カラーミーテンプレートの商品の横並び数を変更して崩れたときの直し方

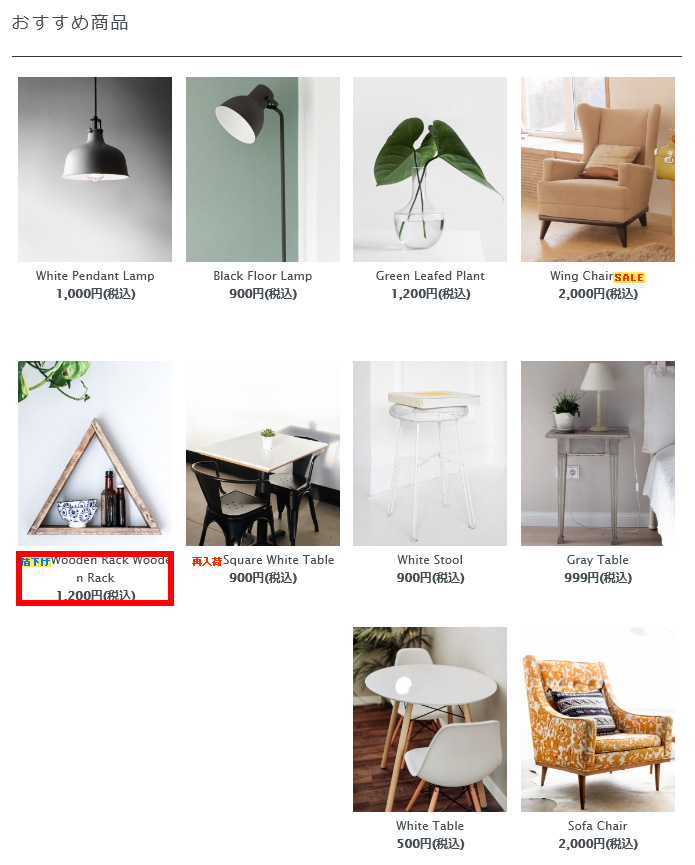
カラーミーショップ![]() の有料テンプレートMODEで、たとえば、トップページのおすすめ商品の横並び数を3→4に変更した際にレイアウトが崩れることがあります。
の有料テンプレートMODEで、たとえば、トップページのおすすめ商品の横並び数を3→4に変更した際にレイアウトが崩れることがあります。
こういう状況はMODE以外でも発生するんですが、レイアウトが崩れても原因不明で自分で直せないことがあります。
コードを詳しく読まないとわからないところで、わりとよく聞かれます。
フレームワークを理解する
カラーミーショップ![]() の有料テンプレートは、カラーミーキット(CSSフレームワーク)を使っていることがほとんどです。
の有料テンプレートは、カラーミーキット(CSSフレームワーク)を使っていることがほとんどです。
レスポンシブなグリッドレイアウトのサイトを作る際に便利です。
むずかしい話なので、以前書いた記事を参考にどうぞ。
有料テンプレートのカスタマイズにはカラーミーキットについて知っておく必要がありますし、横並び数を変更する場合も内容を知っておく必要があります。
MODEテンプレートのおすすめ商品の横並び数は、col-sm-4 col-lg-4を変更することで変えられます。
例)パソコン閲覧時に4つ横並び、スマートフォン閲覧時に2つ横並びに変更。
<li class="col col-sm-4 col-lg-4 recommend_list
↓
<li class="col col-sm-6 col-lg-3 recommend_list
jquery.tile.jsで高さを指定しています
BootstrapなどのCSSフレームワークを使ったことがある方は col-xx-y で横並び数を変更できると気づきます。
ただし、それだけではレイアウト崩れが発生します。
画像サイズが揃っていない場合や文字数が多くて他よりも行数が増えたときなどは、レイアウト崩れの発生パターンです。
BootstrapなどのCSSフレームワークを使ったことがある方は col-xx-y で横並び数を変更できると気づきます。
ただし、それだけではレイアウト崩れが発生することがあります。
画像サイズが揃っていない場合や文字数が多くて他よりも行数が増えたときなどが崩れる条件です。

レイアウトが崩れる原因は、要素の高さが揃っていないためです。
HTML・CSS的には、いまでこそ CSS Flexbox(display: flex;)でかんたんに横並びできて要素の高さも揃えられますが、以前はそうでもなかったわけです。
カラーミーショップのテンプレートでは、jquery.tile.js(jqueryプラグイン) を使って、横並び要素の高さをそろえいました。
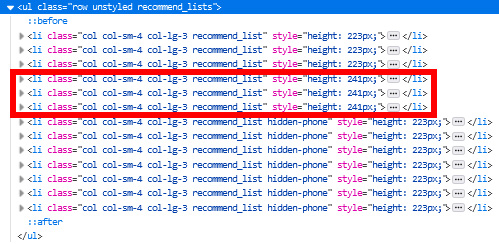
こういう崩れの原因はデベロッパーツールで調べます。
デベロッパーツールのelementパネルを見ると、style="height: 223px;"やstyle="height: 241px;" というスタイルがインラインで追加されていることがわかります。

ページ読み込み後にスタイルが追加されているので、JavaScriptかなにかが動いているのだろうなと推測できます。
それと、li要素3つごとにheightを指定しているらしいことがわかります。
横並び数を変更したい場合は、ここも3→4にしてやる必要があったわけです。
あとは読み込んでいるJavaScriptファイル(.js)の中をひとつずつ確認していけば、heightを計算して指定するjquery.tile.js(jQueryプラグイン)とプラグインを起動するパラメータを指定しているutility.index.js(MODEの場合)を見つけることができます。
utility.index.js内からtile用のパラメータを抜粋
// tile
function window_size_tile_func() {
if($(window).width() >= 768) {
$('.seller_list').tile(4);
$('.recommend_list').tile(3);
$('.footer_seller_list').tile(10);
$('.footer_recommend_list').tile(10);
$('.footer_checked_list').tile(10);
} else {
$('.seller_list').tile(3);
$('.recommend_list').tile(3);
$('.footer_seller_list').tile(3);
$('.footer_recommend_list').tile(3);
$('.footer_checked_list').tile(3);
}
}
window_size_tile_func()関数内で、jquery.tile.jsのパラメータを指定しています。jquery.tile.jsについては、検索すると使い方が載っています。
768px以上で、$('.recommend_list').tile(3);
768px未満で、$('.recommend_list').tile(3);
tile(3)の数字が横並び数で、要素3つごとに一番高い要素を基準にheightを指定します。レイアウトが崩れる原因も、ここの修正漏れによることが多いです。
書き換えるコード
utility.index.jsの中を読むと、window_size_tile_func関数は、ページの読み込み時、ブラウザのリサイズ時、「もっと見る」ボタンを押したときに呼び出されています。
utility.index.jsはカラーミーショップ![]() のサーバー上にアップロードしてあり、ユーザーが直接修正できない場所にあります。
のサーバー上にアップロードしてあり、ユーザーが直接修正できない場所にあります。
ということで、関数名とクラス名を別名に変更してコードを書いて、テンプレート内に追加すればOKです。
// tile
function window_size_tile_func2() {
if($(window).width() >= 768) {
$('.recommend_list2').tile(4);
} else {
$('.recommend_list2').tile(2);
}
}
$(window).on('load resize', function(){
window_size_tile_func2();
});
$(window).load(function () {
$('.more-prd').click(function () {
window_size_tile_func2();
});
});
おわりに
JavaScriptに慣れていないと難しい内容でした。
MODEのトップページのおすすめ商品を例に挙げましたが、カラーミーショップ![]() の有料テンプレート(MONO以外)は要素の高さ揃えにjquery.tile.jsを使っていることがあります。参考にしてください。
の有料テンプレート(MONO以外)は要素の高さ揃えにjquery.tile.jsを使っていることがあります。参考にしてください。
MONOは比較的新しいテンプレートなので、CSS Flexbox(display: flex;)で要素の高さをそろえています(カラーミーキットを使っていません)。
CSS Flexboxはそこそこ新しめの機能ですがブラウザの対応がIE10以上なので、いまどきの新規制作では問題なくこちらを使います。
追記(2022.10.07)
MODEテンプレートの商品一覧ページの先頭で読み込んでいる utility.product_list.jsは、不具合を含んでいます。
元コードでは、サブカテゴリ―一覧は三つ横並び(col-lg-4)なので、関数のパラメータは下記のように修正しないと、条件によっては高さ指定がおかしくなり、レイアウトが崩れることがあります。
誤) $('.subcategorylist_list').tile(4);
正) $('.subcategorylist_list').tile(3);
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら