カラーミーショップにインスタ画像を埋め込む方法 (2020年版)

2020年にInstagram(インスタグラム)の旧APIが廃止になり、Instagram Graph APIという新APIに変わります。
そういう流れで、旧APIを使っていたサービスは軒並みサービス停止されています。
Instagram Graph API は「利用手続きが超めんどくさい」と巷の噂で腰が引けていましたが、調べてみると他サイトにて手順が紹介されていました。これを機会にいろいろと調べてきました。
下記サイトを参考に手順を一通り試してみました(貴重な情報をありがとうございます)。
- Instagram Graph APIの基本的な使い方・Webサイトにインスタの写真を埋め込みする方法 | Arrown
- スタートガイド - Instagramプラットフォーム - Facebook for developers
今回は、naeco.jpからの解説も追加して、新APIの利用手続きのおさらいと、アプリ部分の説明を行いました。
最初に書いてしまいますが、利用手続きはかなり手間でした。
最後にカラーミーショップ![]() への埋め込みコードを載せていますので、参考にどうぞ。
への埋め込みコードを載せていますので、参考にどうぞ。
Instagram Graph API について
アプリを開発するにあたって、インスタグラムからデータを取ってきて利用したいというとき、API(=アプリケーションプログラミングインターフェース、出入り口みたいなもの)を介して行います。
出入り口の鍵に該当するものがアクセストークンです。
ユーザーのパスワードがなくても、アプリがデータにアクセスできるようになります。
アクセストークンには、登録したユーザー、どのアプリか、アクセス許可の種類などの情報も含まれています。
このあとの作業は大きく分けて2つです。
・利用手続きをしてアクセストークンを取得する
・APIを介してデータを取ってきて、アプリを作る
利用は無料です。
Instagram Graph API は、フェイスブックでアプリ作成して使います。
APIが廃止されれば動かなくなります。仕様が変わって動かなくことがあります(要注意!)。
必要なもの、必要な手続き
1. インスタグラムをプロアカウントに切り替える
「プロフィール」ページの右上のメニュー(三本線アイコン)から、
設定(歯車アイコン)>アカウント>「プロアカウントに切り替える」>「ビジネス」から切り替えられます。
メニューボタン(三本線アイコン)がみつからない場合は、設定(歯車アイコン)を探してみてください。
参考)Instagramでプロアカウントを設定する | Instagramヘルプセンター
プロアカウントは閲覧者の分析ができるインサイト機能が使えます。
投稿画像の下に「インサイトを見る」リンクが表示されていれば、プロアカウントに移行済みです。
検索すると、ビジネスアカウント、事業者アカウント、ビジネスプロフィールなど用語が乱立していますが、だいたい同じことを指しているようです。ここでは「プロアカウント」としています。
このあとのFacebookページとインスタのリンクを行う際にプロアカウントが必要になります。
ここではその準備をしました。

2. Facebookページとインスタのアカウントをリンクさせる
Facebookページが必要です。なければ上メニューの「作成」ボタンから作ります。
naeco.jpでは「カラーミーいじりたおし」というFacebookページを運用していますので、試しにそちらとリンクさせます。
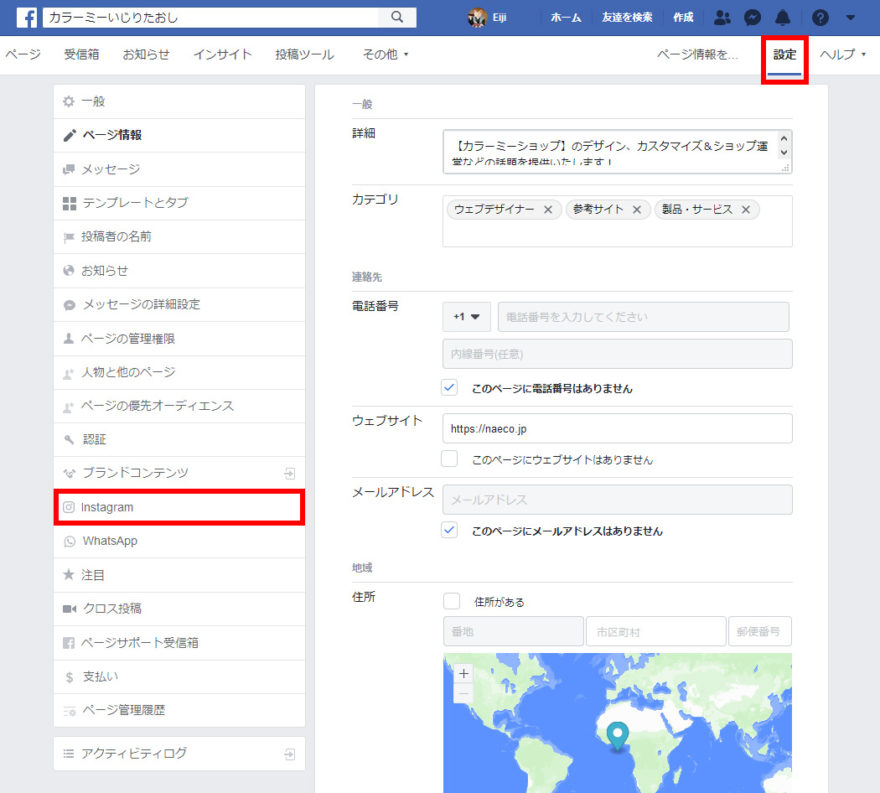
リンクの手続きは、Facebookページを開き、設定>Instagram(左サイドメニュー)から行います。

3. フェイスブックでアプリの作成
Facebook開発者アカウントに登録していない場合は、まず上メニューの「スタートガイド」から作成します。
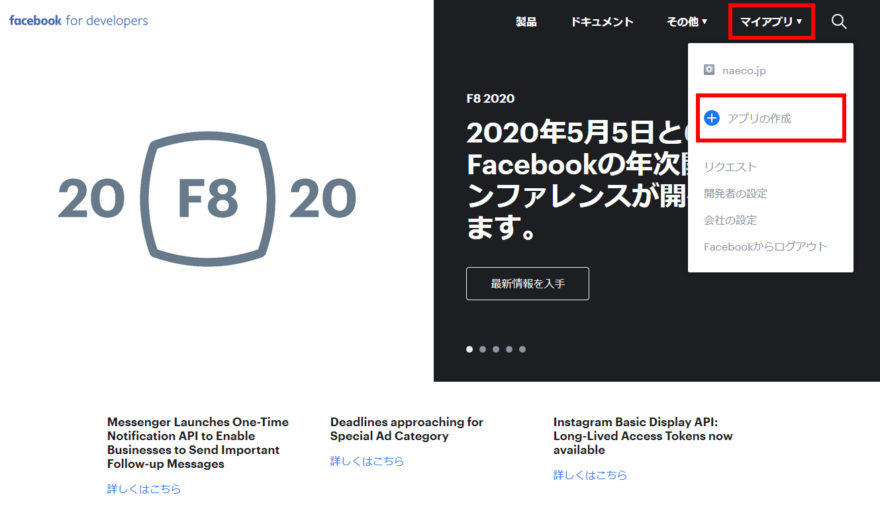
Facebook for Developers の上メニューから、マイアプリ>アプリの作成を行います。

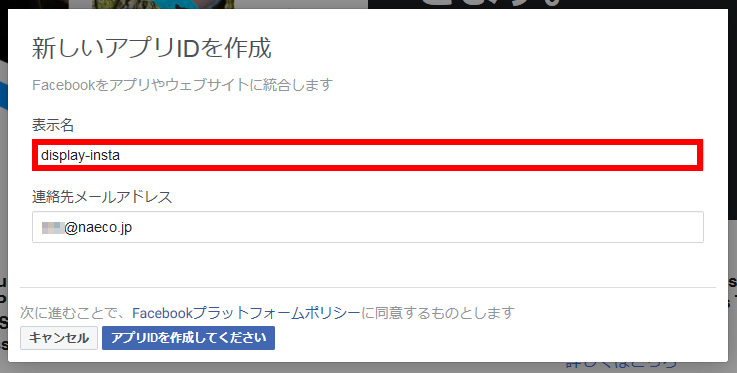
アプリIDを作成します。
表示名はそれほど気にしなくても大丈夫です(instagramに似た名前にするとエラーになる)。

APIを利用する準備、ここからがややこしい
まず一般化した話で説明しましょう。API利用手続きには三者登場します。
利用手続きのより厳密な話は OAuth 2.0 で検索してください。
- データ提供会社(Facebook社)
- アプリ制作会社(自分)
- ユーザー(自分)
1. アプリで必要な権限の範囲を決めて(アプリ制作会社→)
2. ユーザーからにアクセス許可の承認を得て(データ提供会社→ユーザー)
3. 認可コードを発行して(データ提供会社→アプリ制作会社)
4. アプリ制作会社の身元(クライアントID、クライアントシークレット)とユーザーの承認(認可コード)を送って(アプリ制作会社→データ提供会社)
5. アクセストークン(鍵)に交換(データ提供会社→アプリ制作会社)
6. アクセストークンを使ってデータを参照・更新できるようになった(アプリ制作会社)
丁寧に見ていくと、上記の流れになっています(知らなくても作業自体はできます)。
誰と誰のやりとりかを見ていくと理解しやすいです。
以下では具体的に、Instagram Graph APIの利用手続きを見ていきます。
この章のゴールはアクセストークン(鍵)を入手するまでです。そして、この利用手続きの煩雑さが最大の難所です。
注意事項ですが、アクセストークンは鍵なので、他人に見せてはいけません。
1. 許可をもらう
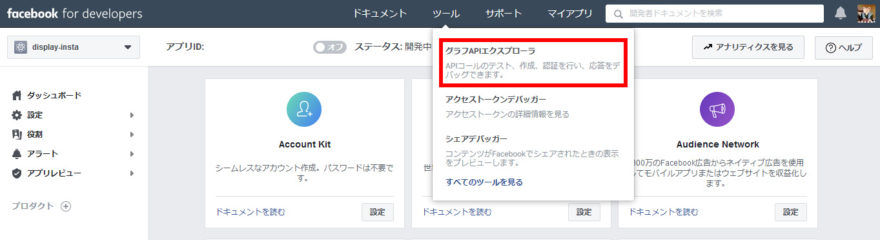
Facebook for Developers の上メニューから、ツール>グラフAPIエクスプローラ からページを開きます。

グラフAPIエクスプローラはグラフAPIクエリを作成して実行し、その応答を表示することができるツールです。簡単に説明すると、データを参照するテストをする際に、簡単な書式で問い合わせをすると、結果が見られるツールというイメージです。
長いコードを書かずに問い合わせ結果が得られる、アプリ作成前にテストしやすい仕組みです。
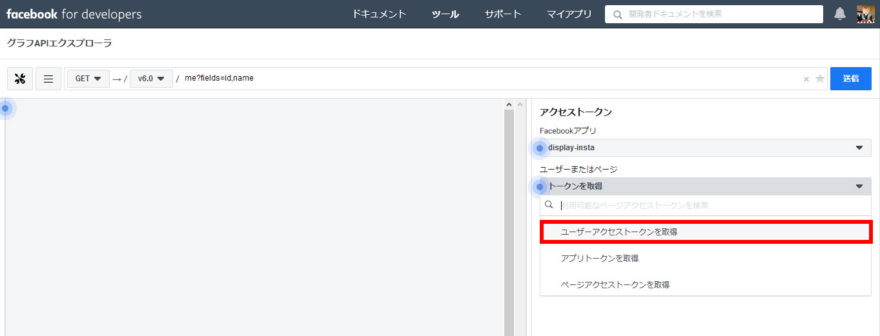
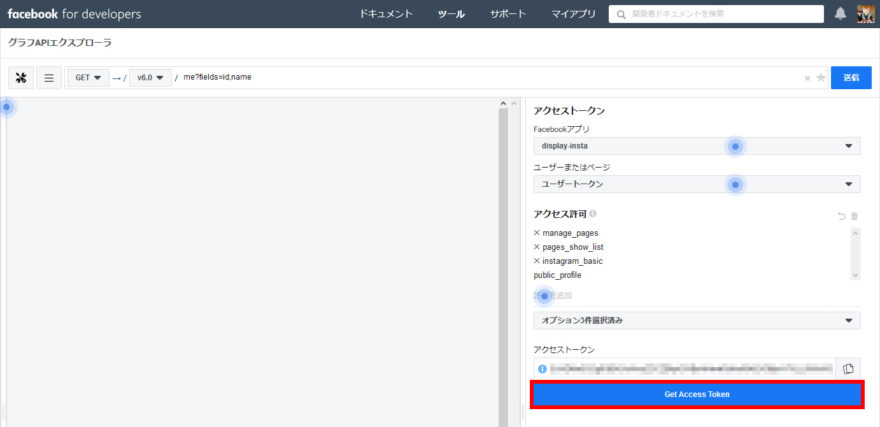
グラフAPIエクスプローラは下のようなページが開きます。
まず、「ユーザーアクセストークンを取得」を選択します(ドロップダウンになっています)。

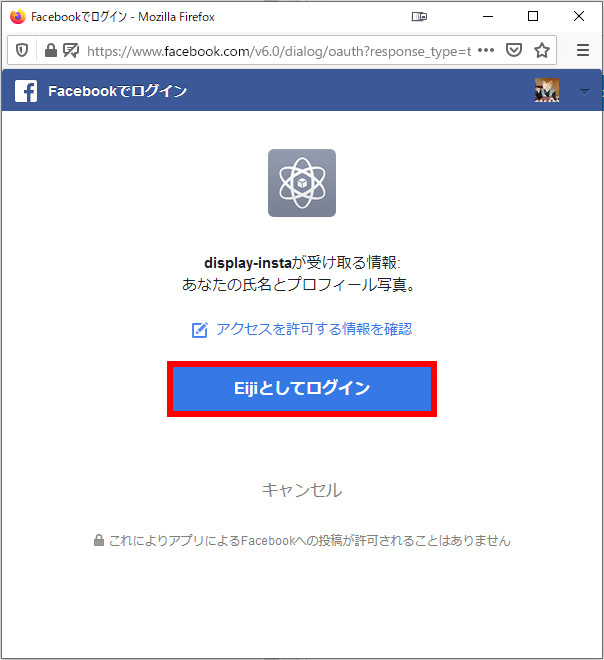
「ユーザーアクセストークンを取得」を選択後、ユーザーに対してアクセス許可を求めにいきます。
ポップアップで新規ウィンドウが開きますので、「ログイン」します。

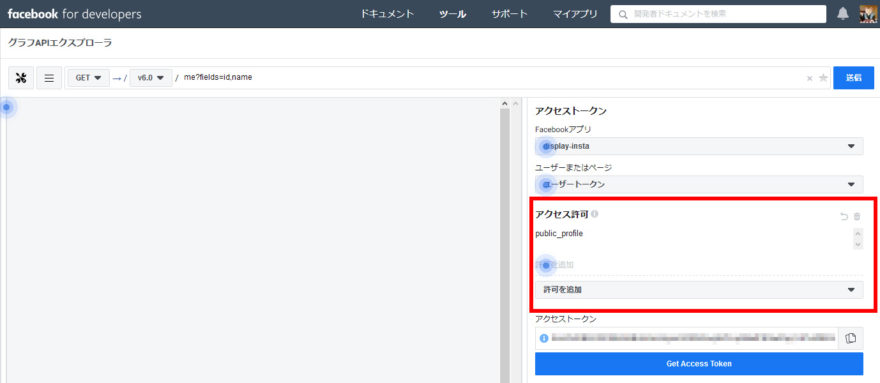
「アクセス許可」や「許可を追加」というドロップダウンが増えました。

現時点では、public_profileというアクセス許可しか得られていません。
「許可を追加」(ドロップダウン)から必要な許可を追加してみましょう。
アプリの目的は「ユーザーのインスタグラムの画像を表示すること」です。
インスタグラム関連のアクセス許可が必要になります。
【追記】v8.0から必要な許可の名称が変わりました。
・Other
instagram_basic(必須)
instagram_manage_comments(任意)
instagram_manage_insights(任意)
インスタグラム関連以外にも、フェイスブック関連の情報を参照する際に許可が必要です。
・Events Groups Pages
pages_manage_ads(必須)
pages_manage_metadata(必須)
pages_read_engagement(必須)
pages_read_user_content(必須)
公式のマニュアルに目を通すと、どの許可が必要か説明されています。
必須を許可すれば、インスタ画像の表示をする分にはたりています。
・Graph API User Accounts - Facebook for developers
・ページ - Instagramプラットフォーム - Facebook for developers
・Media - Instagramプラットフォーム - Facebook for developers
参照したい項目によっては、任意としている instagram_manage_comments と instagram_manage_insights も必要になります。
認可コードを取得する
引き続き、グラフAPIエクスプローラ内です。
Oauth認証の用語では一般的に認可コードと呼ばれるものを取得します。
必要なアクセス許可を追加した後、「Generate Access Token」。

ポップアップウィンドウが開き、二回目のログインです。
一回目のログインと同じで、アクセス許可をユーザーから承認してもらう手続きです。
追加した許可の種類で遷移するページが変わりますが、内容を見て進めてください。
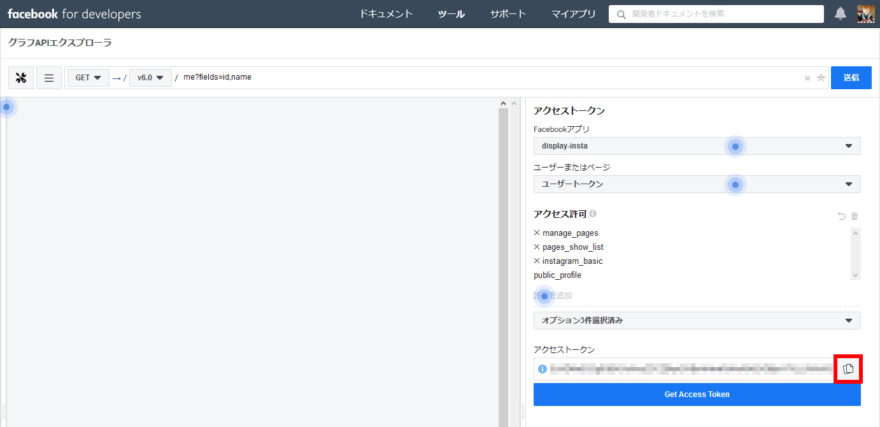
アクセス許可の承認が終わるとポップアップウィンドウが閉じて、 グラフAPIエクスプローラ内のアクセストークン欄に新しい文字列が入ります。
このアクセストークンが「認可コード」としても使えるのだそうで。
あとで使いますので、アクセストークン欄右の「コピー」ボタンを押して、メモ帳などに貼り付けておきます。

アクセストークン本来の機能、出入り口の鍵としても使えますが、有効期限が1時間 or 60日なので、いまのところアプリには使えません。このあたりの仕組みの理解はややこしいので、さらっと読んでいただいて大丈夫です。
認可コードをアクセストークンに交換する
ここからは、アプリ制作会社とデータ提供会社のやりとりになります。
このあとにアクセストークンを発行してもらうわけですが、そのために必要なものは、
アプリ制作会社自身の身元を証明するクライアントID、クライアントシークレット
ユーザーからアクセス許可をもらった証明=認可コード(さきほど取得したアクセストークン)の3つを
データ提供会社に提出します。
ということで、クライアントID、クライアントシークレットを確認します。
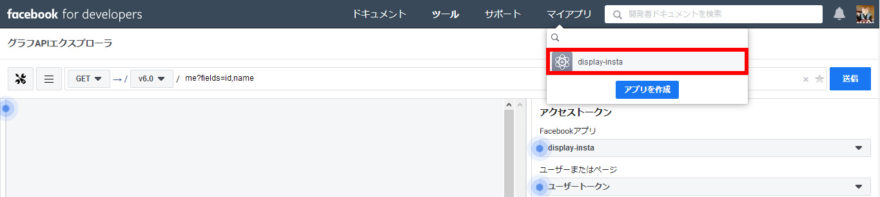
グラフAPIエクスプローラ内の上メニューから、マイアプリ>作成するアプリ名(display-insta)を選択して、

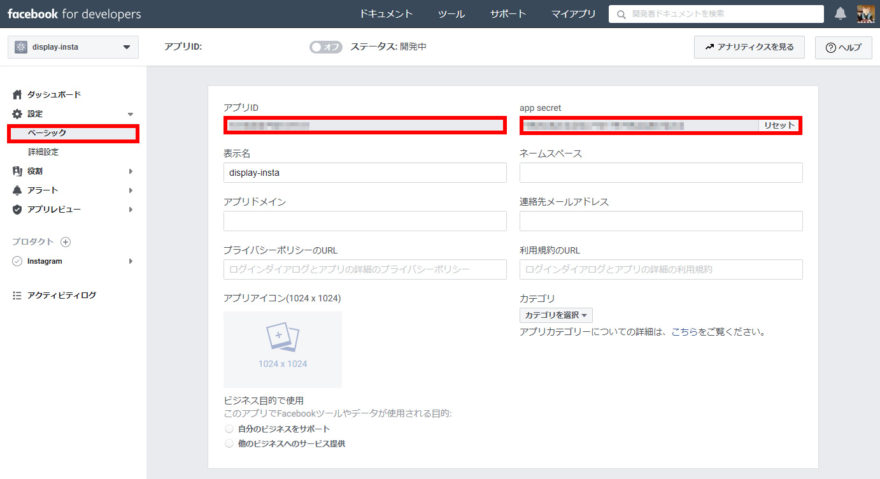
設定(左メニュー)>ベーシックを開きます。
アプリID(=クライアントID)、app secret(=クライアントシークレット)になります。
この二つをメモ帳などに貼り付けておいてください。app secret は「表示」ボタンを押してください。

必要な3つがそろいましたので、データ提供会社に渡します。
渡し方は下記URLの【~】箇所に、さきほど取得した文字列3つを埋めて、ブラウザのアドレスバーにコピペするだけです。メモ帳などを使うと作業しやすいです。
https://graph.facebook.com/v6.0/oauth/access_token?grant_type=fb_exchange_token&client_id=【アプリID】&client_secret=【app secret】&fb_exchange_token=【アクセストークン(=認可コード)】
{"access_token":"アクセストークンの中身(長い文字列)", ~省略 ~ }
という文字列がブラウザ上に表示されたら成功です。
余談ですが、返ってきた文字列内のexpires_inが有効期限になります(5184000秒=60日)。
このアクセストークンはまだ有効期限が60日ということです(有効期限はもうすこしあとで説明します)。
画像を表示するために、Instagram Business Account の ID を調べる
ここからは、アプリ制作会社の話です。
ユーザーの画像データを取ってきて表示するアプリを作成するのが目的です。
APIを介してユーザーのデータにアクセスするには、ユーザーのInstagramビジネスアカウントのIDが必要になります。誰の画像を取ってくるかという指示になります。
あとからそういわれてみるとページに表示されていなくて 、ユーザーのInstagramビジネスアカウントのIDって知らないんですよね(それっぽいIDはあるのだけど、どうやらそれではないらしい)。
解説はむずかしいのでさらっと読み流して、手順そのものは機械的にやってください。 興味があればあとからしっかり読んでください。
下記URLの【アクセストークン】部分を上で取得したものに書き換えて、ブラウザのアドレスバーに入力します。
https://graph.facebook.com/v6.0/me?access_token=【アクセストークン】ざっくりした意味はこんな風。
graph.facebook.com…ホストURL(ざっくりとした場所)
/v6.0…APIのバージョン(省略すると一番古いバージョンになる)
/me…エンドポイント(番地、誰の家か。この場合はユーザーんち)
?access_token…クエリパラメータ(鍵など、入口で見せるもの)
アドレスバーに入力すると下記のような情報が表示されましたか?
"id": "長い数字(=ユーザーID)"になります。アプリ、ユーザーごとに固有のIDが割り振られます。
nameの内容からFacebookの情報だとわかります。
{
"name": "Eiji xxxx",
"id": "110xxxxxxxxxxxxx"
}
上のidとアクセストークンを【~】と置き換えて、ブラウザのアドレスバーに入力します。
https://graph.facebook.com/v6.0/【id】/accounts?access_token=【アクセストークン】
以下のような結果が返ってきました。
nameはFacebookページのタイトルです。ここでは「カラーミーいじりたおし」と表示されていますが、全角文字の文字エンコードの関係で読めなくなっています。文字化け解読ツール「もじばけらった」でJSON-Encodeで解読できます。
その下のidがFacebookページIDになります。
複数ページ存在する場合は複数表示されますので、nameをみて今回の対象を判断することになります。

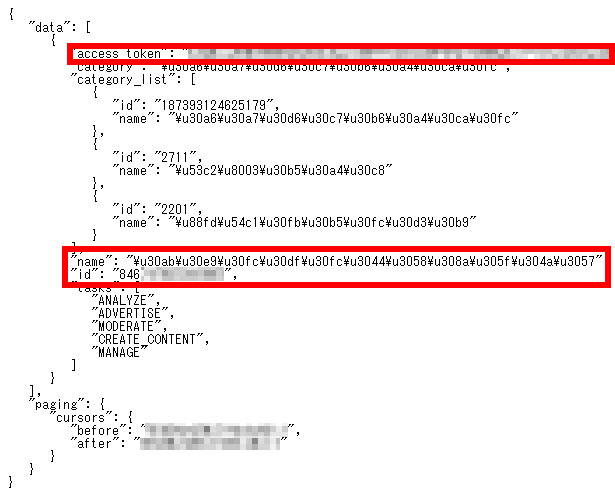
赤枠のid(FacebookページID)とアクセストークンを【~】と置き換えて、ブラウザのアドレスバーに入力します。このアクセストークンがアプリ作成時に必要な鍵になりますので、メモしておきます。
https://graph.facebook.com/v6.0/【id】?fields=instagram_business_account&access_token=【アクセストークン】
以下のような結果が返ってきました。
{
"instagram_business_account": {
"id": "178XXXXXXXXXXXXXX"
},
"id": "846XXXXXXXXXXXX"
}下のidは、FacebookページIDで、不要です。
上のid(178XXXXXXXXXXXXXX)が、求めていたInstagram Business AccountのIDになります。
メモ帳などに貼り付けておいてください。
インスタグラムのアカウントとFacebookページとがリンクしていますので、FacebookページID → Instagram Business AccountのID という経路をたどって調べるのだと思います。
有効期限のないアクセストークンについて
補足になりますが、マニュアルによると、下記のクエリを実行したタイミングで有効期限のないアクセストークンが生成されます。途中で、下記URLをアドレスバーにコピペして実行しましたね。
https://graph.facebook.com/v6.0/【id】/accounts?access_token=【アクセストークン】
参考)長期トークン - Facebookログイン - Facebook for developers
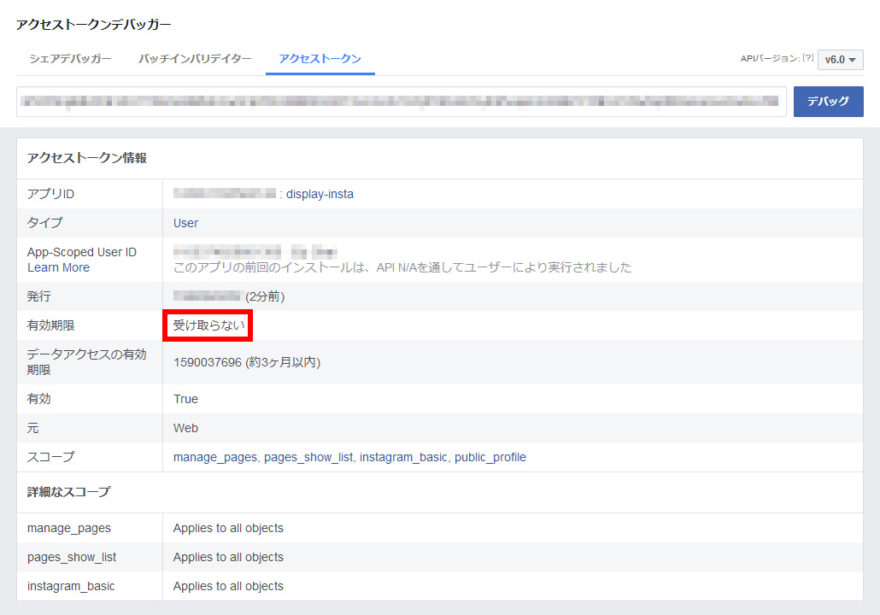
アクセストークンデバッガー - Facebook for developers の入力欄にアクセストークンをコピペして、「デバッグ」ボタンを押してみてください。有効期限が「受け取らない」で無期限だそうだ。

インスタ画像を表示するアプリ部分
以前作ったものがあるので流用して、簡単なサンプルを作りました。
コードは自分である程度調べられる人向けです。いろんな例がみつかりますので、トラブった場合は他の方のサンプルも参考にして下さい。
XXXXXXXXXXXXXはアクセストークン。
YYYYYYYYYYYYYYは自分の Instagram Business AccountのID になります。
limit(10)は10件取ってくるという意味。適宜修正してください。
fields値は下記マニュアルか、グラフAPIエクスプローラ>フィールドを検索(左サイド)をいじっていると調べられます。
IGメディア - Instagramプラットフォーム - Facebook for developers
PHP - getInsta.php
<?php
$request_options = array(
'http' => array(
'method' => 'GET',
'header'=> "Authorization: Bearer XXXXXXXXXXXXX\r\n"
)
);
$context = stream_context_create($request_options);
$url = 'https://graph.facebook.com/v6.0/YYYYYYYYYYYYYY?fields=name,media.limit(10){caption,like_count,media_url,permalink,timestamp,username}';
$response_body = file_get_contents($url, false, $context);
header( 'Content-Type: text/javascript; charset=utf-8' );
echo $_GET['callback'] . '(' . $response_body. ')';
カラーミーショップ側のHTMLとJavaScript
your-server.jp は各自のサーバーを指定してください。
スタイルは適当に入れて下さい。
<h2><i class="fab fa-instagram" style="text-align:center;"></i> INSTAGRAM</h2>
<div id="insta">
</div>
<style>
h2 {
text-align: center
}
#insta {
display: flex;
flex-wrap: wrap;
}
#insta .card {
width: 20%;
}
</style>
<script>
$(document).ready(function() {
$.ajax({
type: 'GET',
url: 'https://your-server.jp/getInsta.php',
dataType: 'jsonp',
success: function(json) {
// success
var j = json['media']['data'];
//console.log(j[0]['permalink']);
for (var i = 0; i < j.length; i++) {
$('#insta').append('<div class="card"><a href="' + j[i]['permalink'] + '"><img src="' + j[i]['media_url'] + '" alt="' + j[i]['caption'] + '"></a></div>');
}
}
});
});
</script>
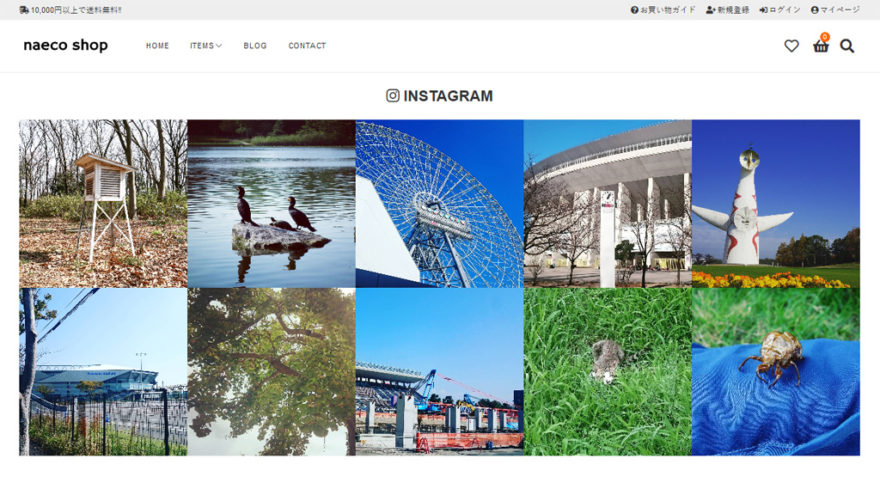
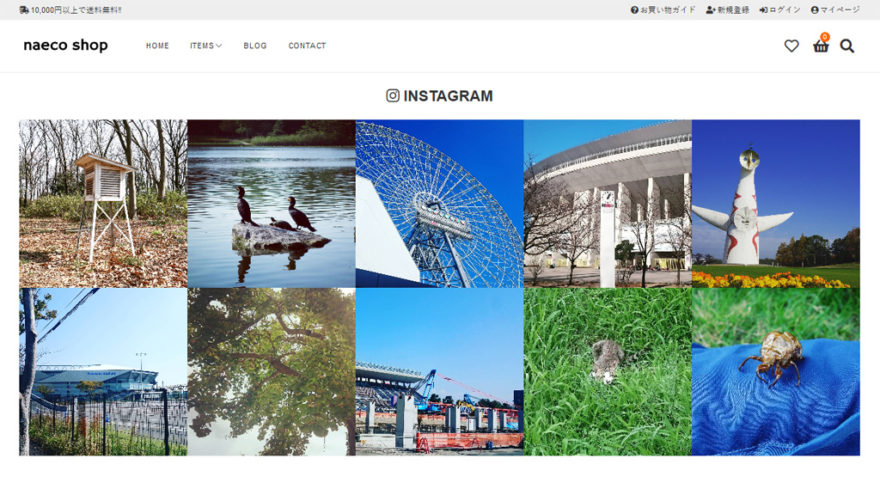
表示結果

おわりに
アプリ作成といっても開発中のままで使う自分専用機能です。
公開する場合は審査が必要だそうです(これは手続きがめんどくさいのでしません)。
Instagram Graph APIになりアクセストークンの取得が大変になりましたが、表示についてはタイル表示やスライドショー表示も可能です。月額無料がありがたい!
仕様がよく変わるせいで、ある日突然動作しなくなることがあります。自分で調べて直せる人向けかなと思います。
追記
JavaScriptにアクセストークンを書いているサンプルを使って実装しているショップを見かけますが、他人から丸見えでセキュリティ上よくありません。
与えている権限と比較考量して、本当にそれでいいのか検討してください。
v8.0にバージョンが上がり、画面や必要な許可の名称が少し変わりました。
記事の画像は古いままですので、手すきのときに更新します。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら