スマホ閲覧時に下部にカートボタンを固定表示する

スマートフォン閲覧時に、下部に機能を固定表示するカスタマイズです。
楽天市場などのECサイトで見かけますし、カラーミーショップ![]() の有料テンプレート「Block」には実装されています。
の有料テンプレート「Block」には実装されています。
カートに入れるボタンを固定表示しておくと、カートに入れるボタンまで戻る手間がないので、押しやすくなる効果が見込まれます。
カートに入れるボタン以外にも、よく利用される機能を固定表示しておくと、使いやすいスマートフォンサイトになります。
固定表示のメリット・デメリット
固定表示のメリットは、常に表示することで、探しやすく・押しやすくなります。
おもに、スマートフォン閲覧時の使い勝手がよくなります。
デメリットは、その他表示エリアが減ってしまい、小画面デバイスでは使いづらいサイトになります(昨今のスマートフォンは画面サイズがかなり広いので、一部機種を除けば問題ないと思います)。

画面下部に固定で設置したいもの
カートに入れるボタン以外では、上に戻るボタン、お問い合わせボタンが一般的です。
サンプルコードは検索するとたくさん見つかりますので、ごく簡単に紹介します。
上に戻るボタン
スマートフォン閲覧時に長いスクロールを指でやるのは面倒ですから、あると便利です。
よく見かけるコードです。
HTML
<div id="pagetop"><a href="javascript:void(0)"><i class="fas fa-circle icon-up"></i></a></div>jQuery
$(function () {
var pagetop = $('#pagetop');
pagetop.hide();
$(window).scroll(function () {
if ($(this).scrollTop() > 500) {
pagetop.fadeIn();
} else {
pagetop.fadeOut();
}
});
pagetop.click(function () {
$('body, html').animate({
scrollTop: 0
}, 500);
return false;
});
});お問い合わせボタン
カラーミーショップ![]() の場合は、お問い合わせの独自タグは $prod_inq_url(商品詳細ページで商品タイトルが題名に入る) と $view_inq_url(商品詳細ページ以外のお問い合わせ) の2パターンあります。
の場合は、お問い合わせの独自タグは $prod_inq_url(商品詳細ページで商品タイトルが題名に入る) と $view_inq_url(商品詳細ページ以外のお問い合わせ) の2パターンあります。
URLは、Smartyを使って条件文を書きます。
<a href="<{if $tpl_name == 'product'}><{$prod_inq_url}><{else}><{$view_inq_url}><{/if}>"><i class="fas fa-circle icon-mail"></i><span>お問い合わせ</span></a>
カートに入れるボタン
画面下部に固定したカートに入れるボタンを押したさいの挙動としては、以下の2つが考えられます。
- 即カートインする(カラーミーショップ公式では非推奨、後述)
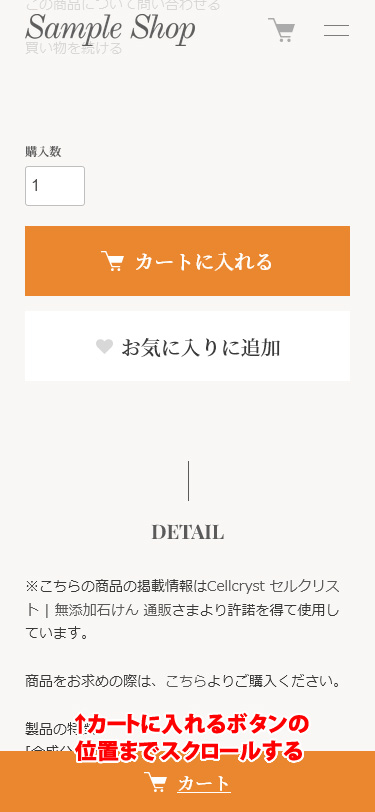
- カートに入れるボタンの位置へスクロールする
カートに入れるボタンの位置までスクロールする方法は、購入数やオプション選択を確認できるため、即カートインよりも都合よい場合があります。アンカーリンクを設置するだけなので、作業はだいぶん楽です。
カラーミーショップ![]() の有料テンプレート「Block」の商品詳細ページが参考になります。
の有料テンプレート「Block」の商品詳細ページが参考になります。

コードは以下の通りです(テンプレート「Block」から抜粋)。
HTML
<div class="p-product-action" id="p-product-action">
省略
</div>
<div class="fix-cart-navi js-fix-navi">
<a href="#p-product-action" class="fix-cart-navi__link">
<i class="c-icon-cart"></i>カート
</a>
</div>CSS
.fix-cart-navi {
position: fixed;
right: 0;
left: 0;
bottom: 0;
z-index: 100;
}jQuery
function isPC(){
return (jQuery(window).width() > 750);
}
//スマホ時は固定ヘッダー分の高さを調整しています
$(document).ready(function() {
spPageLink();
});
function spPageLink() {
if(isPC()){
$('a[href^=#]').click(function() {
var speed = 1000;
var href= $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
$('body,html').animate({scrollTop:position}, speed, 'swing');
return false;
});
} else {
var headerHight = 80;
$('a[href^=#]').click(function() {
var speed = 1000;
var href= $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top - headerHight;
$('body,html').animate({scrollTop:position}, speed, 'swing');
return false;
});
}
}おわりに
カラーミーショップ![]() 公式では『商品詳細ページに「カートに入れる」ボタンを複数設置することは推奨しておりません』とのことです。
公式では『商品詳細ページに「カートに入れる」ボタンを複数設置することは推奨しておりません』とのことです。
どこでもカラーミーで複数設置することもできますが、これはトラブりやすいので要注意です。
カートに入っていないように見えることがよくあります。
どこでもカラーミーの既知の問題は下記の記事を参考にどうぞ。
Buttonタグ(HTML)で同一ページ内にカートに入れるボタンを二か所設置する場合は、form開始~終了タグの間に、必要そうなコードをコピペすれば動作します。
カートに入れるボタン周辺のコード(Discrover無料版のコードを引用)
<div class="p-product-form-btn__cart">
<{if $product.soldout_flg == 0 && !$shop_stop_flg && !$product.login_sale_flg}>
<{if $is_enable_async_cart_in_pc}>
<button type="submit" class="c-btn-cart">
<i class="c-icon-cart"></i>カートに入れる
</button>
<{else}>
<div class="disable_cartin">
<button class="c-btn-cart" type="submit">
<i class="c-icon-cart"></i>カートに入れる
</button>
</div>
<{/if}>
<p class="p-product-form__error-message stock_error"></p>
<{else}>
<{if $product.soldout_flg}>
<button class="c-btn-cart is-soldout" type="button" disabled="disabled">
SOLD OUT
</button>
<{elseif $product.login_sale_flg}>
<div class="c-btn-cart is-membersonly">
<i class="c-icon-cart"></i>会員のみ購入できます
</div>
<{/if}>
<{/if}>
<{if $shop_stop_flg}>
<button class="c-btn-cart is-disabled" type="button" disabled="disabled">
休止中
</button>
<{/if}>
</div>執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら