カラーミー制作の前に知っておきたいデベロッパーツール入門

デベロッパーツール(無料)は Google Chrome に標準搭載されています。
ウェブ制作の必須ツールですが、ウェブ制作を仕事にしていない方はツールの存在を知らないことも多いのではないでしょうか。
今回はデベロッパーツールの使い方について、カラーミーショップ![]() のカスタマイズ初心者で、自分でいじりたい人向けに記事を書きました。
のカスタマイズ初心者で、自分でいじりたい人向けに記事を書きました。
Internet ExplorerやFirefoxでも似たようなツールがありますが、機能面ではGoogle Chromeが一番充実しています。
Google Chromeの英語メニューがとっつきにくい方は、メニューが日本語化されているFirefoxがおすすめです。
Google Chrome デベロッパーツール
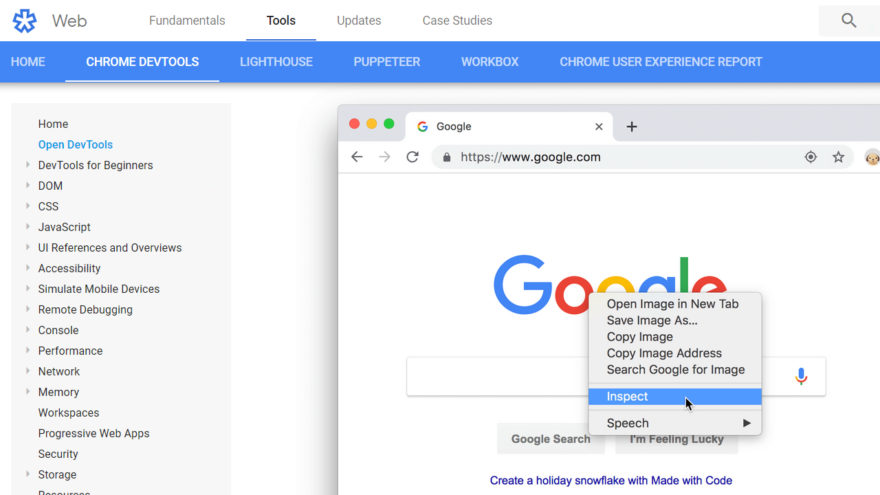
デベロッパーツールは、Windows「F12」、Mac「Command+Option+I」で開きます。
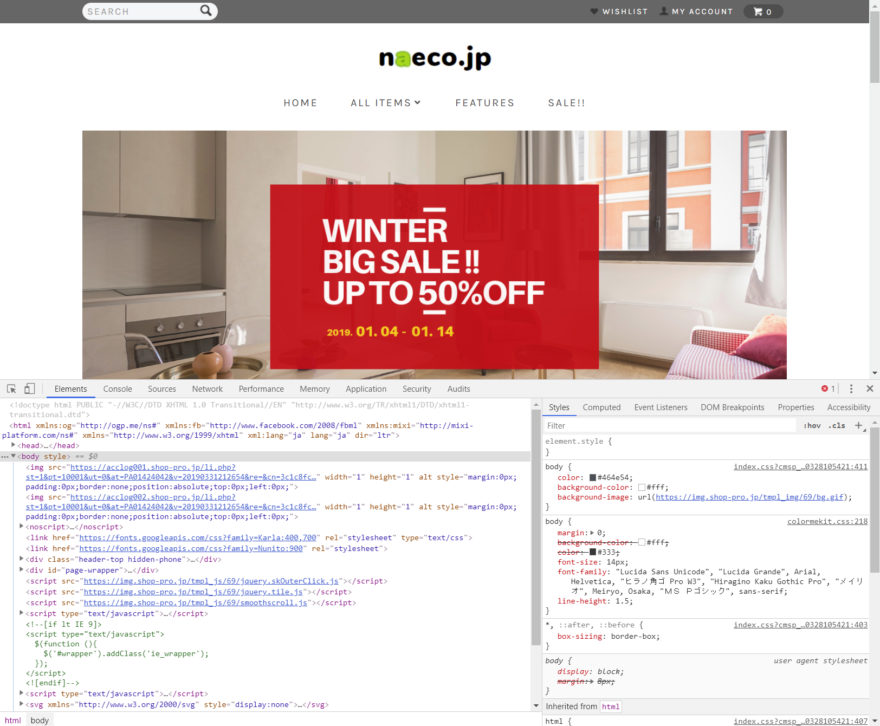
表示中のページに重なるように、下半分にデベロッパーツールが開きます。デベロッパーツールの右上の×で閉じます。
邪魔なときはデベロッパーツールの一番上のグレー部分(Elements~Audits)にカーソルを当ててドラッグするとサイズを変更できます。

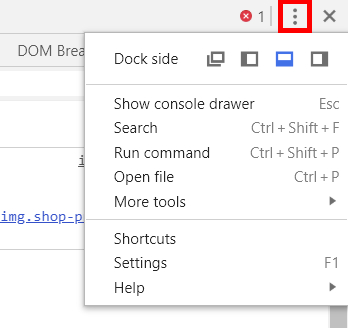
表示位置はデベロッパーツールの右上 ![]() で変更できます。「Dock side」で表示方法を別ウィンドウ、左、下、右と選べます。
で変更できます。「Dock side」で表示方法を別ウィンドウ、左、下、右と選べます。

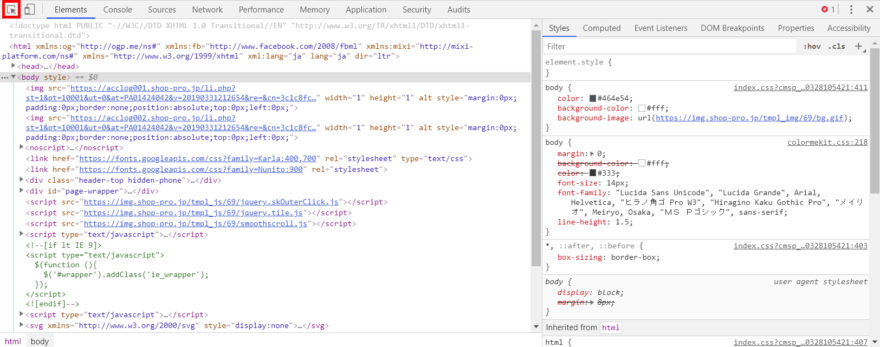
デベロッパーツールのグレー部分のメニュー
![]()
メニュー項目をデベロッパーツールのパネルと呼びます。
パネルには以下のものがあり、ドラッグで並び替えが可能です。
- Elementsパネル…要素のHTML・CSSについて調査できます。今回のメインはここ。
- Consoleパネル…ファイル読込時のエラーやJavaScriptのエラーがあれば教えてくれます。
- Sourcesパネル…おもにJavaScriptの不具合調査に使います。
- Networkパネル …通信時間や通信時にやりとりするパラメータ(Cookieなど)がみられます。
- Applicationパネル …Cookieの中身をみたりします。最近見た商品やGoogleアナリティクスの調査などに。
- Performance、Memory、Security、Auditsパネル…使わないです
Elementsパネル
このパネルで要素全般を調査することができます。左にHTML、右にCSSが表示されます。
右のCSSが並んでいるところをみると、色、背景色、マージン、フォントサイズの指定、どのスタイルが効いているか(打消し線)、CSSファイル名と行数(右のリンク)も表示されています。
ためしに、ページにある見出し行の要素を調べてみます。
デベロッパーツール左上の ![]() をクリックして、表示されているページにカーソルを移動します。
をクリックして、表示されているページにカーソルを移動します。

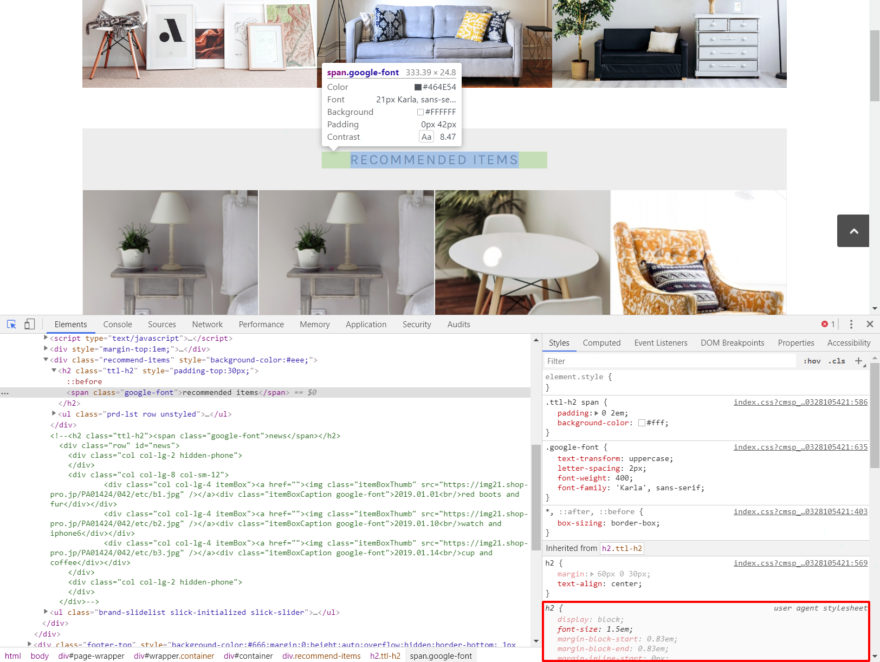
いろんなところに色がつきますが、今回は調べたい要素(RECOMMENDED ITEMS)の上でクリック。デベロッパーツールに、該当の要素の情報(HTML、CSS)が表示されます。

この要素のフォントサイズは、h2 { } 内に font-size: 1.5em; の指定があり、CSSの場所は赤枠の右上隅に user agent stylesheet と表示されています。user agent stylesheet は、Google Chrome(ブラウザ)が持っている初期値という意味で、適切なクラスや要素を指定してスタイルを上書きすれば変更できます。
スタイルには優先順位があって、読み込み順などで決まります。
デベロッパーツールの表示では、上から下に向かって優先順位が低くなります。
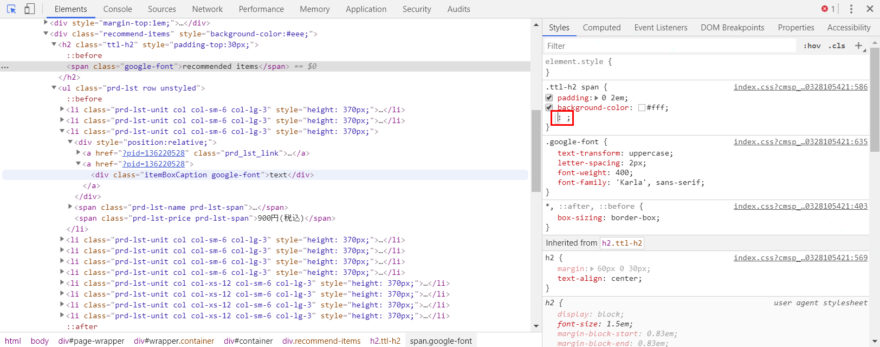
今回の場合は、h2 { } よりも上の .ttl-h2 span { } 内に font-size を追加してやれば良さそうです。
.ttl-h2 span { } 内の文字の書いてない場所をクリックすると、スタイルの追加モードになります。

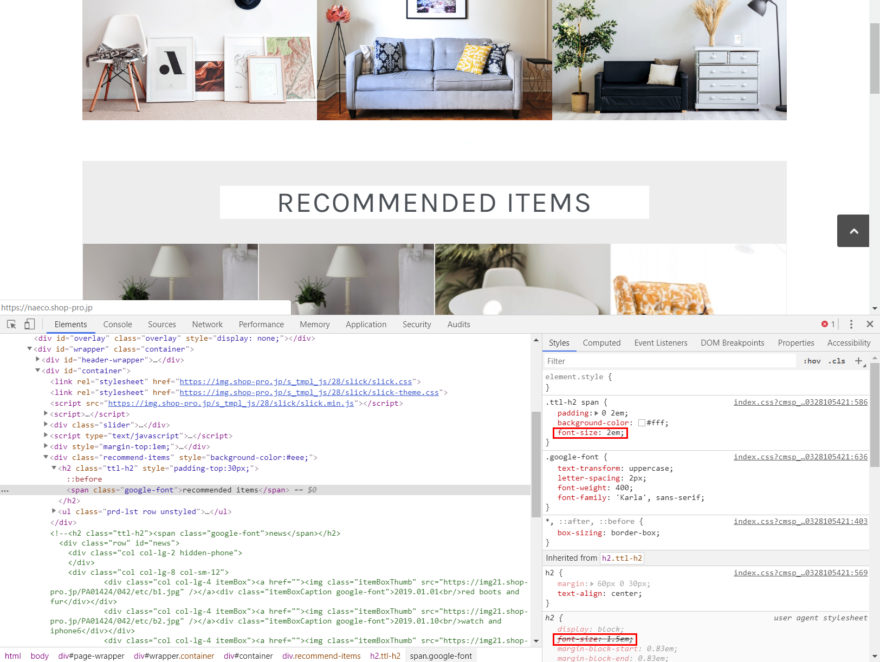
font-size: 2em; と追加すると、ページデザインにすぐに反映してます。「RECOMMENDED ITEMS」の文字が大きくなったのがわかりますか? ページを見ながら微調整する際に便利です。
h2 { } 内の font-size: 1.5em; は、上のスタイルで打ち消されたことを意味しています。

Elementsパネルで行う作業は調査やおためしであって、消したり、追加・修正しても、本番のページには影響を与えません。
本番のページに反映させたい場合は、カラーミーショップの場合は、ショップ作成>デザインの[テンプレート編集]から該当箇所を修正・保存します。
.ttl-h2 span { } の場合、修正箇所は以下になります。
index.css?xxxxxxx:586 → index.css 586行目を意味しています。
index.cssは共通CSS、top.cssはトップCSSなど、CSSのファイル名前から類推できるようになっています。

Elementsパネルのその他機能
Elementsパネルを開くと、右にStyle、Computed、Event Listenersなどが表示されます。
親メニュー(Elementsパネル)に対する子メニュー( Styleタブ)という関係になります。
Stylesタブ
残りの便利機能を紹介します。

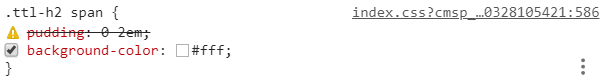
属性名: 属性値; の文字の上をクリックすると選択状態になり変更できます。
たとえば、背景色を変更したい場合は、#fff をクリックして文字を入れてみてください。
!マークは、スペルミスを指摘しています(正しくは padding)。
チェックマークは、スタイルのオン・オフができます。
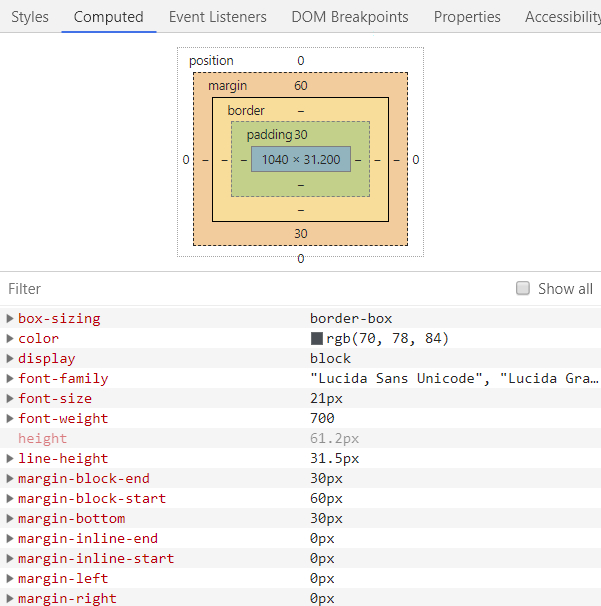
Computedタブ
ボックスの図式で要素の高さ・幅、余白などを表示しています。数字の上でダブルクリックすると選択状態になり変更できます。ページレイアウトにもすぐに反映します。
ボックスの下には、スタイルの一覧表があります。ページに最終的に反映する値をみることができます。
意図どおりに表示されていないときは、ここを確認するとよいでしょう。

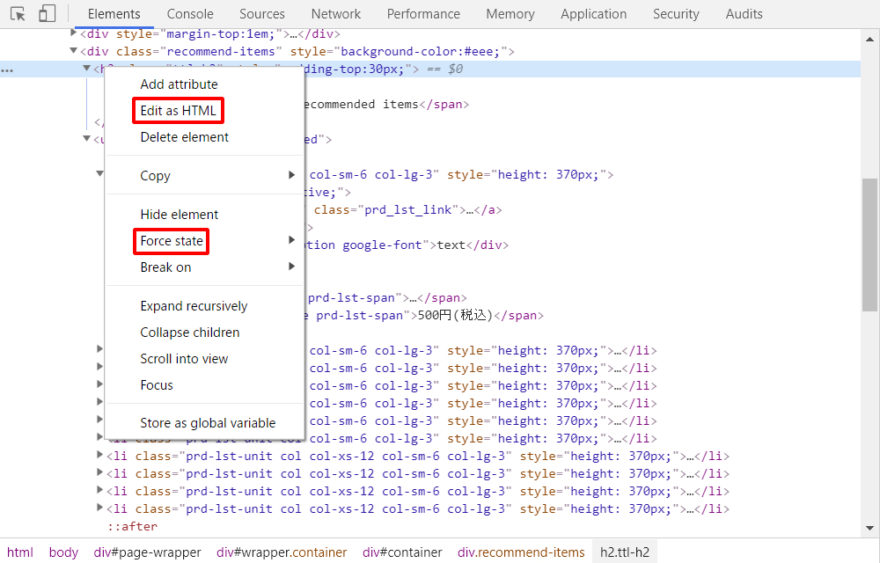
コンテキストメニュー
HTML上で右クリックすると開きます。
Edit as HTML でおためしのHTMLコードを入れることができます。
疑似要素で a:hover のCSSを調べる際は、コンテキストメニューの Force state で :hover にチェックします。

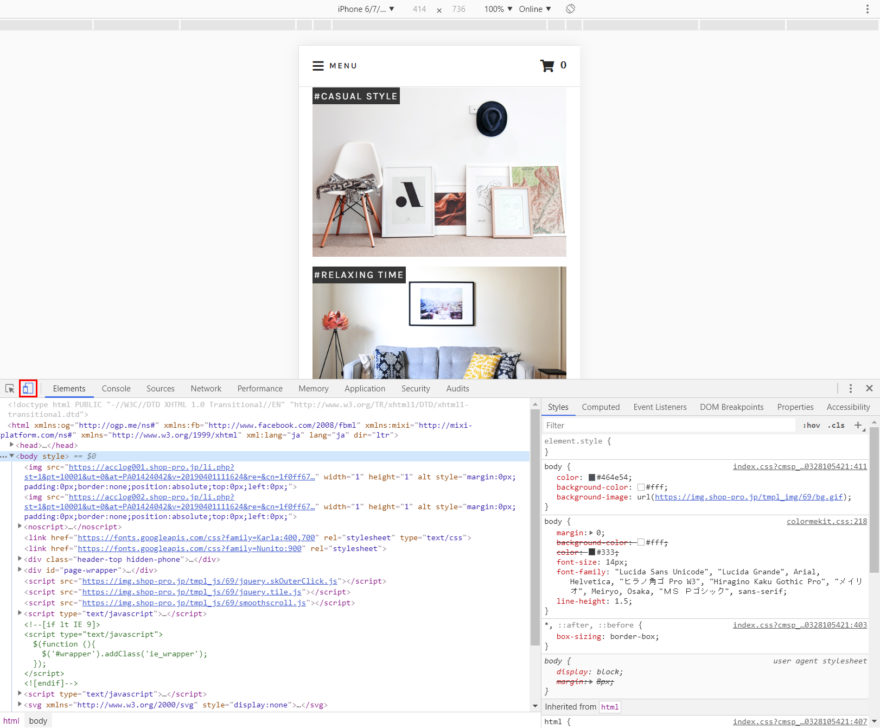
モバイル ビューポートのシミュレーション
スマートフォン・タブレットで閲覧時にページがどのように見えるか確認できます。![]() をクリックして開きます。
をクリックして開きます。
一番上のドロップダウンメニューでデバイスのサイズを変更できます。
使い方はパソコン時と同様です。
機能はGoogle Chromeのデベロッパーツールが一番優秀です。スワイプもできます。

スマートフォンとパソコンをUSBケーブルで接続して、スマートフォン(実機)でブラウザ表示を調査することもできます(デベロッパーツールの機能はPC時と同じです)。
参考)Android 端末のリモート デバッグを行う | Tools for Web Developers | Google Developers
デベロッパーツールの使い方まとめ
Elementsパネルを中心に使い方について説明しました。今回の範囲がわかれば、カスタマイズの際に十分役に立ちます。
今回の機能についてまとめてみます。
・変更箇所の調査
カーソルを要素に当てるだけで、どのCSSファイルの何行目のクラス名まで表示されます。フォントサイズや余白などの変更を行いたいが修正箇所がわからないときに調べられます。
・不具合の修正
意図しない余白、レイアウトの崩れなどの原因を調べられます。カーソルを当てて、前後のソースコードをみたり、CSSの文法エラーなど確認できます。
・デザイン・レイアウトを一時的に変更する
デベロッパーツール上で修正してすぐに確認できます。画面を見ながら試せますので、微調整が必要な場合などに重宝します。これが案外便利!!
本番のページに反映させるには、カラーミーショップの[テンプレート編集]で修正・保存する必要があります。
・スマートフォン時のテストが簡単に行えます
再現性が高いので、スマートフォン・タブレット時のテストに便利です。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら