カラーミーの新テンプレート「Triple」を使ったので紹介します

2021年9月30日にリリースされた、カラーミーショップ![]() の新テンプレート「Triple」。
の新テンプレート「Triple」。
先日、カスタマイズする機会がありましたので、テンプレートの使い勝手や気付いた点などを書きまとめました。
新テンプレート「Triple」について
昨今では一般的な、レスポンシブなテンプレートです(参考:Tripleのサンプルショップ)。
ブレイクポイントとして、横幅1024px以上がPC、 横幅768px未満がスマートフォン、横幅768-1023pxがタブレット用のサイズとして、要素のレイアウトが可変するようになっています。
公式ページでは、以下のようなショップをおすすめとして挙げています。
商品数が20〜100点程度のショップ
引用元:こんなショップにおすすめです
定期的に商品の入れ替えがあるショップ
デザイン編集に時間を取れない、デザインの対応ができないショップ
キャンペーンを頻繁に行うショップ
サイドバーがない1カラムのテンプレートです。
一般的には、数多い商品から絞り込みたい場合は、PCサイトにサイドバーがある方が使いやすいのはたしかです。
とはいえ、昨今はスマートフォン重視の風潮なので、PCサイトは以前ほど重視されていません。
カラーミーショップ![]() で、1カラムのテンプレートの選択肢が増えてよかったと思います。
で、1カラムのテンプレートの選択肢が増えてよかったと思います。
雰囲気は、以前からある幅広の1カラムのテンプレート「MONO」に近いかなと思います。
「Triple」の方がもっと自由でゆったりとしている印象ですけれど。
トップページに画像を多く配置するので、大きめの画像を苦手にしないショップに向いていると思います。
具体的には、ブランドなどのイメージが重要なショップサイト向きだと考えます。
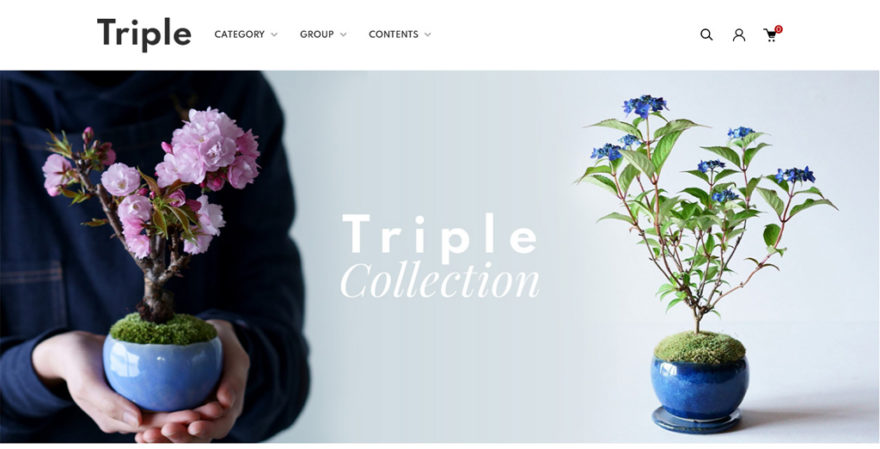
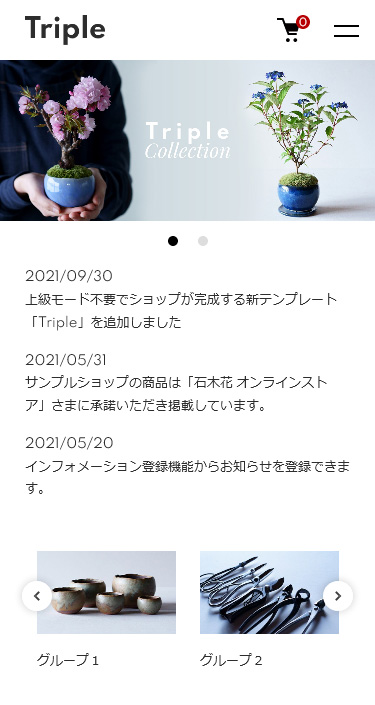
PCトップページ(PC)
横幅は1200pxと幅は広めです(参考:DISCOVERは横幅1000px)。
昨今のショップサイトは、これくらいの幅広が普通なので、流行りに寄せていると思います。
トップページには大きめの画像を設置できますので、ほど良くゆったりとした見栄えのよいサイトに仕上がります。
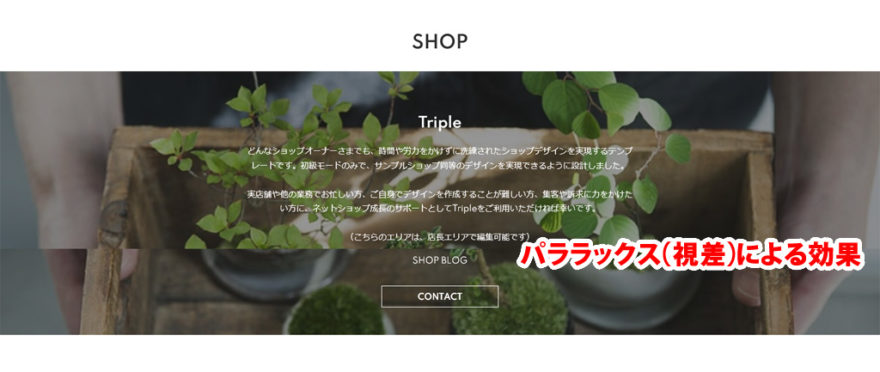
また、jQueryプラグイン(scroll-animation.js、simpleParallax.jsなど)を使って、動きのあるサイトになっています。


「スライドショー」「RECOMMENDED ITEMS」「RANKING」「SHOP」の画像は、デバイス幅(またはブラウザ幅)いっぱいまで左右に伸びます。
画像の元サイズが小さい場合、画質が粗くなることがあります。
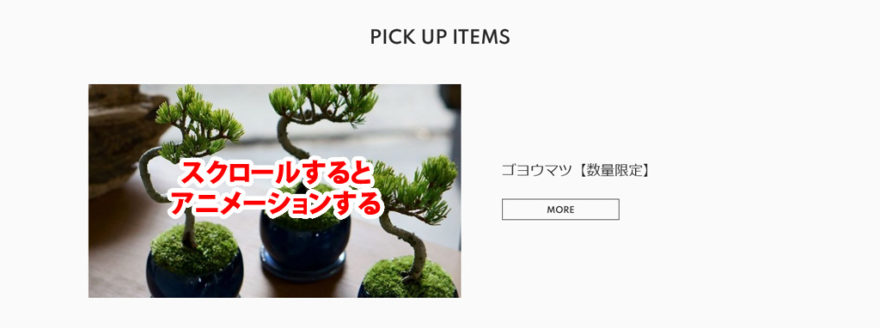
「PICK UP ITEMS」の表示画像は、テンプレート内のコードを見ると、サムネイル画像を表示するようになっているので、元サイズによっては画質が粗くなります。
最善は中のコードを修正することですが、修正場所が分からないときは、管理画面で設定を変えてから、大サイズのサムネイル画像をアップロードすることで対応できます。
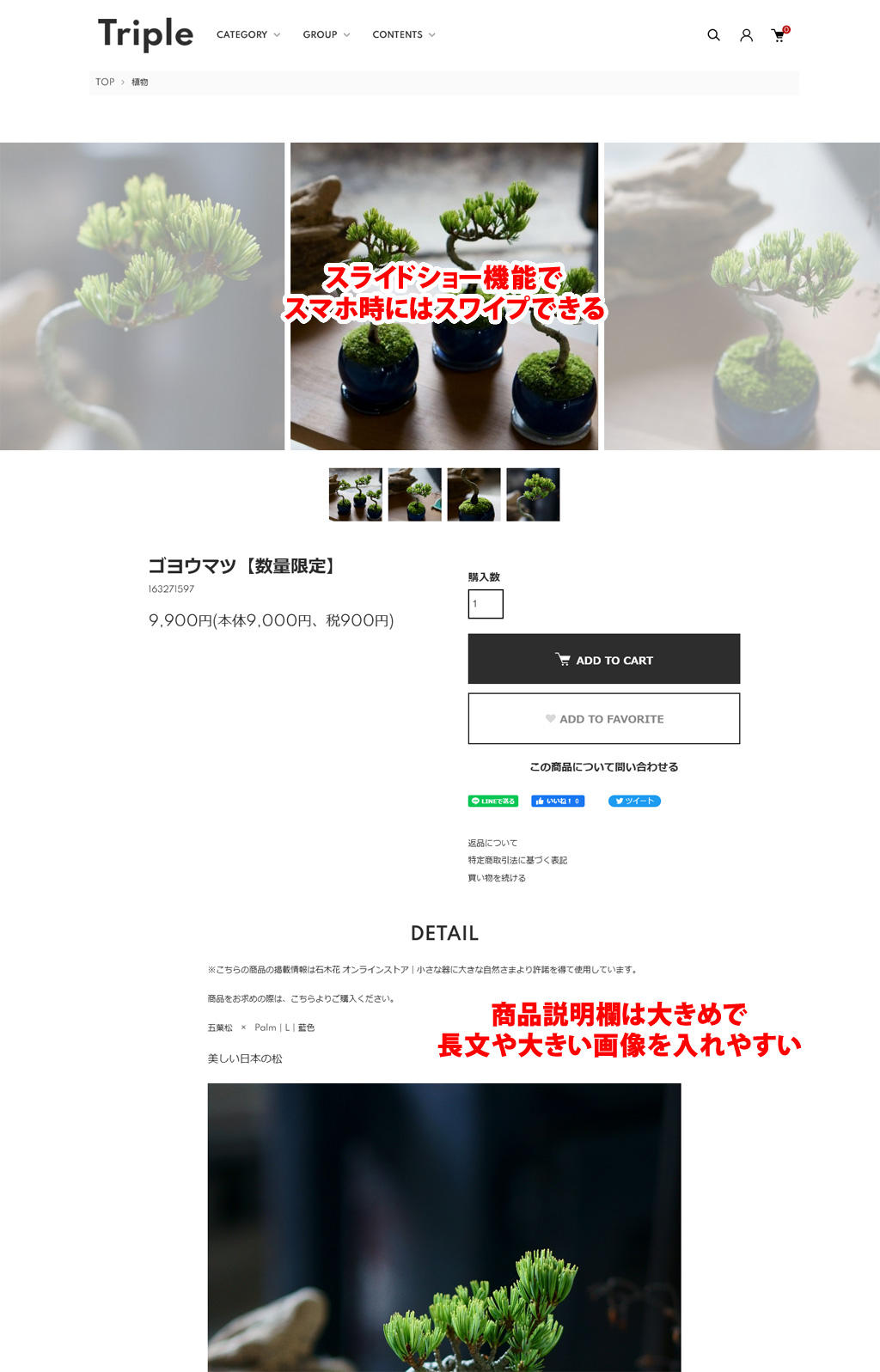
商品詳細ページ(PC)
商品画像のスライドショー機能は、jQueryプラグインのslick.jsを使用しています。
また、これまでのテンプレートよりも、お気に入りボタンが大きくて押しやすくなっています。
商品説明欄が大きめなので、この部分もブランドやイメージを大事にするショップ向きかなと思います。

スマートフォン閲覧時
スマートフォンの横幅は、375px~767pxで作ってあります。
スマートフォン用のメニューアイコンが表示されていて、スマホメニューも必要十分な機能があります。
スマホサイトは、画面サイズが小さいことや、レイアウトよりも操作性を大事にするため、PCサイトほど個性が出ません。大体似た感じのサイトになります。

おわりに
カラーミーショップ![]() の新テンプレート「Triple」は、動きのあるショップサイトが作れるようになっています。
の新テンプレート「Triple」は、動きのあるショップサイトが作れるようになっています。
挙動を変えたいときは、検索してパラメータなどを調べるとよいでしょう。
このテンプレートは、画像サイズを決めるのが案外難しい気がします(参考になる数値は、テンプレート内のCONTENTSに書いてありますが)。
トップページを見ていると、配置する画像のいくつかで、元画像の一部を切り出した形で表示しています。
私もこういう作り方をすることがあるので意図は理解できますが、人によってはこれがありがたくなかったりします。
自分の意図とは無関係にばっさり切られるため、自分の想像していた感じの画像でなくなる場合があります
(このテンプレートは、単純に、縦横比を一定に拡大・縮小しない画像があります)。
それを微調整してほしいと頼まれることも、ときどきあります。
その場合はHTML・CSSを書き換えて対応する必要が出てきます(これはこれで、色々なパターンごとに細かい対応が必要になり時間はかかるので、コードを書くのも大変なのですが)。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら