カラーミーで繰り返しコードを直打ちするときの裏技

カラーミーショップ![]() は、ショップサイトになにか表示する場合、おもにSmarty(テンプレートエンジン)、独自タグ、HTML/CSSを使って、レイアウトします。
は、ショップサイトになにか表示する場合、おもにSmarty(テンプレートエンジン)、独自タグ、HTML/CSSを使って、レイアウトします。
管理画面で登録していない項目を表示する場合は、テンプレート内にコード直打ち(ハードコーディング)することもあります(ただし、テンプレート内にコード直打ちすると、オーナー様ご自身で更新しづらくなります)。
今回は、繰り返し同じようなコードを記述し、かつ運用時にときどき更新が必要な場合に、作業効率がグンと上がるコーディングの工夫を紹介します。
コード部分がコンパクトになるため、可読性やメンテナンス性も上がります。
前置きが長くなりますが、最後までお付き合いください。
サンプルコードはすこし難しいので、使い慣れている方向けです。
SmartyとjQueryを使います
Smartyは、カラーミーショップ![]() でふだん使っているテンプレート言語です。
でふだん使っているテンプレート言語です。
条件文(if)や繰り返し文(section)など、プログラミング言語で見かける構文があります。
カラーミーショップ![]() のページを開くと、最初にサーバー側でSmartyが処理され、次にブラウザー側でjQuery(またはJavaScript)が処理される順番になります(重要!)。
のページを開くと、最初にサーバー側でSmartyが処理され、次にブラウザー側でjQuery(またはJavaScript)が処理される順番になります(重要!)。
SmartyとjQueryを使って、繰り返しのコードを改良します。
どういう場面で効果があるか
直打ちする際に、同じようなコードを繰り返し書く場面があります。
以下に例を挙げます。
- フリーページに、複数の商品を並べるために、コード直打ちする
- トップページに、複数のカテゴリ―に関連情報を表示し、時期によって入れ替えがある
- ヘッダーのグローバルナビゲーションで、コード直打ちで作る
- 商品以外で、スライドショー機能を使う(お客様の声など、たまに入れ替える)
運用時に更新する可能性が高いか、という点が重要です。
たとえばフッターの文字・リンクはめったに更新しないでしょうから、こういう場所は裏技を使っても、運用時の効率は変わりません。
フリーページに、コード直打ちで商品を並べる例
たとえば、トップページにカテゴリーの商品を表示したい要望があったとします。
そういう場合は、売れ筋商品・おすすめ商品・新着商品に登録して商品を表示するのが一般的です。
カラーミーショップの管理画面を使うほうが、商品の登録・削除がしやすいです。
状況によっては、そうしないこともあります。
今回は、コード直打ちで、ピックアップした商品を並べるページを、フリーページで作るという想定で、サンプルコードを書きました。
コーディングの考え方としては、
- SmartyとHTMLを使って、繰り返し表示するベースになるHTMLを作り
- 表示項目(商品名、価格、URLなど)をJavaScriptの配列に用意し
- 作ったHTMLの該当箇所に、表示項目をjQueryで挿入していきます
カラーミーショップ![]() のSmartyでは配列に割り当てができませんので、代わりにJavaScriptで配列を用意しておきます。
のSmartyでは配列に割り当てができませんので、代わりにJavaScriptで配列を用意しておきます。
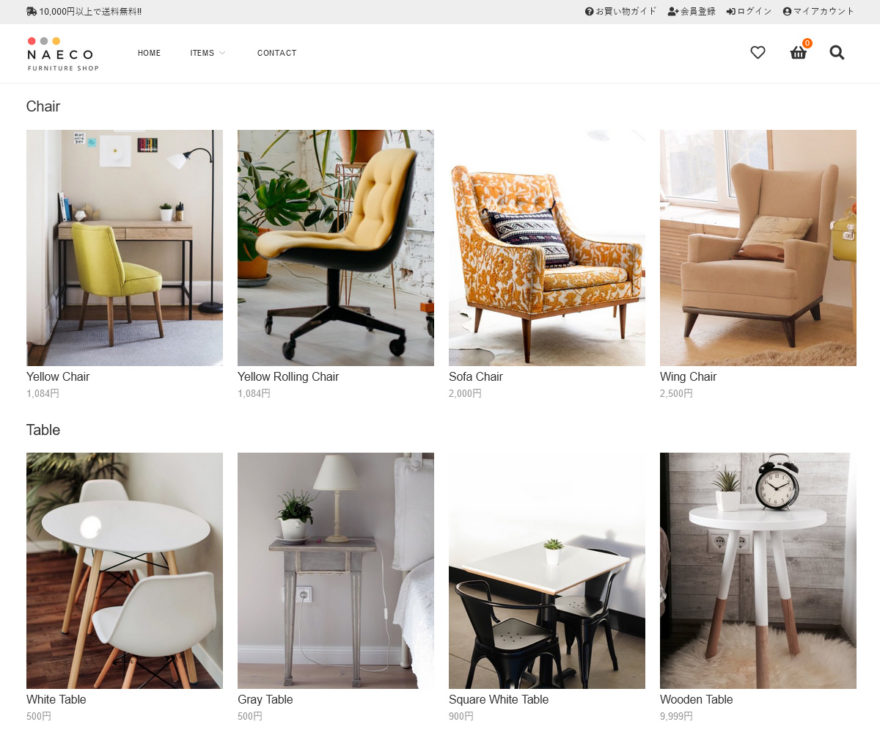
できあがりは、以下のような感じになります。

カラーミー制作の仕事でなにかを並べるとき、スライドショーを使うことが多いので、サンプルコードにもslickを入れています。
サンプルコードと解説
2-8行目、14-32行目は、配列に用意しておく情報です(運用時に更新が発生する箇所)。
サンプルでは、カテゴリ―情報と、商品情報の2種類用意しています。
ここを修正すると、表示している商品を変更できます。修正箇所が上部にまとまっているのでわかりやすく、運用しやすくなります。
80-97行目は、ベースになるHTMLの部分です。
section(Smarty)で繰り返して、必要な数だけHTMLを生成します。
コード直打ちする場合に比べるとコード量が激減します。
また、レイアウト修正が発生した場合には、一つ直すだけでよいというメリットもあります。
35-61行目は、jQueryの処理部分です。
ベースになるHTMLの該当箇所に、ダブらないのclassを割り当てておくことで、配列に用意した表示項目を適切な場所に挿入することができます。
ピックアップ商品を並べるサンプルコード
<script>
//カテゴリー情報(見出し行, URL)
const cate = [
['Chair', 'cbid=2815966&csid=0'],
['Table', 'cbid=2836319&csid=0']
];
//表示するカテゴリー数 value="??"
<{assign var="loop" value="2"}>
//配列の初期化
const array=[];
for (let l=0; l<cate.length; l++) array[l]=[];
//Chair
array[0] = [
['171261598', 'Yellow Chair', '1,084円'],
['171261599', 'Yellow Rolling Chair', '1,084円'],
['171261602', 'Sofa Chair', '2,000円'],
['171261604', 'Wing Chair', '2,500円'],
['171261605', 'White Armchair', '9,999円']
];
//Table
array[1] = [
['171261607', 'White Table', '500円'],
['171261609', 'Gray Table', '500円'],
['171261610', 'Square White Table', '900円'],
['171261608', 'Wooden Table', '9,999円'],
['171261617', 'Wooden Table (lightbox test)', '9,999円']
];
//表示する商品数 value="??"
<{assign var="loop2" value="5"}>
$(function() {
for(let i=0; i<cate.length; i++) {
//カテゴリータイトル
var pos_h = '.wrapper.w' + i + ' .heading';
var txt_h = '<a href="https://naeco2.shop-pro.jp/?mode=cate&' + cate[i][1] + '">'+ cate[i][0] + '</a>'
$(pos_h).html(txt_h);
for(let j=0; j<array[i].length; j++) {
var pos = '.wrapper.w' + i + ' .c' + j;
//画像
var pos_i = pos + ' > .img';
var txt_i = '<img src="https://img21.shop-pro.jp/PA01488/210/product/' + array[i][j][0] + '.jpg">'
$(pos_i).html(txt_i);
//商品名
var pos_n = pos + ' > .name';
var txt_n = '<a href="https://naeco2.shop-pro.jp/?pid=' + array[i][j][0] + '">' + array[i][j][1] + '</a>'
$(pos_n).html(txt_n);
//価格
var pos_p = pos + ' > .price';
var txt_p = '<span>' + array[i][j][2] + '</span>'
$(pos_p).html(txt_p);
}
}
});
</script>
<style>
.slider {
margin: 0 -10px;
}
.card {
padding: 0 10px;
}
.name {
font-size: 1.2em;
padding: 5px 0 0;
}
.price {
color: #999;
}
</style>
<{section name=num loop=$loop}>
<div class="wrapper w<{$smarty.section.num.index}>">
<h2 class="heading">
</h2>
<div class="slider">
<{section name=num2 loop=$loop2}>
<div class="card c<{$smarty.section.num2.index}>">
<div class="img">
</div>
<div class="name">
</div>
<div class="price">
</div>
</div>
<{/section}>
</div>
</div>
<{/section}>
<link rel="stylesheet" href="https://img.shop-pro.jp/tmpl_js/87/slick.css">
<link rel="stylesheet" href="https://img.shop-pro.jp/tmpl_js/87/slick-theme.css">
<script src="https://img.shop-pro.jp/tmpl_js/87/slick.min.js"></script>
<script>
$(function() {
$('.slider').slick({
arrows: true,
slidesToShow: 4,
slidesToScroll: 4,
swipeToSlide: true,
dots: true,
responsive: [
{
breakpoint: 600, //599px以下のサイズに適用
settings: {
slidesToShow: 2,
adaptiveHeight: true,
},
},
],
});
});
</script>
繰り返し記述するメインコード部分と商品情報に関連する部分を切り離すことで、メンテナンスしやすくなります。
ただし、jQuery部分は利用する場面に応じて書き換えないといけないので、コーディングが苦手なかたには向いていないです。
商品を並べる以外にもいろいろ使い道がありますので、同じコードを繰り返し直打ちするような場面で検討してみてください。
また、配列を使わない場面でも使えます。
文字数を減らす省コード化になるときはsection文を使うとよいです。
カラーミーショップ![]() のテンプレートは文字数上限(65,000文字くらい)がありますので、凝ったページを作るときは省コード化も必要です。テンプレート内が読みやすくもなりますしね。
のテンプレートは文字数上限(65,000文字くらい)がありますので、凝ったページを作るときは省コード化も必要です。テンプレート内が読みやすくもなりますしね。
星(SVG画像)を5つ並べるコード例
<{section name=num loop=5}><svg role="img" aria-hidden="true"><use xlink:href="#star"></use></svg><{/section}>おわりに
カラーミーショップでは、Smartyの配列の割り当てが機能しないので、JavaScriptの配列に表示項目の情報を入れておくことが大事です。
配列が使えると、カスタマイズで凝ったことができます。
今回は1ページ内に繰り返しコード直打ちするパターンでしたが、複数ページに同じコードを埋め込みたい場合は、フリーページを使った裏技もあります。こちらも併せて参考にしてください。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら