カラーミーショップ大賞2019からみる最近のショップデザイン

2019年で6回目となるカラーミーショップ![]() 大賞。
大賞。
昨年から引き続きオファー制を採用して40,000以上のショップから、277ショップが最終候補にノミネートされました。
例年どおりノミネートショップを全チェックして、流行りや気付いた点などを抜き出しました。昨年からの入れ替わりも多くて、チェックしどころも多かったです。
今後のサイト制作の参考にしてください。
勝手にリンクを張ると先方に迷惑がかかるので、画像を貼るだけにしています。
参考)ノミネートショップ一覧 | カラーミーショップ大賞2019
ノミネートショップからみる数字
ノミネートショップをチェックするついでに、数えてみました(ざっくり)。
カラーミーショップ全体の数字ではありませんが参考になります。ご自身のショップサイトと照らし合わせてみてください。
レスポンシブ 75%
スマートフォン用テンプレートを作っているショップサイトが私の想像より多かったです。
SEO面でもレスポンシブ必須というわけではありませんので、これ以上は減らないのかもしれません。
スマートフォン用テンプレートを別に作るほうが凝ったサイトはできますが、サイト制作の費用面ではレスポンシブが勝ります(トレードオフの関係)。
常時SSL対応済み 70%
常時SSL対応済みのショップサイトが多数です。昨年よりぐっと増えました。
無料キャンペーンがときどきありますので、お得に切り替えましょう(2019年7末までキャンペーンをしています)。
URLがhttps://~になっているのに、SSL非対応の警告が出ているショップサイトがいくつかありました。もったいないです。
常時SSL対応はショップ側の手動対応が必要な場合もあります(特に作り込んでいるショップサイト)。
新しいショッピングカート 70%
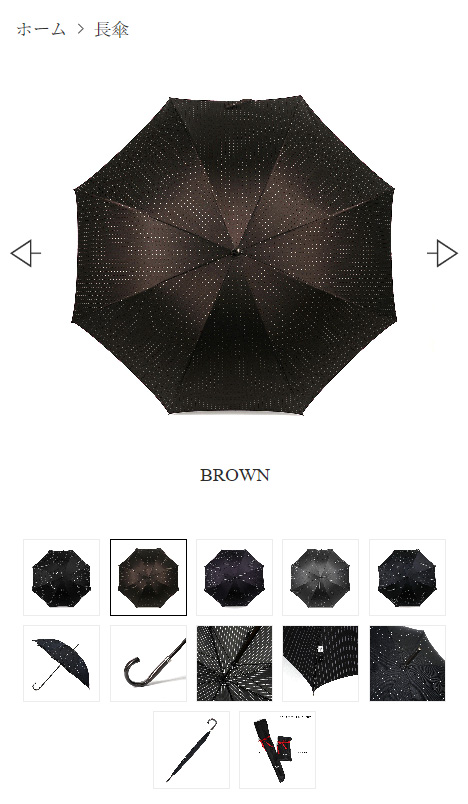
新しいショッピングカート(2015年に実装された機能)が利用率を増やしている印象。特に、ファッション関連のショップは野暮ったい旧カート画面を選択しない傾向です。
とはいえ、機能面の違いもあって、新しいショッピングカートがよいとはかならずしも言えないところ(CSSが使えるのは旧カートのみですし)。
旧カート画面を使っている場合は、CSSでトーンを揃えると見違えます。デフォルトのまま放置しないほうがよいと思います。
Amazon Pay 30%
昨年より増えたかな?と思います。楽天ペイはその半分未満。
ジャンルによって導入傾向が違っていて、ファッション関連のショップで利用率が高かったです。
既存テンプレートの使用 25%
四分の一ですから、結構な数ですよね(カスタマイズしているものを含む)。
オリジナルテンプレートにお金を掛けなくても、ネットショップを十分始められると思います。
MODE >> MONO > Organic(オーガニック)で過半数、Bit、ICE 、ワンプレート ホワイト、その他と続きます。
テンプレート選びの条件としては、商品説明で長文が書けることかなと感じました(実際、多くのショップで商品説明に力を入れています)。
MODEはそのまま使っているショップも多かったです。たまにスライドショーを上に移動して大きく表示していました。
MONOは半数くらいがメニューに手を入れていました(既存のメニューが微妙に使いにくいのだと思います)。
Organic(オーガニック)のデザインを整えてあるショップがいくつもありました。オリジナルテンプレートと遜色ないすばらしい出来上がりでした。
昨今のショップデザインの傾向
ミニマルデザインは昨年同様、人気があります。上品・洗練されているショップデザインに使われています。
WordPressと組み合わせで使っているショップサイトも一定数あります(万人向けではありません)。
昨年(2018年)に導入されたカラーミーショップ公式WordPressプラグインを使っているショップサイトは見かけませんでした(カートボタンの埋め込みだけだとどこでもカートと見分けがつきませんので、そういうサイトはもしかしたらあるかも)。
超縦長サイトが増えています(びっくりするくらい長い)。
PC閲覧時のショップサイトの幅は、1,000~1,200pxが多いです(960pxや100%もちらほらありました)。
商品画像の並べ方
jQueryプラグイン Masonry でタイル状に交互に変化をつけて並べたり、
商品を寄せてきっちり並べるショップサイトもよく見かけました(増えました)。
商品画像も併せて、きっちり=モダンなイメージを与えることに成功しています。

スマートフォン重視に移行しつつある
商品画像をスワイプできるよう作ってあるショップをちらほら見かけました。
jQueryプラグインのbxSlider、slick、Swiperあたりがよく使われていました。
カラーミーショップ大賞もいつか、スマートフォン基準になるかもしれないですよね。

ドロワーメニューもきれいにデザインしてあるショップサイトが増えて、スマートフォン向けの配慮が強まってきているのを感じました。
スマートフォン閲覧時の操作性を上げる作り込みは今後も一層必要になると思います。
一方で、スマートフォン閲覧時に、商品を並べている場所で表示崩れしているショップサイトもちらほら見かけました。
レスポンシブサイトは昨今ではスマートフォンとそれ以外の簡易なブレイクポイントで設計されていることも多いです(特に1カラム)。
というのも、画面サイズの多様化もあり、各デバイスに完全対応しづらくなってきています。また費用面でも見合わないと考えるようになっています。
他ショップにはどんな機能が付いているの?
再入荷商品グループ
リピーター向けによいアイデアですね。売り切れたものほど欲しくなる心理もありますし、ページでまとまっているとチェックしてもらいやすいです。
グループで簡単に実装できます。いくつかのショップでメニューにありました。
お気に入り機能
2017年に実装された、お気に入り商品を保存する機能です。
お気に入り追加ボタン(ハートマーク)や一覧表示機能は後付けできます。
昨年よりも実装しているショップサイトがかなり増えました。
再検討後に戻ってきたお客さまの購入にも役立ちますので、便利な機能だと思います。

お問い合わせボタン
商品詳細ページに昔からあるリンクですが、今年はいろんなショップサイトでみかけましたので、印象に残りました。
目立ちすぎず、地味すぎず、ほど良い感じのボタンや文字配置にしているショップサイトが多かったです。
再入荷時の問い合わせにも使えますし、お客さまへの配慮を感じました。

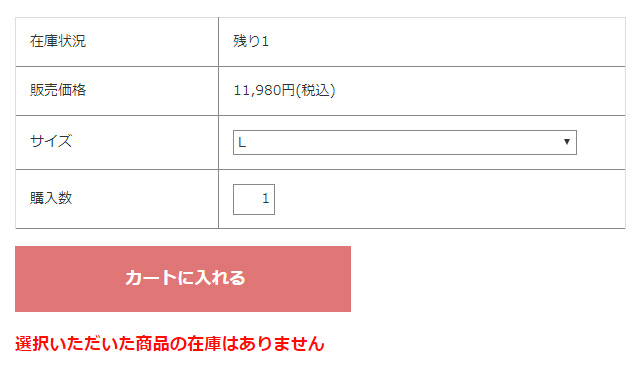
オプションのプルダウン形式にSOLDOUT表示
以前から助け合い掲示板で見かけた話題ですが、今回チェックしてるときもSOLDOUT表示しているショップサイトをいくつも見かけましたが、あらためて必要性を感じました。
プルダウン形式を見た目や省スペースで選ぶ際は要検討です。
オプションのプルダウン形式は、オプション選択のタイミングでカラーミーショップ(サーバー側)と通信して、在庫の有無を取得して、ショップサイトにメッセージを表示しています(下画像の赤字部分)。
選択するたびに「在庫はありません」と言われたら、お客さまはかなりストレスに感じるでしょうね。在庫の有無はオプション選択する前から表示しておくべきです。
オプションの選択項目の後ろに「L SOLDOUT」と表示するように、独自タグを使って作り込みをします。

プルダウン形式・オプション2項目ながら、在庫表示して購入しやすくしているショップサイトもありました。
独自タグで作り込むか、iframeで「オプション在庫・値段表」を埋め込む方法も考えられます。

表形式の場合はデフォルトで表示できます。
項目が多くて表示スペースに困るときは、商品ページを分けることです。
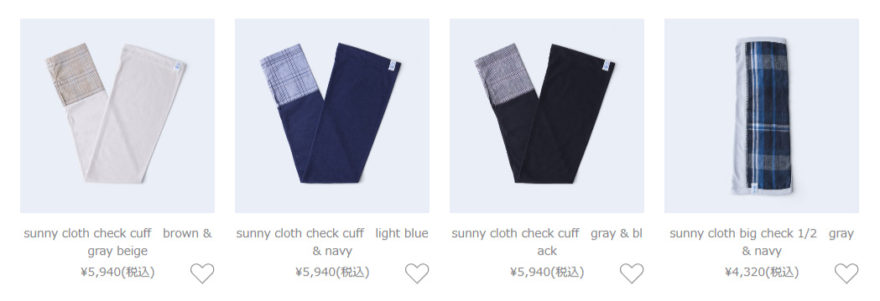
商品バリエーションの見せ方
雑にしがちですが、お客さまにわかりやすい表示場所と表示の仕方を工夫されていると、ハッとします。
一目でわかる画像にして各商品ページにリンクを張ってありました。

クイックカートイン(2018年の新機能)
流行ってなかったです(ゼロではなかった)。
機能自体は便利そうに見えましたけど、有料テンプレートの一部のみ対応だからかな。
私も導入しているショップをみかけて、今回初めて使いました。
ノミネートショップを見たまとめ
この二点は優先順位高めで対応していく方がよさそうです。
・常時SSL対応
・スマートフォン対応
サイト改善は日々行えるのがベストです。
一度できあがると放置しがちですが、すくなくとも一年ごとにはお客さま目線で見直してみるがよいと思います。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら