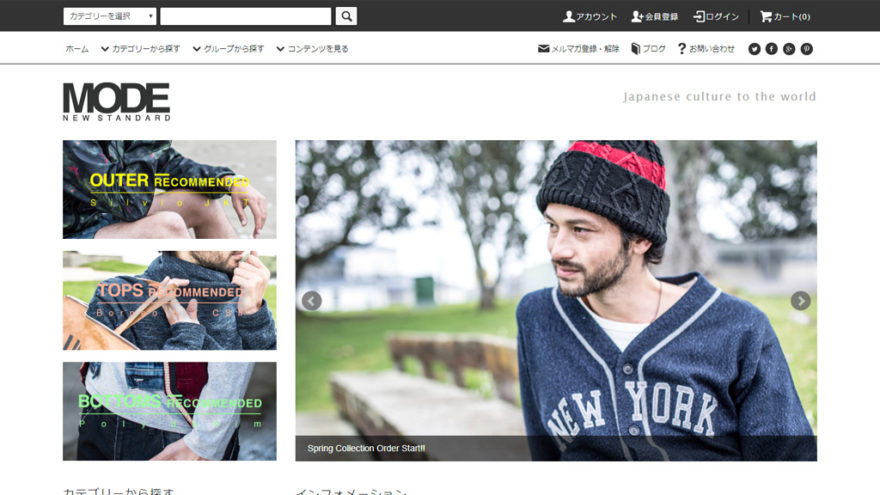
カラーミーの人気テンプレートMODEのカスタマイズ方法

カラーミーショップ![]() で一番人気のテンプレートはMODE(有料テンプレート)です。
で一番人気のテンプレートはMODE(有料テンプレート)です。
実際カラーミーショップ大賞のノミネートショップを眺めていても、人気のほどがよくわかります(2019年カラーミーショップ大賞では7-8%を占めていました)。
ファッション系、とくに男っぽい印象のテンプレートですが、手を入れることで雰囲気も変えられます。
参考)アレンジ次第でガーリーにも変身!「MODE」テンプレート活用事例 | ECお役立ち情報 ネットショップ運営サービス【カラーミーショップ】
今回はMODEテンプレートでよくあるカスタマイズについて紹介します。
他のテンプレートも大体似たような方法でカスタマイズしますので、参考にどうぞ。
色、文字サイズ、余白を変更する
Chromeのデベロッパーツールで該当CSSを調査し、修正します。
使ったことがない方は、記事を読んだり、操作して慣れてください(必須スキル)。
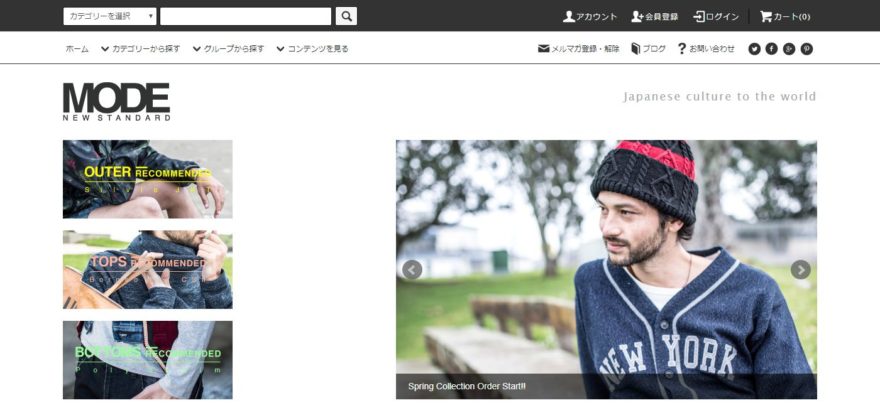
横幅を広げる
MODEテンプレートのmax-widthは980pxです(幅980pxまでは中身が可変、それ以上は左右の余白が増えます)。
最近の閲覧環境やサイトデザインからすると、狭くはないにしろ、それほど広くないという横幅です。
今回はMODEテンプレートを例に、max-widthを1200pxに変えてみます。
修正箇所は、基本的にはデベロッパーツールを使って調査します。
max-width: 980px; → max-width: 1200px;
共通CSS内を「980px」で文字検索して1200pxに変更します。
max-width: 980px;(最大幅980pxの指定)は以下の5ヶ所みつかります。すべて修正します。
.header_top_inner
.header_mid_inner
.header_btm
.main
.footer_inner
上記クラス以外にもブレイクポイントのいくつかが980pxから1200pxに変更になります。

余白部分は何が原因か
想像と違って、サイドバーとコンテンツ部分が左右に寄って余白が広くなりました。
今度は、空きすぎた余白を減らします。
デベロッパーツールのカーソルをサイドバーにあてると、原因が表示されます。
@media (min-width: 980px)
.side {
width: 270px;
}コンテンツ部分も同様に確認します。
@media (min-width: 980px)
.contents {
width: 670px;
}ブラウザ幅が980px以上では、サイドバー部分が 270px、コンテンツ部分が 670px と固定幅の指定になっています。
この数字を調整すれば、余白を減らせます。
270px → 340px
670px → 830px
余白部分 = 1200px - (340px + 830px) = 30px になります。
数値は任意ですのでほどよい余白を残しつつ、左右エリアの幅を決めてください。

widthを変更した.sideや.contentsのブレイクポイント @media (min-width: 980px)、@media (max-width: 980px)も、980px→1200pxに変更になります。
スライドショーを大きくしたい
トップHTMLの先頭に書いてあるスライドショー部分(下コード)を共通HTML内の<div class="main row">の直前に移動すればOKです(カット&ペーストです)。
スライドショーは max-width: 100%; の指定がすでにされているので、ブラウザ幅いっぱいに表示されます。
<!-- スライドショー -->
<{if $slideshow_html}>
<div class="slider">
<{$slideshow_html}>
</div>
<script type="text/javascript">
//<![CDATA[
$(function(){
$('#slider').bxSlider({
auto: true,
pause: 5000,
speed: 500,
controls: true,
captions: true,
pager: false,
responsive: true,
useCSS: false,
mode: 'fade'
});
});
//]]>
</script>
<{/if}>
<!-- //スライドショー -->
横幅を揃えたいときはスライドショーの大外にある .slider に対してスタイルを追加します。
.slider は共通CSS内に記述がありますので、以下の3つを追加します。
.slider {
(略)
max-width: 1200px;
margin-left: auto;
margin-right: auto;
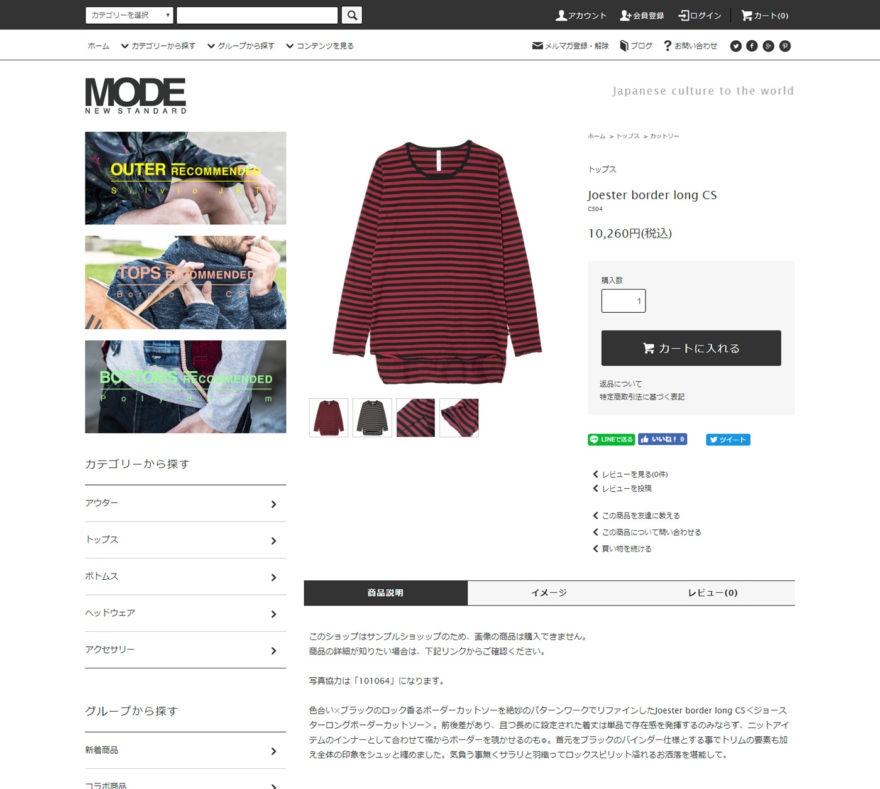
}商品詳細ページにサイドバーをつける
共通HTML内に以下のコードが2ヶ所あります。
修正対象は上下あるうちの下(253行目あたり)のほうです。
<{if $tpl_name != "product"}>
<!--サイドバーを表示するコード(省略)-->
<{/if}>
テンプレート名がproductでなければサイドバーを表示する、という内容です。
<{if $tpl_name != "product"}>と対になっている<{/if}>を削除すればOKです
(サイドバーを表示するコードは残しておきます)。

サイドバーがずれて余白が空いている理由は前述の横幅を広げるときと同様で、商品画像エリアと商品名・価格エリアが固定幅で指定されていることが原因です。共通CSS内に2ヶ所あります。
@media (min-width: 980px)
.product_area_left {
width: 540px;
float: left;
padding: 0;
}@media (min-width: 980px)
.product_area_right {
width: 400px;
float: right;
padding: 0;
}
横幅1200px、サイドバー340px、サイドバーの右側の余白30px、残りは830px。
.product_area_left(width: 450px) と .product_area_right(width: 350px) と余白(あまり30px)で分けます。再度になりますが、数値は計算が合えば任意で決めてください(%指定も可能)。
最後に共通CSS内にある .contents_detail を削除(またはコメントアウト)します。これで完成です。
ちょっとサイドバーが太すぎたかな。widthを調整してください。
/* コメントアウト例
.contents_detail {
width: 100%;
}
*/
商品画像の横並びの数を変更する
カラーミーキットの知識とjQueryのコード修正が必要で、慣れていないと結構難しいです。
jQueryは jquery.tile.js を使って、商品カード(商品画像+商品名+価格を包む li要素)の高さを指定しています。
これがないと高さが揃わないことがあります。
具体的には、商品画像の高さが異なる場合や、商品名の文字数が異なっていて横幅可変時に商品カードの幅が狭くなったとき行数が変わって崩れたりします。
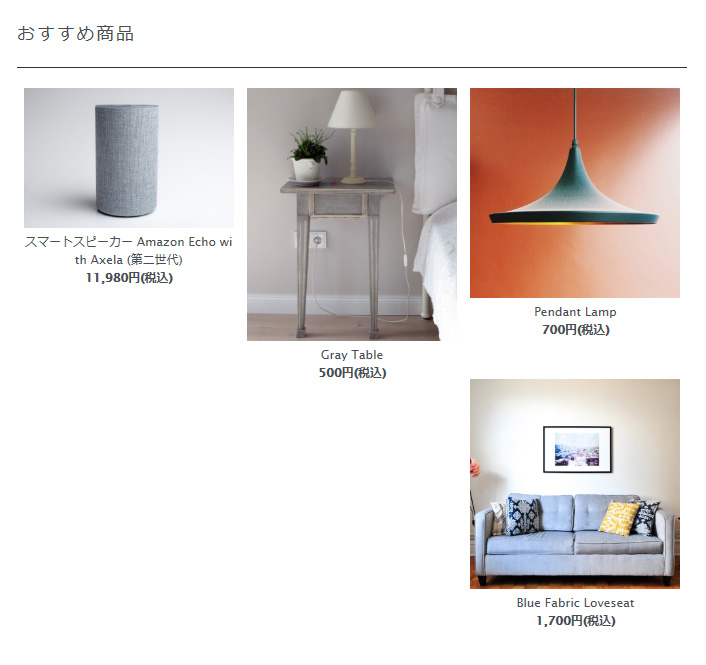
今回は、MODEテンプレートのトップページにあるおすすめ商品を1列3つ並び → 4つ並びに変えてみましょう。
MODEテンプレート内でよくみかけるcol = カラーミーキット
MODEテンプレートはカラーミーキット(フレームワーク)を外部ファイルで読み込んでいます。
フレームワークの大御所 Bootstrapをみたことがある方は、なんとなくわかるとおもいます。
全然知らない方は下の記事を読んで、簡単にインプットしてください。
さて、おすすめ商品を3つ並び → 4つ並びにするわけですが、修正箇所はトップHTMLの以下の場所です。
<li class="col col-sm-4 col-lg-4 recommend_list<{if $smarty.section.num.iteration > 6}> hidden-phone<{/if}>">col-lg-4は全デバイスで3つ並びを指定しています。
col-sm-4はブラウザ幅768px以下のときに3つ並びを指定しています(上とダブっているので本来は不要)。
上のコードを「col-sm-4 col-lg-4」→「col-sm-6 col-lg-3」という風に書き換えると、スマートフォン閲覧時(768px以下)に2つ並び、 それ以上の画面の大きなデバイスは4つ並びになります。
jquery.tile.jsは何をしているのか?
jquery.tile.jsは要素の高さを揃えるjQueryプラグインです。
なぜ揃える必要が? 揃ってないと下のレイアウトが崩れる場合があるからです。
カラーミーキットで横並びの数を変えると、なぜjQueryの修正が発生するのか。
jquery.tile.jsのtileメソッドを実行しているコードをみてみましょう。
場所は、https://img.shop-pro.jp/tmpl_js/76/utility.index.js です。
utility.index.jsの下段のほうに確認すべきコードが登場します。以下に抜粋しました。
utility.index.js
// tile
function window_size_tile_func() {
if($(window).width() >= 768) {
$('.seller_list').tile(4);
$('.recommend_list').tile(3);
$('.footer_seller_list').tile(10);
$('.footer_recommend_list').tile(10);
$('.footer_checked_list').tile(10);
} else {
$('.seller_list').tile(3);
$('.recommend_list').tile(3);
$('.footer_seller_list').tile(3);
$('.footer_recommend_list').tile(3);
$('.footer_checked_list').tile(3);
}
}おすすめ商品の商品カードについているclass名は .recommend_list です。
ブラウザ幅が768px以上の場合、$('.recommend_list').tile(3);
ブラウザ幅が768px未満の場合、$('.recommend_list').tile(3);
となっています。
現状、MODEテンプレートのおすすめ商品は一列3商品の表示になっています。tile(3)の数字部分と対応しています。
$('.recommend_list').tile(3); は、高さ計算してセットする関数のようなものです。
以下のように高さ計算しています。
class名に recommend_list が付く要素が対象です。
1-3番目の商品カードの内でもっとも高い数値を1-3番目の商品カード(li要素)にセットする。
4-6番目の商品カードの内でもっとも高い数値を4-6番目の商品カード(li要素)にセットする。
以下同様です。
このようにして商品カードの高さを揃えることで結果的に底面を揃えています。
底が揃うと下に要素を並べてもレイアウト崩れしなくなります。
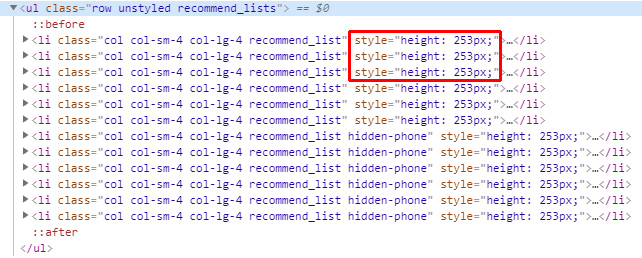
jquery.tile.js の仕事ぶりはソースコードをみるとわかります。
上のような計算をして、赤枠部分のように高さ(height)をセットしています。

一方で、jquery.tile.jsが仕事をしていないとガタガタに崩れます(運よく崩れない場合もありますが)。
商品カードの高さ、別の言い方をすると li要素の底が揃っていないためです。

jquery.tile.jsにかかる作業
横並びの数を変更した場合は、utility.index.js の $('.recommend_list').tile(3); の部分も修正したいわけですが、ファイルは外部サイトにありますので直接修正できません。
サーバーに上げなおして、修正して、読み込むのがわかりやすいですが、サーバーがない場合は共通HTML内の任意の場所に下記コードを追加します。
<script>
$(function() {
// tile
function window_size_tile_func() {
if($(window).width() >= 768) {
$('.recommend_list').tile(4);
} else {
$('.recommend_list').tile(2);
}
}
$(window).on('load resize', function(){
window_size_tile_func();
});
$(window).load(function () {
$('.more-prd').click(function () {
window_size_tile_func();
});
});
});
</script>コードは、画面の大きなデバイスは4つ並び、スマートフォンは2つ並びの場合です。太字の数字はお好みでどうぞ。
$('.recommend_list').tile(3); → $('.recommend_list').tile(4);
$('.recommend_list').tile(3); → $('.recommend_list').tile(2);
おわりに
カラーミーショップ![]() のMODEテンプレートはデスクトップ閲覧時に、パーツのいくつかを固定幅で表示する作り込みがされています。そういうこともあって、修正箇所がわかりにくくなっています。
のMODEテンプレートはデスクトップ閲覧時に、パーツのいくつかを固定幅で表示する作り込みがされています。そういうこともあって、修正箇所がわかりにくくなっています。
横並びの数を変更するは、結構難しいかったと思います。
今回はおすすめ商品を例にしましたが、ランキング(売れ筋商品)、最近チェックした商品も同様です。jQueryの修正が必要になります。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら