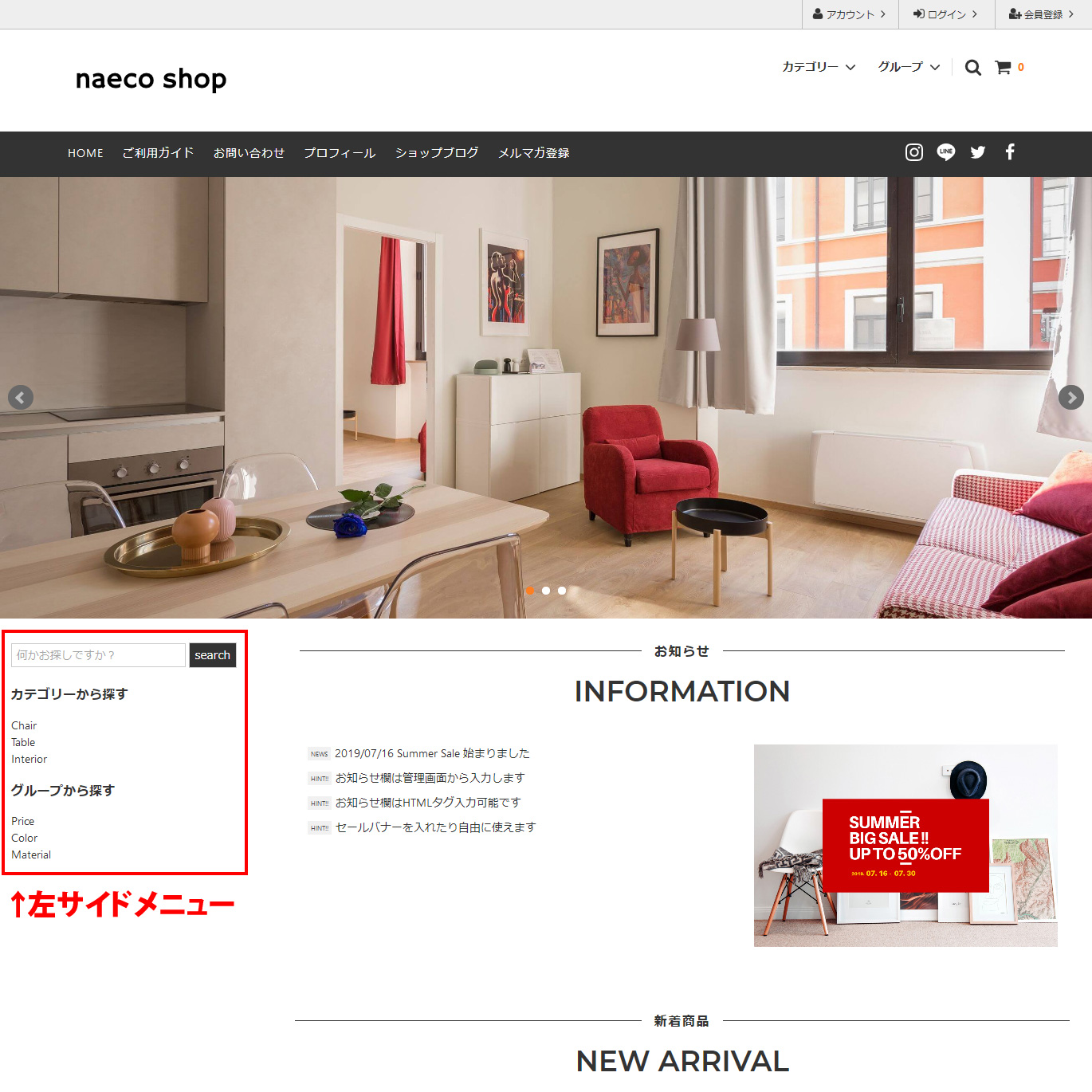
MONOテンプレートに左サイドメニューを付ける
MONOテンプレートは1カラムのテンプレートです。
商品説明をたっぷり書けること、お気に入り機能が実装されていることなどから人気のあるテンプレートです。
一方でパソコン閲覧時の回遊性を上げたいなどの相談もあって、左サイドにメニュー表示させたいというご依頼もよくあります。
左サイドに場所を取りますので、コンテンツ部分が相対的に狭くなることなどのデメリットもあります。

MONOテンプレート以外でも
有料テンプレートのICEやMODE、その他の1カラムのテンプレートも同様です。
昨今ではパソコン閲覧時を重視しないショップも多いですが、とはいえ売上の何割も占めているはずですから、手は抜けません。
同業の他ショップをよく見て、使い勝手を研究するのもよいと思います。
メニュー全体を見直す
左サイドメニューを置くやり方は、手間も少なく効果が出やすい方法だと言えます。
メニューを展開する手間が減って、一覧性や回遊性アップが期待できます。
ついでという訳ではありませんが、メニューの重複やスマホメニューを見直す機会になって、他の箇所についてもご相談を受けることがよくあります。
手間と費用を掛けられるようでしたら、メニュー全体を見直してみてもよいでしょう(作業に応じてお見積りします)。
お客様目線で眺めてみて導線を探るのもよいでしょうし、Googleアナリティクスを入れて見直し前後を分析してもよいでしょう。
補足 MODEを自分で2カラムにしたい方は
MODEテンプレートを自分でいじりたい方は以前書いた記事を参考にどうぞ。
執筆者

えいじ@naeco.jp この記事を書いた人
メーカー系情報システム部門出身の個人事業主。
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら