カラーミーショップのカスタマイズに便利なSmartyを学ぶ (1/2)

カラーミーショップ![]() では、Smartyというテンプレートエンジンを使って、ショップに必要なページを出力しています。
では、Smartyというテンプレートエンジンを使って、ショップに必要なページを出力しています。
テンプレートエンジンの機能でわかりやすい例では、カラーミーショップ![]() の「管理画面>商品登録」で項目を入力したら商品詳細ページができあがるところです。
の「管理画面>商品登録」で項目を入力したら商品詳細ページができあがるところです。
また、無料ブログも似たような仕組みを持っていますので、テンプレートエンジンの役割はなんとなくご理解いただけるかと思います。
既存のテンプレートをそのまま利用する場合はSmartyの知識は不要ですが、テンプレートをカスタマイズしたりデータを加工して表示する場合は、Smartyの機能を使うことで実現できることが結構あります。そこそこいじりたい方は、押さえておく知識だと思います。
Smartyを苦手にしている方向けに、全二回でSmartyの解説を書こうと思っています。今回はSmarty概要で、次回が実践編になります。
Smartyの説明をすっきり理解しようとすると、説明に使う用語がわかる程度のプログラミング経験が必要になります(Smartyの敷居の高さはこういうところでしょうか)。
なんとなく使えるくらいでしたらサンプルをみて、書き方のパターンを覚えればなんとかできると思います。
テンプレートエンジンとは
データ部分(データベースとそれを実行するプログラム)とテンプレート部分(HTMLやSmartyの構文でページデザインするところ)に分かれていて、それらをひとまとめにして、ページとして表示する役割を担うのがテンプレートエンジン(=Smarty)という図式になります。
テンプレートエンジンの利点のひとつは、プログラマーとデザイナーの作業が分担できるところ、分けて管理できるところです。
内容はすこし難しくなりますが、Smarty マニュアルの「Chapter 1. Smarty とは? | Smarty」も併せてどうぞ。
テンプレートエンジンと切っても切れない独自タグ
独自タグは、テンプレートエンジンの機能の一部です。
カラーミーショップ![]() でカスタマイズする際には独自タグの知識は必須です(Smartyの知識があればなおよいです)。
でカスタマイズする際には独自タグの知識は必須です(Smartyの知識があればなおよいです)。
カラーミーショップ![]() ではテンプレート(ひな型)をひとつ作れば、各商品の商品詳細ページができあがります。
ではテンプレート(ひな型)をひとつ作れば、各商品の商品詳細ページができあがります。
一方、テンプレートエンジンを使用しない場合は、商品点数の分だけページを作る必要があります。仮にページのヘッダーを修正することになった場合、全ページを修正しなくてはいけなくなります(いま思うと死んじゃいそうですが、大昔のホームページはこんな感じ)。
デザインが共通している部分はテンプレートで共通に出力すればよいのですが、デザインが共通していない部分はどうするのでしょうか。
カラーミーショップ![]() の商品詳細ページの場合ですと、商品名、販売価格、商品画像、説明など、商品ごとに個別に登録する項目がたくさんあります。
の商品詳細ページの場合ですと、商品名、販売価格、商品画像、説明など、商品ごとに個別に登録する項目がたくさんあります。
そういう箇所は、商品に合わせて動的に(※)に文字や数値をテンプレートに差し込む必要があります。
変数のような役割を受け持つのが「独自タグ」になります。
記述例:<{$product.id}>
内 容:商品IDを表す独自タグカラーミーショップ![]() のテンプレート内でよく見かける<{ }>はデリミタといって、ここからここまではSmartyで構文解釈してね、という範囲を示す目印。
のテンプレート内でよく見かける<{ }>はデリミタといって、ここからここまではSmartyで構文解釈してね、という範囲を示す目印。
HTMLタグに似ていますがまったく別ものなので、HTMLの延長線上で理解しようとしては混乱の原因になります。このあとのSmartyの構文を注意して見て下さい。
記述例:class="<{$tpl_name}>"
内 容:テンプレート名を表す独自タグSmartyはHTMLの構文解釈よりも先に処理しますので、一見すると上のような不思議な書き方もできます。
ページごと(トップページ、商品詳細ページ、フリーページなど)にクラスをセットしています。$tpl_nameの中身は、カラーミーショップのマニュアルに記載されていますので、そちらを参照します。
独自タグには変数のような役割以外にも、Smarty構文の役割があります。
条件文、繰り返し文などのような、プログラミングの初級で習うアルゴリズムです。
テンプレート内に書くSmartyの構文が難しい
テンプレートエンジンの利点のひとつに、プログラマーとデザイナーの作業分担がありました。とはいっても、明確に分離できているわけではありません。
例えば、配列に入った項目を表示をするために繰り返し文が必要になったり、表示・非表示の判断に条件文を書いたり、デザイン部分でもプログラミングの初歩を学んでおく必要があります。
それに加えて、テンプレート内を見ると、HTMLとSmartyの構文がごちゃ混ぜに書かれているように見えます。Smartyに慣れていないと面くらうところです。
次に、カラーミーショップ![]() のテンプレート内でよく見かけるSmartyの制御構文を挙げてみます。
のテンプレート内でよく見かけるSmartyの制御構文を挙げてみます。
1. 条件文
<{if}>から<{/if}>までがひとかたまりで、条件を満たしている場合は内側のコードを出力します。
下記コードは、お知らせ欄( $info )が空か空でないかで条件分岐します。
お知らせ欄内の文字が入っていればHTMLを表示する
<!-- お知らせ -->
<{if $info != ""}>
<div class="info">
<h2 class="info_heading heading">インフォメーション</h2>
<dl class="info_detail info_detail_lists">
<{$info}>
</dl>
</div>
<{/if}>
<!-- // お知らせ -->
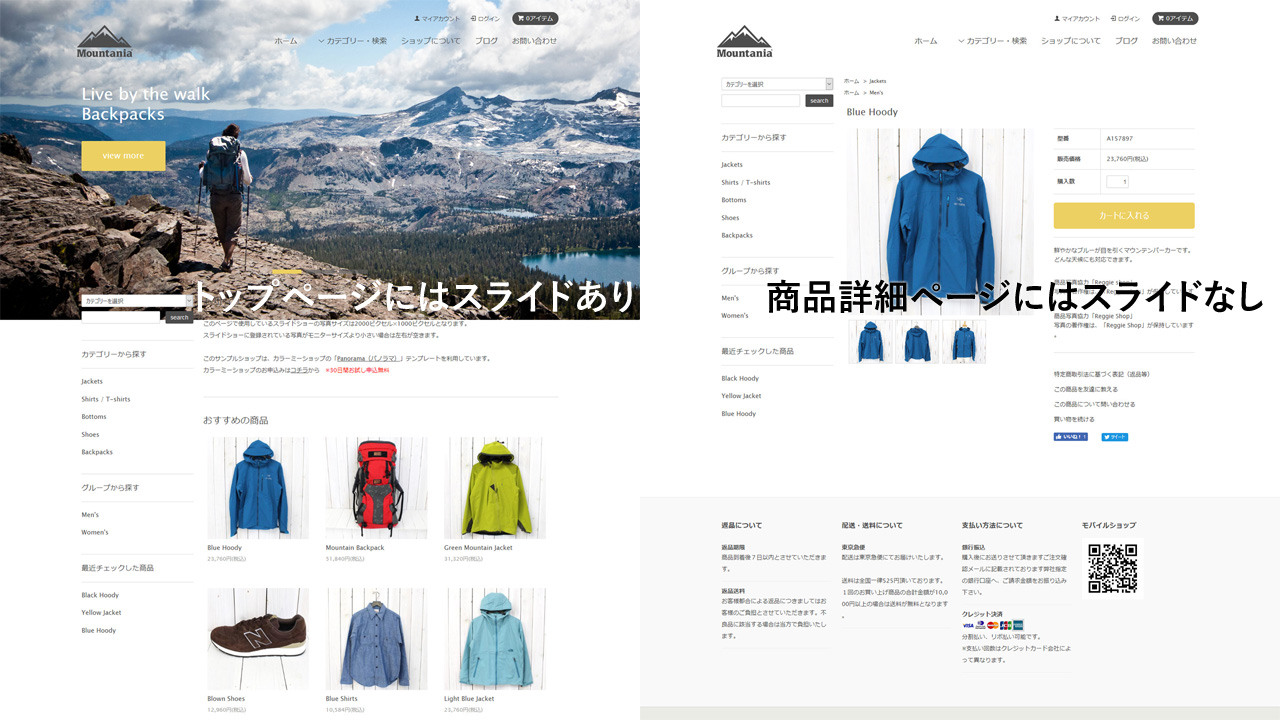
次もよくみる例で、閲覧中のページがトップページでスライド登録しているなら、スライドを表示するというコード。
トップページ表示時にスライドを表示する
<{if $tpl_name == "top" && $slideshow_html}>
<!-- スライドを表示するコード(省略) -->
<{/if}>具体例としては、テンプレート(共通HTML)に上記コードを書いて、トップページを開いたときはテンプレート(共通HTML)にあるヘッダーにスライドを表示して、トップページ以外の場合はスライドを表示しないという使い方ができます。
Panoramaのサンプルショップでも使われています。
また、特定の商品・カテゴリー・グループなら条件分岐するという使い方がよくあります。

assignと条件文を組み合わせた使い方も参考になります。
条件判断して、class名と値をセットするという方法。
テンプレートICE内の使用例
<{if $calendar != ""}>
<{assign var="guide_col_class" value="col-lg-4"}>
<{assign var="guide_unit_class" value="col-lg-12"}>
<{/if}>アサイン(割り当てた)したvalue値(col-lg-4やcol-lg-12)を呼び出します。
カレンダー表示の有無で、カラム数を変更するために使っています。
value値の呼び出し方は、以下の通りです。
<div class="guide__col col col-md-12 <{$guide_col_class}>">
<div class="guide__unit col col-md-6 col-sm-12 <{$guide_col_class}>">
2. 繰り返し文(ループ文)
<{section}>から<{/section}>までがひとかたまり。
5行目のloop=$sub_categoryの指定は、配列 $sub_category が空になるまで繰り返すという意味になります。
カテゴリー(小)に登録があれば、カテゴリー画像・リンクなどを出力する
<{if $subcategory_num != 0}>
<!-- カテゴリー(小)一覧 -->
<div class="grp-lst grid-row col-lg-12 col">
<ul>
<{section name=num loop=$sub_category}>
<li class="grp-lst-unit col-sm-3 col-lg-2 col">
<a href="<{$sub_category[num].link_url}>">
<{if $sub_category[num].img_url != "" }>
<img src="<{$sub_category[num].img_url}>" class="grp-lst-img" />
<{/if}>
<span class="grp-lst-name text-center">
<{$sub_category[num].name}>
</span>
</a>
</li>
<{/section}>
</ul>
</div>
<!-- //カテゴリー(小)一覧 -->
<{/if}>このコードはカテゴリー(小)の登録されている数だけ、<{section}>から<{/section}>の間を繰り返し出力します。繰り返しのたびにnumをカウントアップします。
サイドメニューのカテゴリー画像が並んでいるところなどに使われています。
HTMLタグを削ると、下記コードのようになります。
シンプルにするとそれほど難しくありません。
カテゴリー(小)に登録があれば、カテゴリー名を出力する
<{section name=num loop=$sub_category}>
<{$sub_category[num].name}>
<{/section}>Smartyの重要なポイント
独学だと気付きにくい点ですが、カラーミーショップの独自タグは、下記の参考ページ内の「共通」を除き、各ページで使える・使えないがあります(重要!)。
どのページからどの変数が参照できるのか、「変数のスコープ」みたいなものです。
また、同じ項目でも書き方が異なる場合もあります。
たとえば、商品IDは商品一覧ページと商品詳細ページでは別の独自タグを使います。
参考)独自タグ一覧(PC、スマートフォン) | ネットショップ開業マニュアル - カラーミーショップ
今回のまとめ
テンプレート内に条件文や繰り返し文を書くことで、デザインを変えたり、データを表示したりすることができるようになります。
次回はより実践的な内容で、よく使うデータ加工についてご紹介します。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら