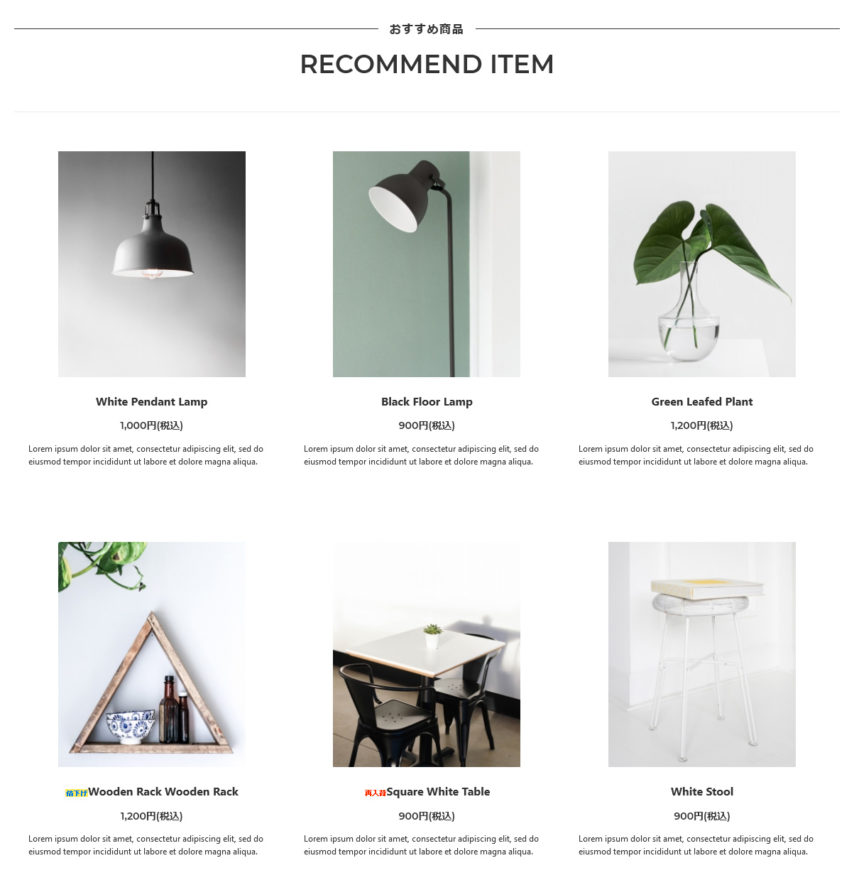
商品画像の横並びの数を変更する
MONOテンプレートは、カラーミーキット(CSSフレームワーク)を使っていません。
CSSのメディアクエリは、@media screen and (min-width: 600px) {~}という風に、モバイルファースト(※)で書いてあります。
※スマートフォン閲覧時のCSSをベースにして、タブレット、パソコン閲覧時のCSSをメディアクエリで追加するかたち。
レスポンシブテンプレートなので、ブレイクポイントが600pxと960pxにあります(スマホ~599px、タブレット600~959px、パソコン960px~)。

タブレット・パソコン閲覧時の横並び数の変更は、CSS編集からコードを修正します。行数は若干前後する可能性があります。
共通CSS 2045-2056行目
.c-product-list__item {
width: 33.33333%;
padding-top: 40px;
}
.c-product-list__item:nth-child(3n) {
border-right: 0;
}
.c-product-list__item:nth-child(3n + 1) {
clear: both;
}4つ横並びの場合は、33.33333%を25%に変更し、3nは4nに。
トップHTML 99行目、216行目、337行目
<li class="c-product-list__item<{if $smarty.section.num.iteration > 6}> is-hidden<{/if}>"><{if $smarty.section.num.iteration > 6}> is-hidden<{/if}>は、7つ目からis-hidden(クラス名)を付けて、非表示にしています。
6は横並び数の倍数で設定します。4つ横並びの場合は、6→8に変更します。
修正は、お気に入り、ランキング、新着の3カ所あります。
商品周りの枠線を消す
ファッションブランド系では、線なしのほうがすっきりします。
共通CSS 627-638行目
.c-product-list__item {
position: relative;
float: left\9;
box-sizing: border-box;
width: 50%;
padding: 20px 20px 50px;
padding-top: 20px;
transition: opacity .2s;
text-align: center;
border: 0\9;
border-right: 1px solid #eaeaea;
border-bottom: 1px solid #eaeaea;
}border-right、border-bottomを削除します。
共通CSS 948-954行目
.c-image-wrap {
position: relative;
display: block;
margin: 0 auto;
transition: background .2s;
background: rgba(0, 0, 0, .03);
}backgroundで画像外側のグレーを表示しています。
共通CSS 962-964行目
.c-image-wrap:hover {
background: rgba(0, 0, 0, .05);
}マウスホバー時の背景色です。
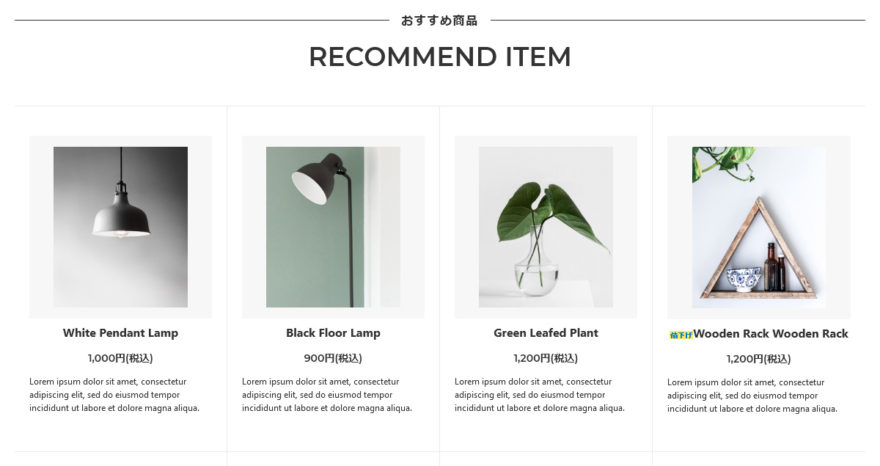
画像サイズがばらついているときは、灰色の背景色を付けることで、サイズの統一感がでて整った印象を与えられます。

カラーミーショップ![]() の管理画面の商品一覧用画像サイズで設定されたサイズで表示されます。設定サイズが小さい場合は、上画像のように左右に余白が空きすぎます(要注意!)。
の管理画面の商品一覧用画像サイズで設定されたサイズで表示されます。設定サイズが小さい場合は、上画像のように左右に余白が空きすぎます(要注意!)。
MONOテンプレートの横幅は1200pxで、3つ横並びの場合、ひとつ当たり横幅は400px程度必要になります。
空きすぎる余白の対応は、画像サイズを大きくしてアップロードしなおすか、横並び数を4にするか、トップHTML内のコードを変更して大きい商品画像を表示するかです。
スライドショーのパラメータをいじりたい
MONOテンプレートの大スライダーはbxSliderを使っています。
$().bxSlider({ パラメータ });部分のパラメータを変更すると、スライド停止時間、スライド切替時間、ページャーの有無などの設定を変更できます。
トップHTML 20-41行目
<{* スライドショー *}>
<{if $slideshow_html}>
<div id="p-slider">
<{$slideshow_html}>
</div>
<script type="text/javascript">
$(function() {
$('#slider').bxSlider({
auto: true,
pause: 10000,
speed: 200,
controls: true,
captions: true,
pager: true,
mode: 'fade',
responsive: true,
easing: 'ease'
});
});
</script>
<{/if}>
<{* // スライドショー *}>
読み込み時に画像が縦並びで表示されて見苦しいことがありますが、スライドの読み込みに時間がかかっているせいです(同じ画像を使っていても、slickのほうが崩れにくい)。
画像サイズを小さく抑える必要があります。
メニュー周りを直したい場合
出入りするヘッダーメニューはHeadroom.jsを使っています。
機能については別記事で解説しています。
スマートフォン用のドロワーメニューは別記事で解説しています。
MONOテンプレートのドロワーメニューをいじる際の参考になります。
おわりに
カラーミーショップ![]() 公式の中では最も完成度の高いテンプレートで、基本的にそのまま使ってもいい感じに出来上がると思います。
公式の中では最も完成度の高いテンプレートで、基本的にそのまま使ってもいい感じに出来上がると思います。
デフォルト設定の黒色が合わないこともありますので、初級編集モードの項目編集で色変更しておきましょう。
細部をきっちり調整したいなぁって方は、作業をご依頼してください。
補足
商品詳細ページの右サイドバーの固定は、Theia Sicky Sidebarを使っています。
機能について、別記事で解説しています。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら