カラーミーショップで価格降順で商品を並べる

カラーミーショップの商品一覧で、価格降順(価格高い順)に商品を並べる機能について相談を受けることがあります。昔からこの機能がないんですが、コーディング(Smarty)で対応する方法について考えてみました。
サンプルコードを書きましたので、参考にどうぞ。
商品一覧の表示を並び替える
商品一覧に表示する商品を並び替えする方法には、以下の3通りあります。
カラーミー制作される方は、基礎知識として知っておく必要があります。
登録の古い・新しいは、商品IDの昇順・降順になります。
おすすめ順…設定した表示番号順に表示されます。表示番号の設定がない場合、登録の古い商品から順に表示されます。
価格順…価格の安い順に表示されます。
新着順…登録の新しい商品から順に表示されます。
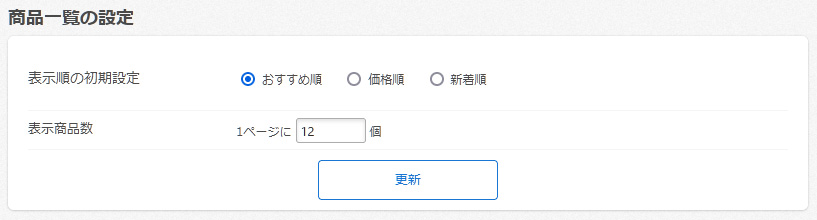
デザイン設定(項目編集)で出来ることを教えてください – カラーミーショップ ヘルプセンター
デザイン>デザイン編集で、商品一覧(商品検索も含む)の表示順の初期設定が行えます。
任意の順番に並べ替えたい場合は、カラーミーショップの管理画面内でおすすめ順を選択します。

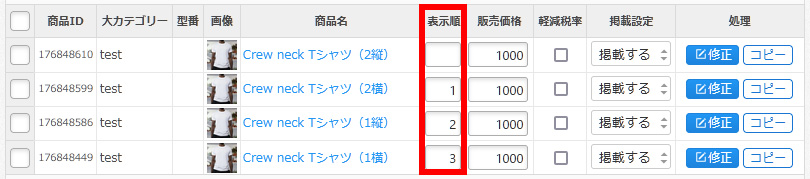
次に管理画面内の商品検索やグループの商品一覧にある表示順で数字を入力して並び順を指定します。
表示順が空白の場合は先頭に表示されます。

仕様上の注意点
トップページに表示している、売れ筋商品・新着商品などの表示順は上記の「商品一覧の設定」とは関係ありません。
おすすめ順(=設定した表示番号順に表示。表示番号の設定がない場合、登録の古い商品から順に表示)で常に表示されます。
価格順は昇順(価格の安い順)のみです。
コードの考え方
デフォルトの価格昇順(価格の安い順)を、逆回しすると価格降順(価格の高い順)になります。
Smartyのマニュアルを読むと載っていますが、sectionループでstep=-1すると逆回しになります。
あとは、価格昇順・価格降順を押したときに、処理を分岐すればOKです。
価格降順のサンプルコード
一般的なECでは価格降順が備わっています。
ここでは、カラーミーショップの初期機能(価格昇順)に加えて、価格降順(価格の高い順)を追加するサンプルコードを書きました。
コードは、カラーミーショップ公式の無料テンプレート「Discover」に設置する場合を想定しています。Discoverに設置する際は丸々コピペしても動作します。
それ以外のテンプレートの場合は、サンプルコードを参考にして自サイトに設置してみてください。
表示順のリンク
下記コードの10-20行目が置き換え箇所になります。
価格降順時(価格順↓をクリックしたとき)は、URLに「&desc=1」(URLパラメータ―)を付加します。
パラメーターを見てサーバー側でなにか処理する訳ではありません。価格降順を選択したという目印として使います。
5行目、23行目はregex_replaceを追加しています。
価格降順以外を選択した場合は、regex_replaceで「&desc=1」を取り払う必要があります($productlist_sort_def、$productlist_sort_newなどの中身を見ると、この処理の必要性が理解できます)。
Discoverテンプレートの商品一覧HTML 113行目~
<!-- ソート -->
<ul class="p-item-sort-list">
<li class="p-item-sort-list__item">
<{if $productlist_sort_now != ""}>
<a href="<{$productlist_sort_def|regex_replace:"/\&desc=1/":""}>">おすすめ順</a>
<{else}>
<span>おすすめ順</span>
<{/if}>
</li>
<li class="p-item-sort-list__item">
<{if $productlist_sort_now != "p"}>
<a href="<{$productlist_sort_price|regex_replace:"/\&desc=1/":""}>">価格順↑</a> <a href="<{$productlist_sort_price}>&desc=1">価格順↓</a>
<{else}>
<{if $smarty.get.desc == "1"}>
<a href="<{$productlist_sort_price|regex_replace:"/\&desc=1/":""}>">価格順↑</a> <span>価格順↓</span>
<{else}>
<span>価格順↑</span> <a href="<{$productlist_sort_price}>&desc=1">価格順↓</a>
<{/if}>
<{/if}>
</li>
<li class="p-item-sort-list__item">
<{if $productlist_sort_now != "n"}>
<a href="<{$productlist_sort_new|regex_replace:"/\&desc=1/":""}>">新着順</a>
<{else}>
<span>新着順</span>
<{/if}>
</li>
</ul>
<!-- // ソート -->繰り返し文を昇順・降順で表示する
下記コードの2-50行目、98行目が追加行です。
Discoverテンプレートの商品一覧HTML 139行目~
<!-- 商品リスト -->
<{if $smarty.get.sort == "p" && $smarty.get.desc == "1"}>
<ul class="c-item-list">
<{section name=num loop=$productlist step=-1}>
<li class="c-item-list__item">
<div class="c-item-list__img u-img-scale">
<a href="<{$productlist[num].link_url}>">
<{if $productlist[num].img_url != ""}>
<img src="<{$productlist[num].img_url}>" alt="<{$productlist[num].name|escape:'html'}>" />
<{else}>
<img src="https://img.shop-pro.jp/tmpl_img/86/no-image.jpg" alt="<{$productlist[num].name|escape:'html'}>" />
<{/if}>
</a>
</div>
<div class="c-item-list__txt">
<div class="c-item-list__ttl">
<a href="<{$productlist[num].link_url}>">
<{$productlist[num].name}>
</a>
</div>
<{if !$productlist[num].soldout_flg}>
<div class="c-item-list__price<{if $members_login_flg && $productlist[num].discount_flg}> is-discount<{/if}>">
<{* 販売価格(ログイン時は会員価格) *}>
<{$productlist[num].price}>
<{* 割引率(ログイン時、通常販売価格と会員価格が異なる場合のみ) *}>
<{if $members_login_flg && $productlist[num].discount_flg}><{$productlist[num].discount_rate}>OFF<{/if}>
</div>
<{* 通常販売価格(ログイン時、通常販売価格と会員価格が異なる場合のみ) *}>
<{if $members_login_flg && $productlist[num].discount_flg}>
<div class="c-item-list__price is-strikethrough">
<{$productlist[num].regular_price}>
</div>
<{/if}>
<{else}>
<{* 売り切れの表記 *}>
<div class="c-item-list__price is-soldout">
SOLD OUT
</div>
<{/if}>
<{* 簡易説明文 *}>
<{if $productlist[num].s_expl != ""}>
<div class="c-item-list__expl">
<{$productlist[num].s_expl}>
</div>
<{/if}>
</div>
</li>
<{/section}>
</ul>
<{else}>
<ul class="c-item-list">
<{section name=num loop=$productlist}>
<li class="c-item-list__item">
<div class="c-item-list__img u-img-scale">
<a href="<{$productlist[num].link_url}>">
<{if $productlist[num].img_url != ""}>
<img src="<{$productlist[num].img_url}>" alt="<{$productlist[num].name|escape:'html'}>" />
<{else}>
<img src="https://img.shop-pro.jp/tmpl_img/86/no-image.jpg" alt="<{$productlist[num].name|escape:'html'}>" />
<{/if}>
</a>
</div>
<div class="c-item-list__txt">
<div class="c-item-list__ttl">
<a href="<{$productlist[num].link_url}>">
<{$productlist[num].name}>
</a>
</div>
<{if !$productlist[num].soldout_flg}>
<div class="c-item-list__price<{if $members_login_flg && $productlist[num].discount_flg}> is-discount<{/if}>">
<{* 販売価格(ログイン時は会員価格) *}>
<{$productlist[num].price}>
<{* 割引率(ログイン時、通常販売価格と会員価格が異なる場合のみ) *}>
<{if $members_login_flg && $productlist[num].discount_flg}><{$productlist[num].discount_rate}>OFF<{/if}>
</div>
<{* 通常販売価格(ログイン時、通常販売価格と会員価格が異なる場合のみ) *}>
<{if $members_login_flg && $productlist[num].discount_flg}>
<div class="c-item-list__price is-strikethrough">
<{$productlist[num].regular_price}>
</div>
<{/if}>
<{else}>
<{* 売り切れの表記 *}>
<div class="c-item-list__price is-soldout">
SOLD OUT
</div>
<{/if}>
<{* 簡易説明文 *}>
<{if $productlist[num].s_expl != ""}>
<div class="c-item-list__expl">
<{$productlist[num].s_expl}>
</div>
<{/if}>
</div>
</li>
<{/section}>
</ul>
<{/if}>
<!-- // 商品リスト -->
2行目の条件分岐 if $smarty.get.sort == "p" && $smarty.get.desc == "1" で、価格降順かそれ以外かを判断しています。
$smarty.getは、URLパラメーター(リクエスト変数)を参照できます。便利です。
詳細は下記マニュアル参照してください。
PHP の予約変数
予約変数 {$smarty} | Smarty{$smarty}を使用すると、 環境変数やリクエスト変数にアクセスすることができます。
<ul>~</ul>内についてはほぼ同じコードを2回書いています。
ここは商品一覧を表示するコードで価格昇順・価格降順で共通部分です。
唯一、4行目は、step=-1 の有無で、降順・昇順になります。
step=-1は、配列の最後から先頭に向かってループが回ります。
詳細は下記マニュアル参照してください。
stepの値が負の場合は、配列の前方に向かって進みます。
{section},{sectionelse} | Smarty
実装した表示結果
Discoverテンプレートにコードを入れた表示結果です。
価格降順に並んでいるのが見てわかると思います。

表示上の注意点
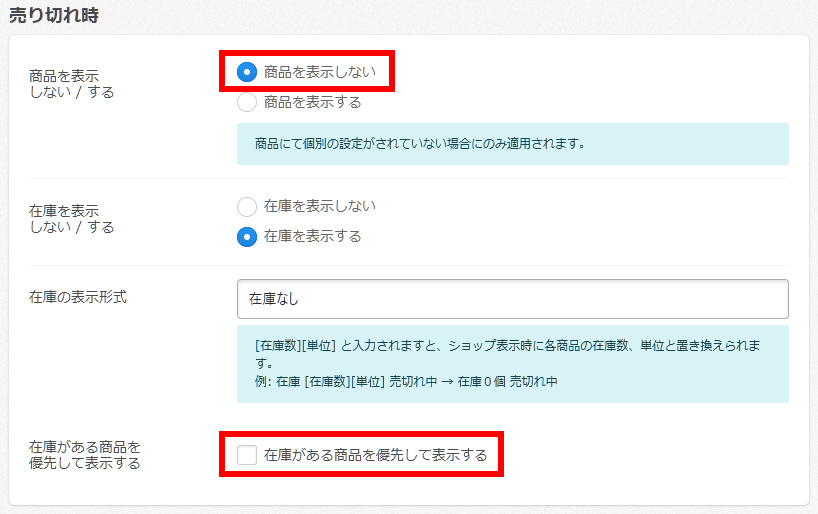
在庫管理>在庫表示設定の「在庫がある商品を優先して表示する」をチェックしている場合、注意が必要です。
ここをチェックすると、SOLD OUT商品を商品一覧の最後に移動して表示する仕組みですが、降順にすると反対に、先頭に表示されることになります。
この点が不都合であるため、以下のいずれかの設定で利用します。
- 「在庫がある商品を優先して表示する」をチェックしない
- 売り切れ時に「商品を表示しない」

おわりに
「在庫がある商品を優先して表示する」をチェックしているショップも多いと思います。
この場合は、今回の価格降順は使えないと考えてよいでしょう。
カラーミーショップの商品一覧と商品検索は、テンプレートの中身が大体同じです。
今回のサンプルコードを参考にすれば、商品検索にも同様に設置できます。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら