どこでもカラーミーを使ってランディングページを作る

ランディングページ(LP)は、オンラインで商品・サービスを紹介・販売する目的で作成するシンプルなレイアウトのページで、ウェブ広告のクリック先として作られることが多いです。
お客様の注意が逸れないように(メニューを付けない・他ページへのリンクを張らない)、その商品・サービスに焦点を当てて情報を表示し、ページの目的である購入ボタン・お問い合わせボタンが設置してあることが多いです。
ここでは、ランディングページを作る知識と、カラーミーショップの機能「どこでもカラーミー」で購入ボタンを設置する方法を解説します。
ランディングページに必要な情報
昨今はいろいろなランディングページがありますが、よくある例はサプリ・化粧品の販売で、ウェブ広告でクリックした先のページとして作る場合が多いです。
物販以外ではお問い合わせ、資料請求などのコンバージョン目的の場合もあります。
目的が異なる場合でも、作り方は同じです。
ファーストビュー
商品が一目でわかるデザインにします。
キャッチコピーと特別価格であることを書きます。
ランディングページは縦長になりがちで、すぐに購入しやすいように、ファーストビューに購入ボタンを設置します。
引用:家族みんなの健康管理に|ハウスのまもり高める乳酸菌L-137 サプリメント|ハウスダイレクト
ボディ部分
お客様に対してのベネフィット(メリット、効能)、この商品が選ばれる理由を書きます。
実績、データによる有効性、社会的裏付け、FAQ、お客様の声など、信頼・共感を書きます。
共感というとわかりづらいですが、「あるある」ということですね。
ひとしきり書き終えたら、購入ボタンを設置します。
ボディ部分は長くなりがちなので、複数ボタン設置することもあります。
引用:家族みんなの健康管理に|ハウスのまもり高める乳酸菌L-137 サプリメント|ハウスダイレクト
クロージング部分
クロージング部分は、「いつやるか?いまでしょ」っていう流行語でおなじみです。
ボディ部分でひとしきり説明を終えたら、最後の締めが必要になります。
積極的に探していた人を除けば、大部分の人は「いますぐに買わなくてもよい」と、意思決定を先送りしがちです。
引用:家族みんなの健康管理に|ハウスのまもり高める乳酸菌L-137 サプリメント|ハウスダイレクト
締めのフレーズ、
期間限定の特別な価格(いま買わないと損)、
購入をためらう原因があるのなら、それを解消する(返品できるなど)
これらの点を検討して書きます。
一番最後の購入ボタンを設置します。
フリーページにどこでもカラーミーを使う
ランディングページは、メインサイトから独立したページとして作るので、デザインの制約がありません。サイトのトーン&マナーをそろえる必要がありませんし、横幅サイズの自由です。
カラーミーショップのフリーページは、テンプレート内で表示される仕様上、共通テンプレート部分(ヘッダー・サイドバー・フッター)が表示されてしまいます。
商品に合う範囲で、インパクトのある派手なページにしますし、画像多めで作ります。
ランディングページの購入ボタンも、画像で作ることがほとんどです。
どこでもカラーミーのコード発行
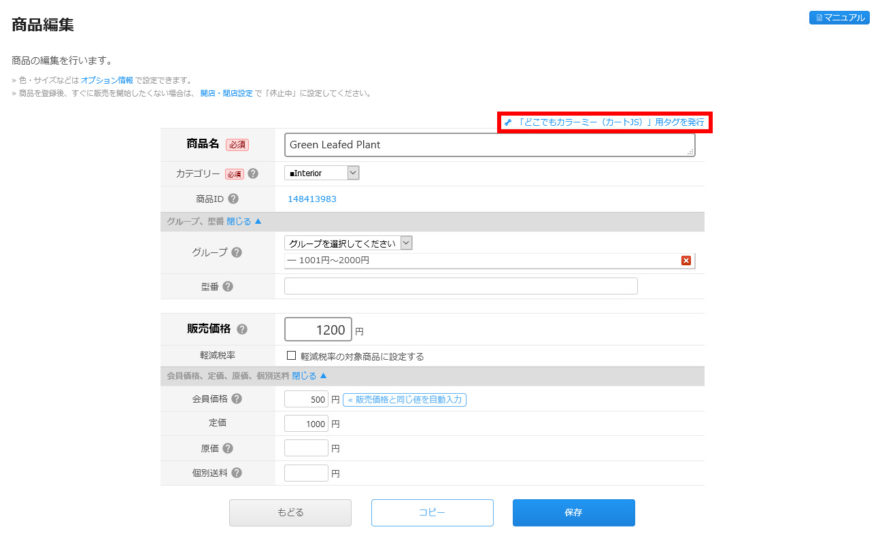
カラーミーショップの商品編集ページにある「どこでもカラーミー(カートJS)用タグを発行する」をクリックします。

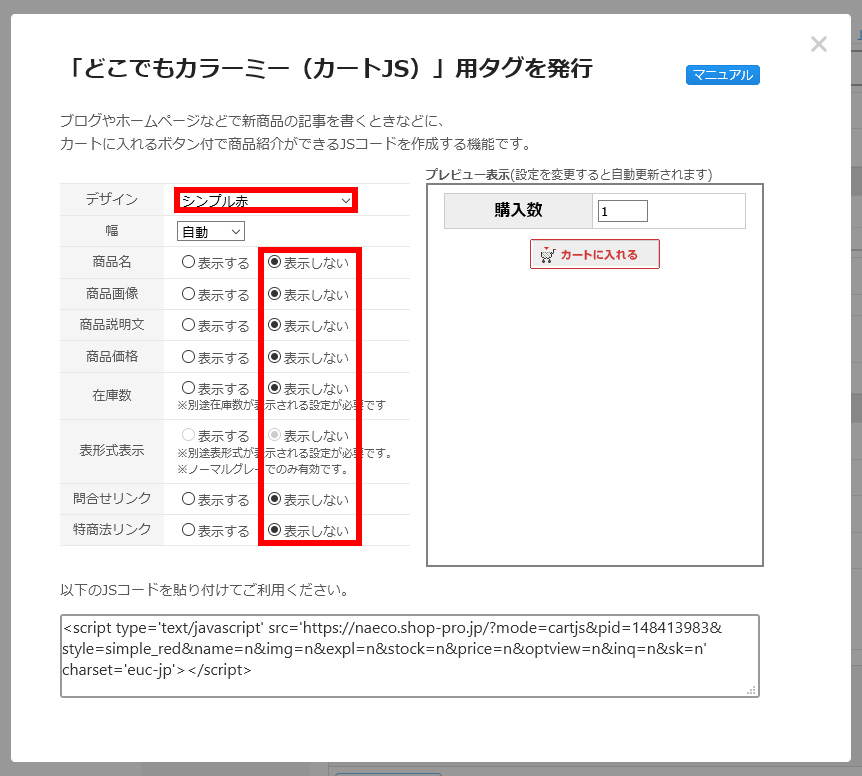
モーダルウィンドウが開きます。
デザインを「シンプル赤」、その他設定を「表示しない」に変更します。
購入数とカートに入れるボタンだけのシンプルな表示になりました。

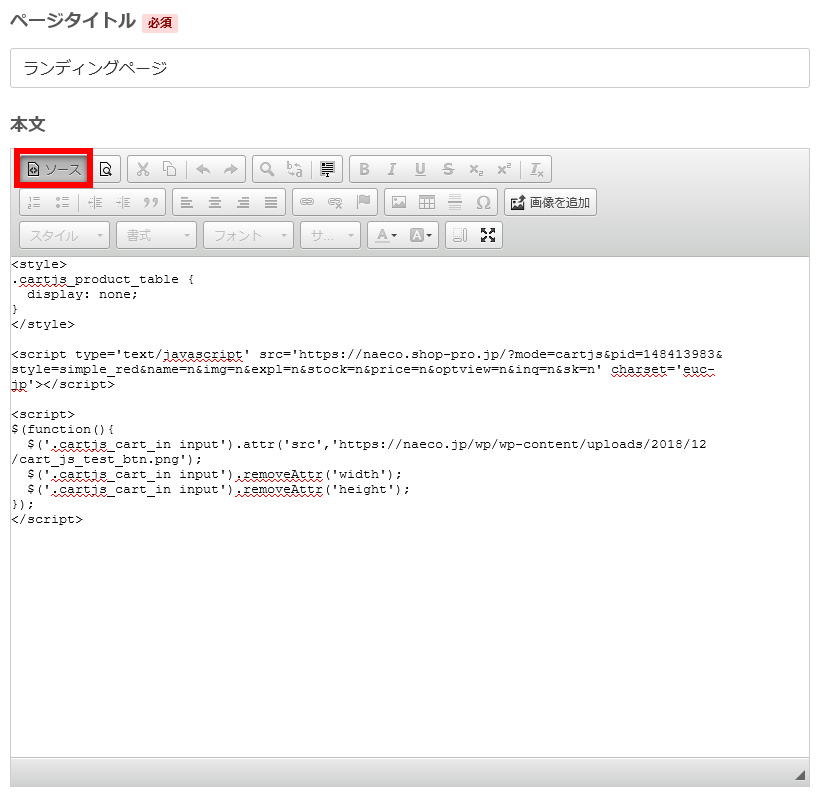
カラーミーショップのショップ作成>デザインからフリーページを開いて、「ソース」ボタンを押します。

上記のJSコードを本文内に貼り付けます。
ランディングページには購入数も不要なので、CSSで非表示にします(display: none;)。
jQueryで、埋め込まれたカートボタンを別画像に差し替えます(.attr)。
埋め込まれたカートボタンには、インラインでwidth、heightを指定していますので、CSSでサイズ指定できるように削除します(.removeAttr)。
ソースコード
<style>
.cartjs_product_table {
display: none;
}
</style>
<script type='text/javascript' src='https://naeco.shop-pro.jp/?mode=cartjs&pid=148413983&style=simple_red&name=n&img=n&expl=n&stock=n&price=n&optview=n&inq=n&sk=n' charset='euc-jp'></script>
<script>
$(function(){
$('.cartjs_cart_in input').attr('src','変更画像URL');
$('.cartjs_cart_in input').removeAttr('width');
$('.cartjs_cart_in input').removeAttr('height');
});
</script>WordPressに設置する場合
WordPressの新エディタ「Gutenberg」以降は、個別投稿ページにJavaScriptコードを埋め込む方法がとても簡単になりました。
「カスタムHTML」ブロックにコピペするだけで埋め込めます。
埋め込み例(クリックできます)
おわりに
閲覧デバイスはスマートフォンの場合が多いので、スマートフォンで購入しやすいかを意識してデザインすることが多いです。
jQueryを使わないで、CSSのみでオリジナルのボタン画像を指定する方法もあります。
カラーミーショップのフリーページの使い方は、下記ページを参考にどうぞ。
参考)フリーページを使ってランディングページを作ろう | カラーミーショップ マニュアル
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら


