カラーミーキットの中を見て、レスポンシブ対応について学ぶ

Googleが2018年に発表したモバイルファーストインデックス(MFI)の大方針もあって、今後はレスポンシブ対応はほぼ必須という流れになっています。
カラーミーショップ![]() 公式にあるレスポンシブ対応テンプレートは、有料テンプレート8つ、無料テンプレート4つです。有料テンプレートの多くはレスポンシブ対応しており、必要機能もほぼそろっていることもあって、これを購入してネットショップを始める方も多いようです。
公式にあるレスポンシブ対応テンプレートは、有料テンプレート8つ、無料テンプレート4つです。有料テンプレートの多くはレスポンシブ対応しており、必要機能もほぼそろっていることもあって、これを購入してネットショップを始める方も多いようです。
今回は、レスポンシブ対応とはなにか、カラーミーキット(無料テンプレート)の中をみながら学びます。
内容は難しく感じるかもしれませんが、なんとなく理解できれば十分です。自分でいじれる場所が増えます。
レスポンシブについて
レスポンシブウェブデザイン(Responsive Web Design, RWD)とは、パソコンやスマホなどの各デバイスに対応し、異なる画面サイズにウェブページをきれいに収めて表示する手法です。レスポンシブ、レスポンシブデザインなど省略して呼ばれます。
簡単に言い換えますと、一つのページがブラウザの幅に応じてレイアウト変化して、これまでのようにパソコン用・スマホ用ページと分けて制作しなくてよくなります。
どのように実装するの?
レスポンシブは、以下の3つを使って実装します。
- フルードグリッドは、ページ要素にピクセルやポイント等の絶対単位ではなく、百分率等の相対単位を使用する。
- 可変サイズの画像も、コンテナ要素の外にはみ出て表示されるのを防ぐため、相対単位を使用する。
- メディアクエリにより、サイトを表示しているデバイスの特徴 (ブラウザの幅が最も一般的) に基づいて、ページに異なるCSSスタイルを使用することができる。
引用元:Wikipedia「レスポンシブウェブデザイン」
専門用語が難しいかもしれません。ざっくりいうと、
・可変させる要素の幅はwidth:○○%で指定し
・メディアクエリ(※)を使って、各デバイス向けのCSSスタイルを指定してね(→ブラウザの幅に応じて細かいCSSスタイルの指定ができる)
ということです。
※ @media screen and (max-width: 480px) { } こういう書式で、CSS内に書きます
ここで、ふと疑問に思います。
デバイスの特徴(ブラウザの幅)ごとにメディアクエリでCSSスタイルを指定するのでしたら、かなり細かい作り込みが必要そうで大変じゃないのって気がしません?
その疑問を解決するのが Bootstrap というフレームワークで、めんどくさい部分を一から作らなくてもいいように、あらかじめウェブサイトの土台部分を用意してくれます。
私たちはBootstrapのグリッドレイアウト(グリッドシステム)という考え方に基づいてコードを書くことによって、簡単にレスポンシブデザインを実現することができます。
Bootstrapのグリッドレイアウトについては下を参考にどうぞ。可変の仕方など図解がわかりやすいです。
参考)Bootstrapのグリッドシステムの使い方を初心者に向けておさらいする - ウェブさえ
レスポンシブの例
「カラーミーキット(2カラム) | サンプルショップ」を見てみましょう。
ブラウザの幅を増減させることによって、左サイドメニューがコンテンツ部分の下に移動したり、商品の並びが3つから1つになったり、レイアウトが可変することがわかると思います。
あらかじめ可変するようにHTMLを書いてあって、スタイルをCSSファイルで読み込んでいるからです。
カラーミーキットの重要部分
<link rel="stylesheet" href="https://naeco.shop-pro.jp/css/framework/colormekit.css" type="text/css" />
<link rel="stylesheet" href="https://naeco.shop-pro.jp/css/framework/colormekit-responsive.css" type="text/css" />レスポンシブのメリット
デバイスごとに別々のページを作らなくていいので、ページ更新が楽という利点があります。
また、今後はスマートフォン向けページがより重要になっています。
Googleの方針でモバイルファーストインデックス(MFI)というものがあります(スマートフォン向けページを収集・評価するという方針)。
私たちで行うべきMFI対応は、レスポンシブ対応することでほぼ解決します。
いまのところ、パソコン用ページとスマホ用ページで内容が異なっていても、ペナルティーを受けることはありませんが、はたしてこの先も同じかどうか。不利益を被る可能性も出てくるかもしれません。
今後、テンプレートを選ぶ機会があれば、レスポンシブ対応テンプレートを選んでおくべきです。
MFIについては以前に概要を書いています。参考にどうぞ。
カラーミーキットとは
カラーミーキットはレスポンシブ向けのフレームワークで、Bootstrapをカラーミーショップ用にアレンジしたものです。
使い方はBootstrapと似ていますが、機能面ですこし違いがあります。グリッドレイアウトの考え方は同じです。
グリッドレイアウトの考え方がもっとも重要で、ざっと目を通し、必要に応じてそのつど確認してください。
参考)カラーミーキット - オンラインショップ作成サービス カラーミーショップ
まずはこれだけ覚えよう
グリッドレイアウトの基本、クラス名(=class属性値)の意味について。
例) .col-lg-12
1番目….col(カラム・縦軸)。グリッドレイアウトのクラス名ですよ、くらいの意味。
2番目…画面サイズの指定です(下参照)。
3番目…数字(1~12)。横並びの要素は、ここの数字の合計12になるようにすると横幅一杯に収まります(下例を読んでください)。
意味を持った文字列・数字を組み合わせて、一つのクラス名とします。
2番目の文字列、lg(ラージ)、md(ミディアム)sm(スモール)xs(エクストラ・スモール)
.col-lg-12…全てのデバイスサイズに適用
.col-md-12…980px以下のデバイスに適用
.col-sm-12…768px以下のデバイスに適用
.col-xs-12…480px以下のデバイスに適用
グリッドレイアウト
カラーミーキットのショップサイトで、クラス名をみてみましょう。
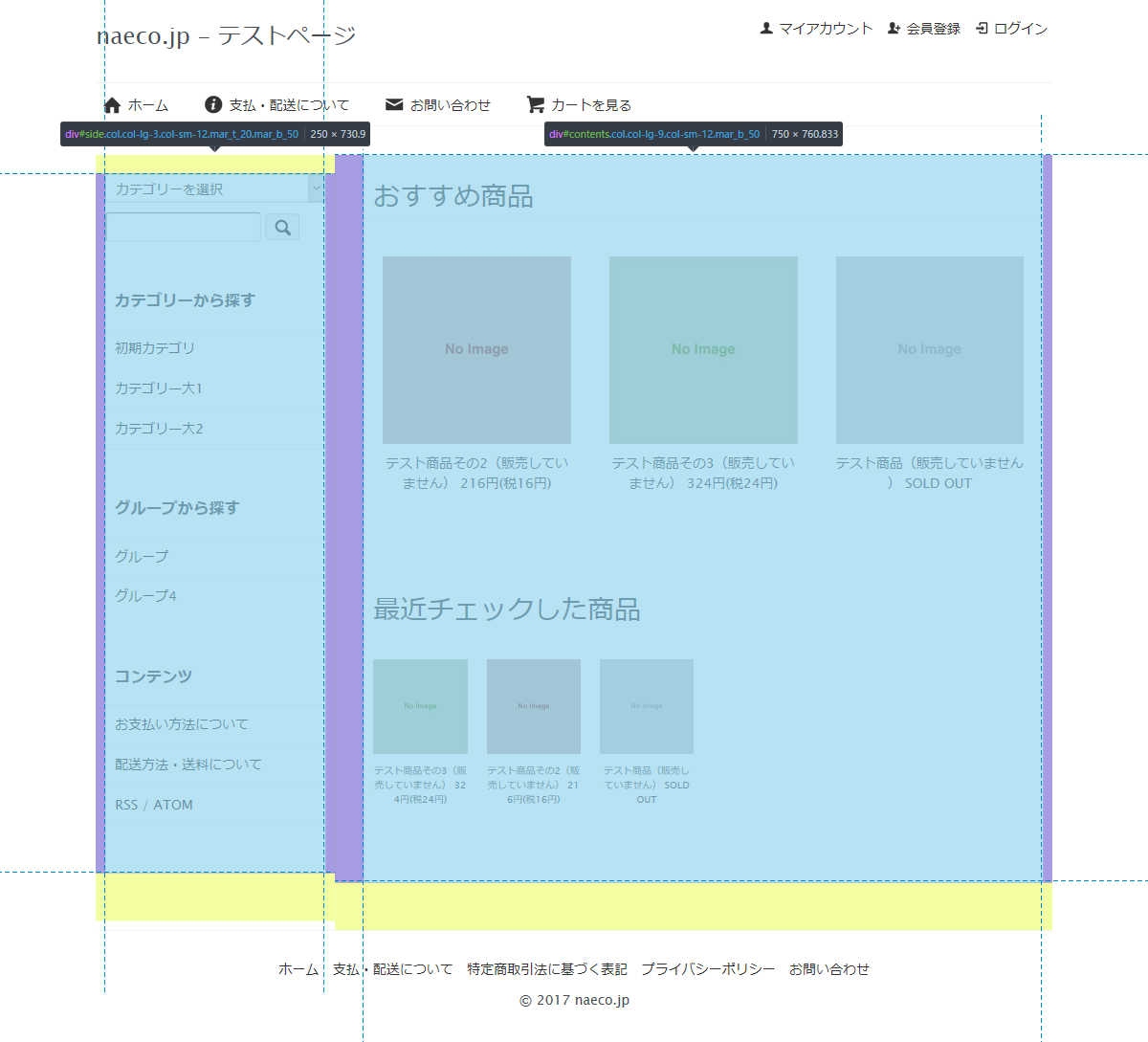
パソコンで実際のショップを開き、ツールでdiv要素に色を付けました。左サイドメニュー(div#side)とコンテンツ部分(div#contents)になります。

HTMLのソースコードをみると各div要素は以下のようになっています。
左要素)<div id="side" class="col col-lg-3 col-sm-12">~</div>
右要素)<div id="contents" class="col col-lg-9 col-sm-12">~</div>
グリッドレイアウトのクラス名の意味を読み解くと、
-lgは「全てのデバイスサイズに適用」で、-3はdiv要素の横幅を3/12(width:25%)、-9はdiv要素の横幅を9/12(width:75%)
-smは「768px以下のデバイスに適用」で、div要素の横幅を12/12(width:100%)
-xsは省略されています。その場合は-smと同じになります。カラーミーキットの仕様を読むとわかりますが、-smは「768px以下のデバイスに適用」とありますので、-xsのサイズでもある480px以下も含んでいます。省略した-mdも同様で、-lgの指定を受け継ぎます。
ということで、クラス名の付け方・読み解き方はおおよそ理解できたかと思います。
実際にカラーミーキットでグリッドレイアウトの決める際には、まずパソコン表示時(-lg)のレイアウトから決めます(再度ですが、-lgは全てのデバイスサイズに適用されます)。上例だと、左サイドメニューとコンテンツ部分を1対3に分けています。
次にタブレット(画面がやや大きめのデバイス)を考えます(-md)。これを指定すればタブレットで閲覧時は、こちらが優先されます。
その次にスマホの横方向(ランドスケープ)くらいのデバイスを考えます(-sm)。横幅100%にするのでしたら、col-sm-12。
最後にスマホの縦方向(ポートレート)くらいのデバイスを考えます(-xs)。省略すれば-smと同じになります。
この四つの区分でレスポンシブ対応を行います。
想像よりも大雑把な区分かもしれませんが、これで大体のデバイスはカバーできます。
これらが理解できると、こんなことができます。たとえば、
トップページで商品画像が3つ並んでいるところを4つ並びにしたい場合に、col-lg-4 → col-lg-3
また、スマホ表示時に画像が小さすぎるなら、col-xs-12にしたり。
このようにして、デバイスサイズごとに見やすいページに調整していきます。
グリッドレイアウトのクラス名を指定するのは、div要素だけでなく、li要素でもp要素でも問題ありません。
カラーミーキットをもう少し学ぶ
自分でカスタマイズする場合にはもうすこしだけ学ばなければなりません。よく使うクラス名を説明します。
.col… グリッドレイアウトする要素には必須。display: block; float: left;などを指定しています。
.row…行・横軸のこと。colで横並びにする際に親div要素に指定します(下例)。
.container…カラーミーキットでは表示エリアの一番外に指定してあります。ここで左右のマージンを決めます。
.rowの例(商品を3つ横並びにする)
<div class="row">
<div class="col col-xs-12 col-lg-4">~</div>
<div class="col col-xs-12 col-lg-4">~</div>
<div class="col col-xs-12 col-lg-4">~</div>
</div>デバイスサイズによって表示・非表示を切り替えるクラス名も覚えておくと便利です。
.visible-phone…768px以下で表示。スマホ用のメニューを書いて、このクラス名を指定します。
.hidden-phone…769px以上で表示。パソコン用のメニューを書いて、このクラス名を指定します。
おわりに
レスポンシブについては、グリッドレイアウトの考え方が理解できれば、おおむね習得完了です。
カラーミーキット(またはBootstrap)はレスポンシブ対応における一つの方法であり、手段がこれしかないわけではありません。
たとえば、MONOテンプレートはカラーミーキット(フレームワーク)を使わずにレスポンシブ対応しています。
最近のスマホは高解像度ですが、たとえば iPhone6/7/8 の場合、画素数は750pxで粒が細かく高画質ですが、ブラウザの幅自体は375pxになっています。
解像度とブレイクポイントはまた別の話になります。DPR(device pixel ratio)を調べると理解できると思います。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら