カラーミーのテンプレートの選び方(デザイン/機能/おすすめ)

カラーミーショップ![]() を始める方から、テンプレートの選び方を質問されることがあります。
を始める方から、テンプレートの選び方を質問されることがあります。
一般的には、自分好みのデザインのテンプレートを選択されることが多いでしょう。
とはいえ、お客さまが買いやすいショップかどうかはまた別の問題です。
「お客さま視点からテンプレートを選んでみよう」というのがこの記事のテーマになります。
プロっぽい視点を交えて、テンプレート選びの王道を解説します。
テンプレートの分類
カラーミーショップ![]() のテンプレートの区分は2通りです。
のテンプレートの区分は2通りです。
- 費用別…無料テンプレート、有料テンプレート
- デバイス別…パソコン用テンプレート、スマートフォン用テンプレート、レスポンシブ対応テンプレート
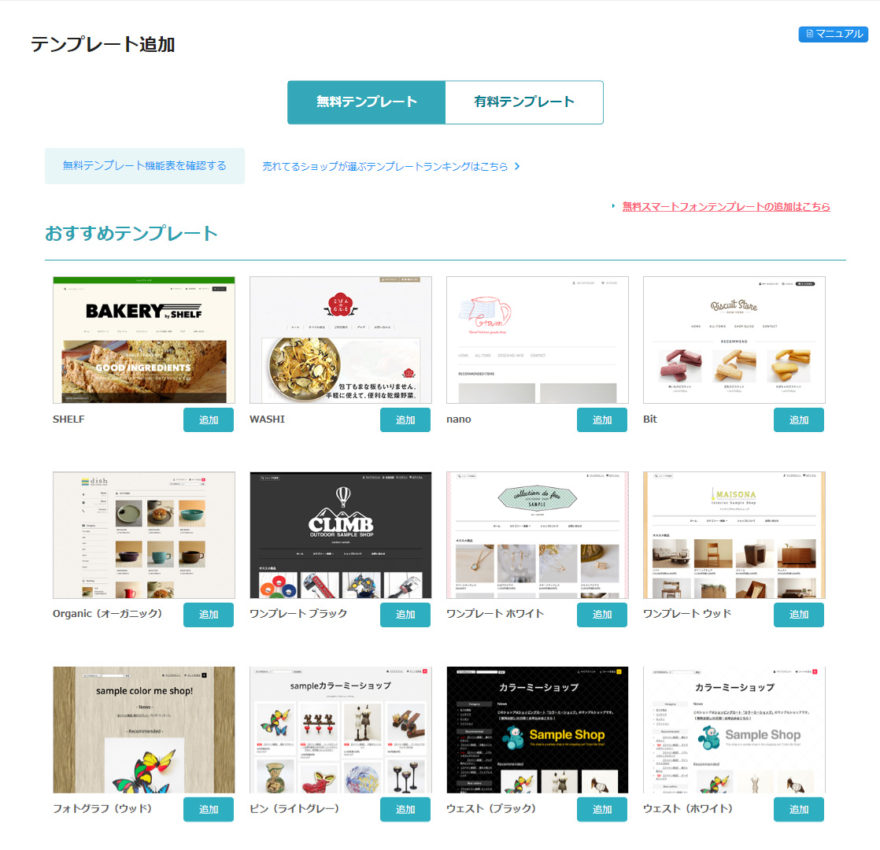
カラーミーショップの無料テンプレートは制作時期の古いものも多いので、無料テンプレートから選ぶ場合は「おすすめテンプレート」から選択するのがよさそうです(比較的新しいテンプレートが選ばれています)。

レスポンシブ対応はブラウザ幅に応じて、レイアウトが可変するテンプレートです。
昨今はレスポンシブ対応テンプレートが推奨です(必須ではありません)。
実際に他ショップを眺めていると、有料テンプレートかつレスポンシブ対応テンプレートを選ばれる方が多いようです。
人気テンプレートについては、のちほど詳しく紹介します。
テンプレートの適正
パソコンで仕事をしているとうっかり忘れがちですが、ネットショップのお客さまの過半数はスマートフォンで閲覧します。
スマートフォンは画面が小さく、どのテンプレートもだいたい似たようなレイアウトになります(パソコン用テンプレートほどの違いはありません)。
そういう理由もあり、今回取り上げるのはパソコン閲覧時のテンプレートになります。
テンプレート選びでは、どういうユーザーがいて、どういう風に使ってくれるのか想像してください(お客さま視点を忘れずに)。
何を販売しますか?
・取扱商品…商品ジャンル。商品イメージは重要か(ブランド品かなど)
商品イメージを画像で伝えるのか(ファッション、アクセサリー、手作りなど)、または文字情報を多く入れられる方がよいか(スペックやストーリーなど)。
表示される画像サイズをサンプルショップで確認しておきます。
お客さまに伝えるために何が必要か想像して(たとえば手作りの場合は商品ストーリーを語るのかなど)、テンプレートを眺めましょう。
・商品点数… 少ない)商品20点くらい、多い)商品1,000点以上
商品点数が少ない場合はカテゴリー分けするとかえって探しにくくなります。
商品20点くらいならカテゴリー分けが本当に必要か検討してみてもよいでしょう。
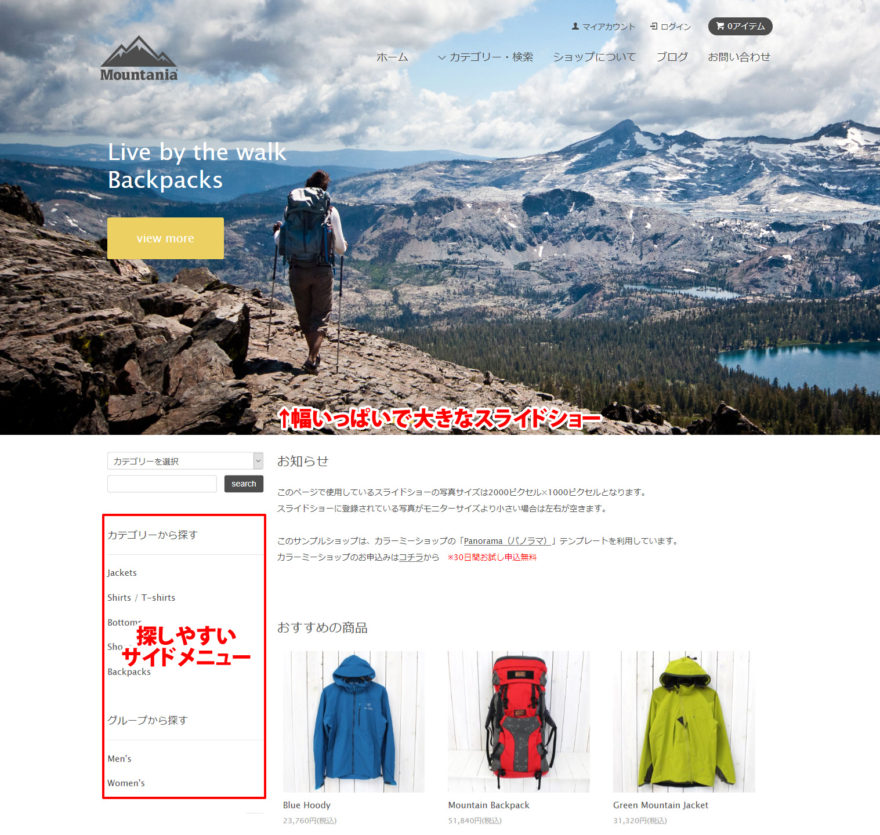
商品点数が多い場合は、商品が探しやすいメニューかを確認します。
お客さまの利便性の観点からサイドバー(サイドメニュー)が必要かもしれません。ヘッダー部のメニューでは不十分と感じたときは特に。
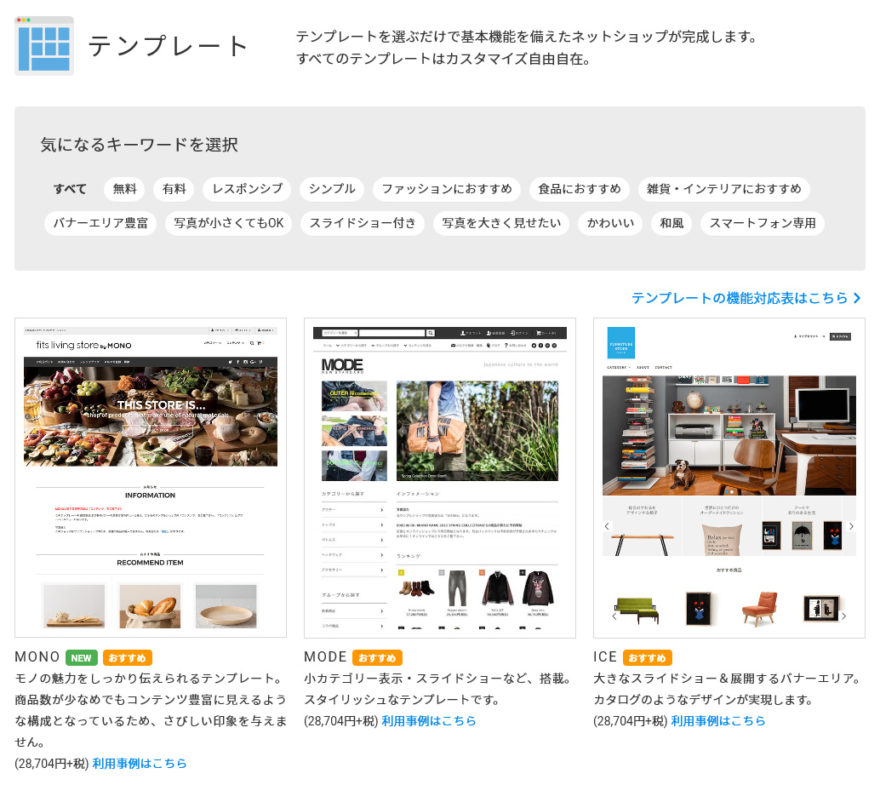
カラーミーショップのテンプレ紹介ページは目的ごとに絞り込めて探しやすいです。併せて参考にしてみてください。

テンプレートの機能面
カラーミーショップ![]() ではトップページと商品詳細ページが重要です。
ではトップページと商品詳細ページが重要です。
トップページは機能面を確認し、商品詳細ページは文章を表示するエリアを確認します。
- スライドショー…商品ジャンルによって大小選択します
- メニュー…ヘッダー部のメニュー、左サイドメニュー
- バナーエリア…バナー設置しやすく準備してある場合があります。「MODE」が対応
- カルーセル…横並びの小画像。「ICE」で実装
- お気に入り機能…いま現在は「MONO」のみ実装
昨今のネットショップでは「スライドショーなし」はあまり見かけません。
ほとんどの場合、ファーストビュー(最初に目に入る画面)を意識して作っています。
スライドショーの大きさはあとから変更可能ですし、相談が多いところでもあります。
ショップの良い印象を与える大きい画像が必要なため、素材に困るという方もいらっしゃいます。
メニューはお客様の使い勝手に影響します。
特にスマホメニューの見直しは必要か、物足りない場合はカスタマイズも視野に入れましょう。
その他、テンプレートごとの機能詳細は下記リンクを参照してください。
サンプルショップへリンクが張ってありますので、実際の使用感を試してみるとよいでしょう。
参考)有料テンプレート機能対応表 | カラーミーショップ マニュアル
参考)無料テンプレート機能対応表 | カラーミーショップ マニュアル
人気テンプレートの解説
MODE
「MODE」サンプルショップ
有料テンプレート/レスポンシブ対応テンプレート。
最大幅980pxで作ってあります(横幅やや狭め※)。
トップページは商品点数が多いショップに向いています。左サイドにカテゴリー、グループを表示します。
スライドショーが小さいので、商品イメージよりは情報を伝えることを優先しているテンプレートになります。ブランド系だともっと大きなスライドショーの方が向いています。
バナーエリアが多く、サイドバーとフッター上にあります。
サイドバーのバナーエリアはよく目につきますので、伝えたい情報を配置します。
※ 最近のECサイトでは、幅1,000px以上あることも多いです。

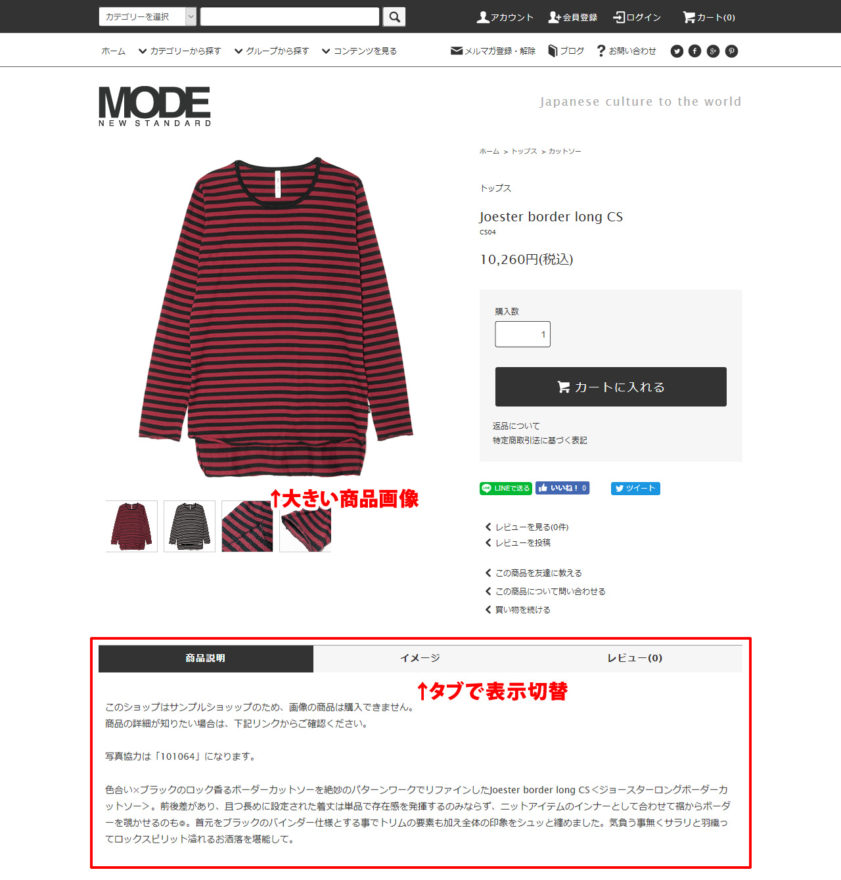
商品詳細ページではサイドメニューを非表示にして、大きな商品画像を表示しています。
その分イメージを伝えやすいです。
機能面では、商品説明の上に表示切替タブがあります。
カスタマイズすれば、スペック表(補足情報など)を入れることもできます。
商品説明に長文が入れやすいレイアウトです。

MODEまとめ
カラーミーショップで一番人気のテンプレートです。
小さいスライドショーを希望されるショップも意外と多く、そういうショップの需要を一手に引き受けているような気がします。
また、スライドショーの位置を上に移動し、スライドショーを大きく表示するカスタマイズも可能です。
商品詳細ページの大きい画像が印象的なので、スライドショーを大きくすれば、ブランド系ショップにも使えます。
バナーエリアは左サイドとフッター上にあり各ページへリンクを張りやすいので、回遊性も上がるデザインになっています。
Panorama(パノラマ)
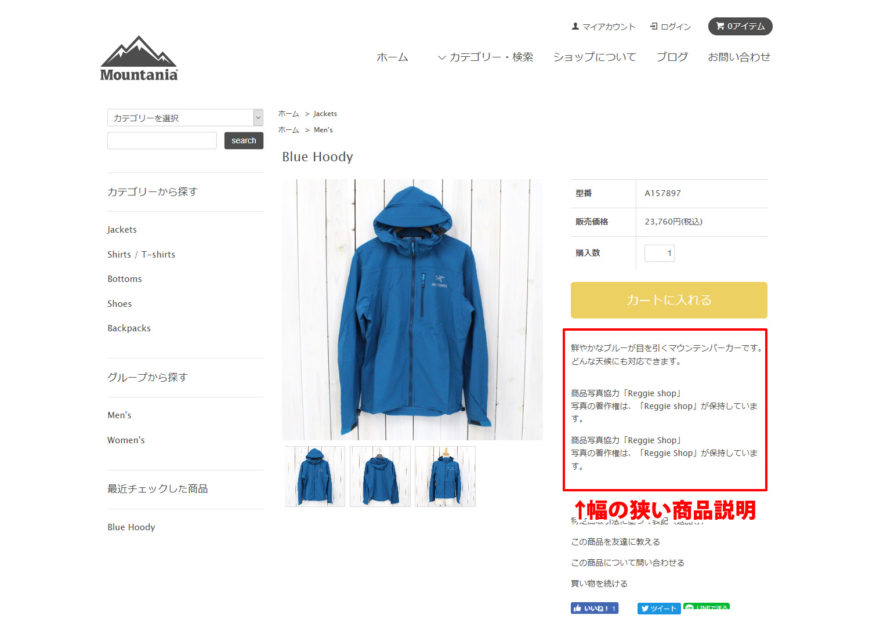
「Panorama(パノラマ)」サンプルショップ
有料テンプレート/レスポンシブ対応テンプレート。
最大幅1,170pxで作ってあります(横幅やや広め)。
スライドショーは一番大きいタイプで、画像は商品そのものよりも風景の一部に商品画像というイメージがよく使われます。ブランド系ショップで見かけます。

商品説明は幅が狭い上、長々と書くと細長く縦長になります。
長文は不向きで、コンパクトにまとめる必要があります。
商品のストーリーを書くには不向きです。

Panoramaまとめ
特徴はスライドショーの大きさです。ファーストビューのインパクトはあります。
幅が広いので、画像や情報の場所を大きめに確保できます。
ただし、商品説明だけは表示エリアの問題もあって、見栄え的に長文は向いていません(図、画像はほぼ入りません)。
状況に応じて、商品説明を二つに分けたり場所を移動したりするカスタマイズも可能です。
ICE
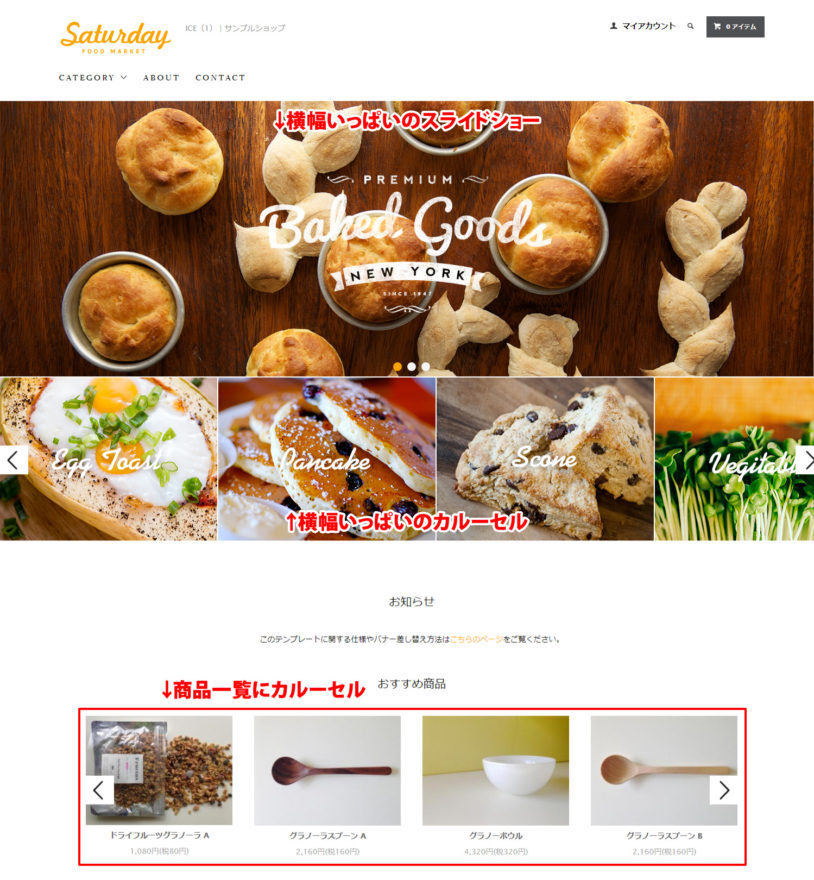
「ICE」サンプルショップ
有料テンプレート/レスポンシブ対応テンプレート。
最大幅1,300pxで作ってあります(横幅広め)。
スライドショーは大きい。ブラウザ幅いっぱいまで伸びます(直下のカルーセルも同様)。
下の商品並びはカルーセルで表示しています(矢印をクリックすると次の商品が表示されます)。
Panoramaと比べるとヘッダー部(ロゴ・メニューまわり)とスライドショーの区別がはっきりしています。
つらつらと商品を並べないので縦スクロールの量がかなり減ります。この点は、パソコン閲覧時よりも画面の小さいスマートフォン閲覧時に効果的で、また商品並びの部分はスワイプ可能になっています。

余白の多いゆったりしたテンプレートです。
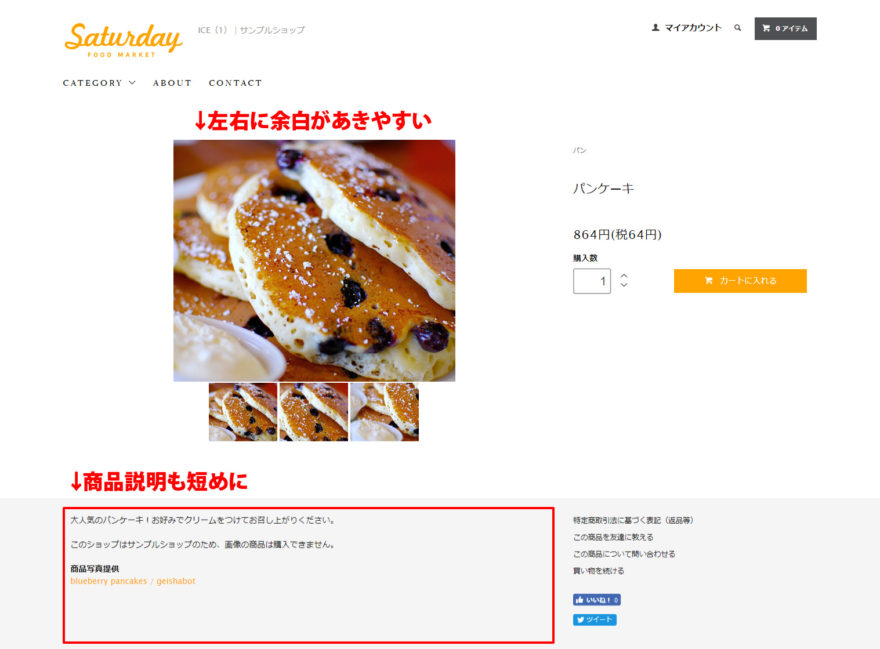
商品詳細ページの余白がオシャレ(上品・洗練)なのか、寂しいのかは紙一重です。
ただし、商品画像を背景透過で用意すると印象がずいぶん変わります。
このテンプレートを使うときの商品画像は サンプルショップ2 を参照ください。
商品説明は長々と書いて縦長にした場合は全体のバランスを確認しましょう。

ICEまとめ
ファーストビューにインパクトがあります。商品イメージが重要な商品に向いています。
よい写真がたくさん必要です。商品画像の作り方も注意深く試してみるのがよいでしょう。
全体をみると、スマートフォン閲覧時の優先度が高いテンプレートだろうと考えられます。
ただし、スマートフォン用メニューが地味なので、もうすこし作り込みたい気もします。
パソコン閲覧時のレイアウトはある程度わりきってもいい方におすすめです。
MONO
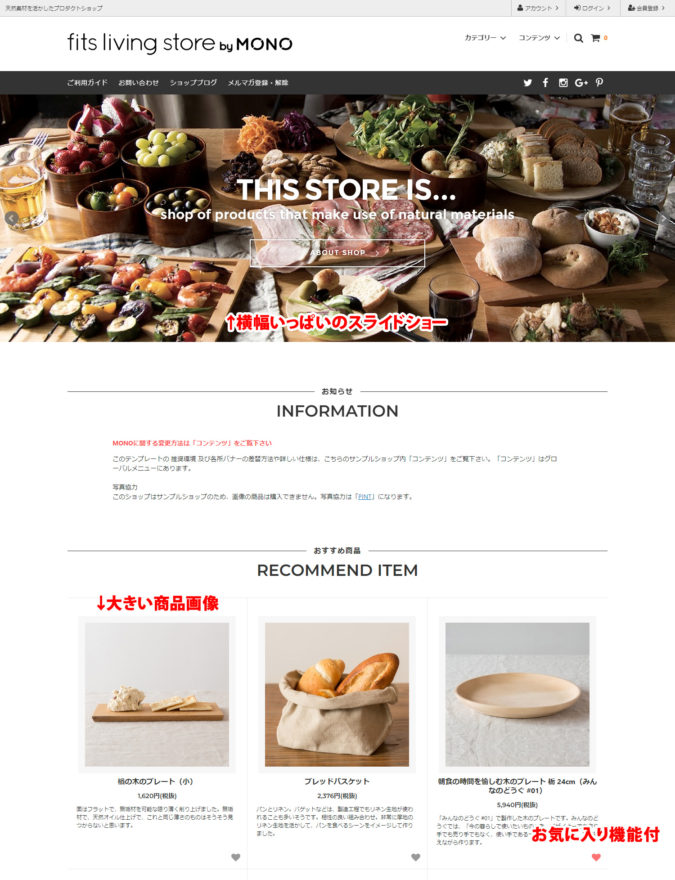
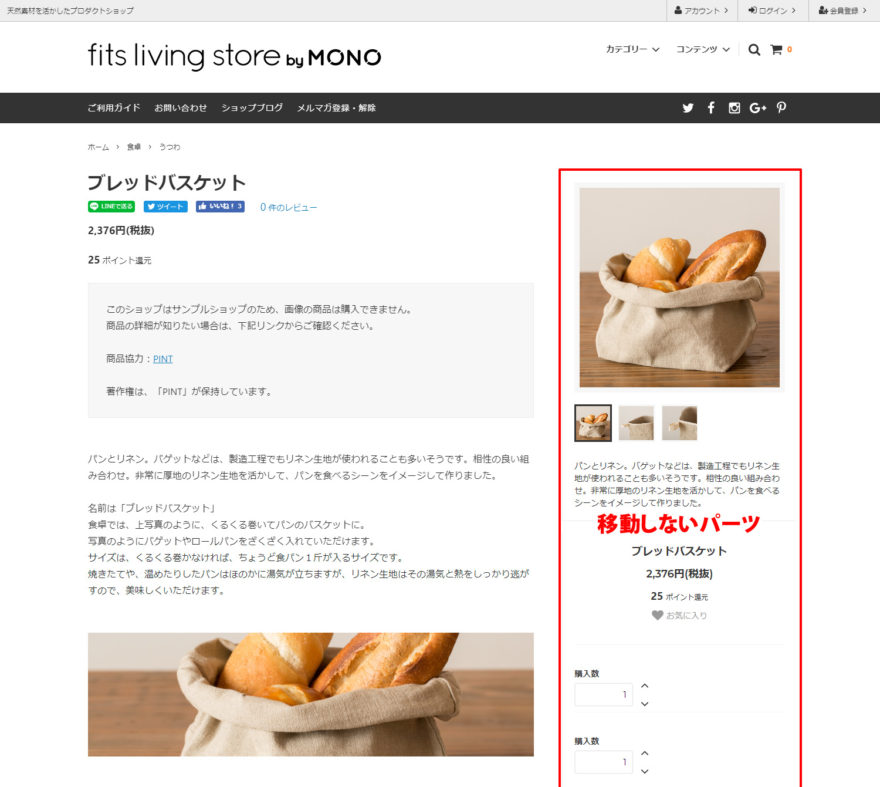
「MONO」サンプルショップ
有料テンプレート/レスポンシブ対応テンプレート(非カラーミーキット※)。
最大幅1,200pxで作ってあります(横幅広め)。
スライドショーは大きい。ブラウザ幅いっぱいまで広がります。
ロゴ、メニューなどのヘッダー部が特徴的です。
サイドバーがありませんし、もともと幅広テンプレートですので、トップページに大きい商品画像を並べられます。
メニューは凝っていますが、商品は若干探しにくいです(出たり引っ込んだりするメニューは、画面の小さいスマートフォン向けの仕掛けです)。
※ カラーミーキット=カラーミーショップのテンプレート制作用フレームワーク

このテンプレートの特徴は商品詳細ページにあります。
商品ストーリーをブログ記事のようにしっかりと書けます。こういう商品説明は流行りですし、テンプレートを選ぶ決め手になります。
右エリアはスクロール時に張り付くパーツで、左エリアが長文の場合でもカートに入れやすくなっています。

MONOまとめ
お気に入り機能が付いている点、商品ストーリーを伝えやすいデザインが他のテンプレートにはない長所です。
サイドメニューがないため、どちらかというと商品点数が少ないショップ向けです。
サイドメニューを設置したいというカスタマイズもできますが、商品説明が狭くなるので一長一短です。
ヘッダー部のレイアウトが独特なので、直感的な使いやすさは欠けている気がします。
カラーミーキットを読み込んでいないため、カスタマイズ作業をご自身で行う際はすこし難しいです。
カスタマイズする際はデバイスごとのページデザインに凝りすぎないのがよいでしょう。
Bit
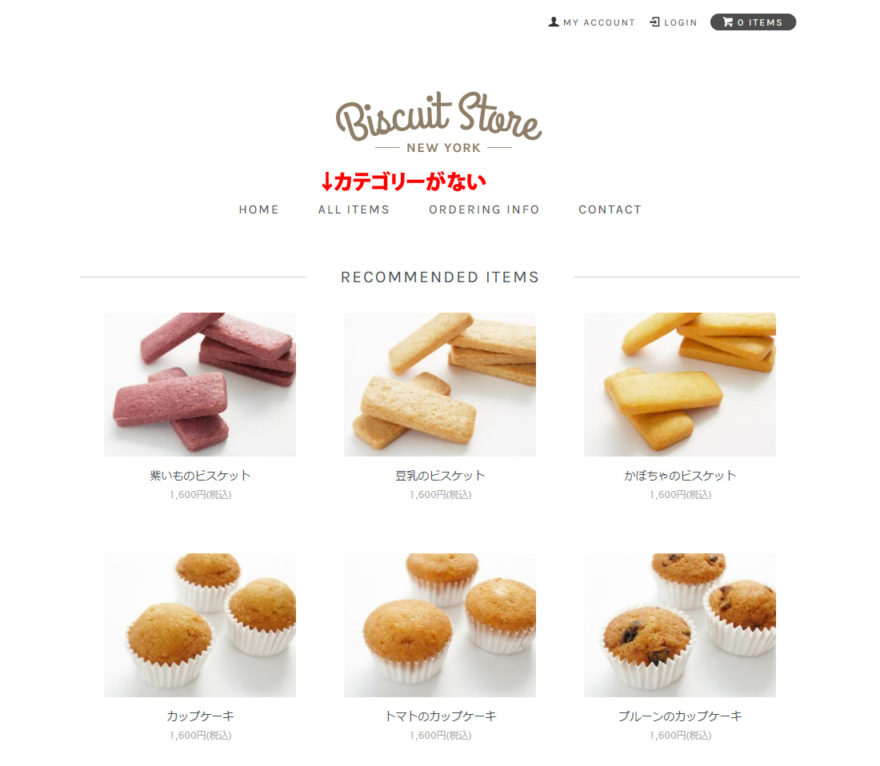
「Bit」サンプルショップ
無料テンプレート/レスポンシブ対応テンプレート。
最大幅900pxで作ってあります(横幅狭め)。
最大幅は狭めですが、サイドバーがない分、実際にはそれほど狭く感じません。
スライドショーはありません。
メニューにカテゴリーがありません(注意!)。
この点は、無料のレスポンシブ対応テンプレートのWASHI、nanoも同様です。

トップページ同様に、商品詳細ページも非常にシンプルです。
商品点数が少なくカテゴリー分けしないショップ向けのテンプレートです。
パンくずや商品一覧ページのコードが入っていません(そういう意味でも、カテゴリー分けしないショップ向け)。
Organic(オーガニック)
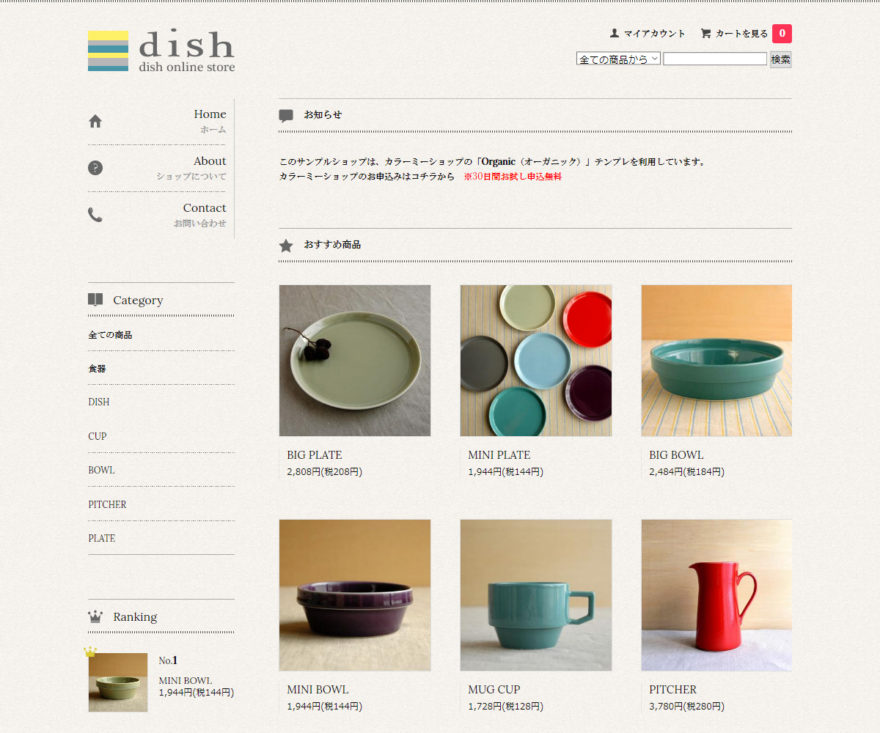
「Organic(オーガニック)」サンプルショップ
無料テンプレート/レスポンシブ非対応。
最大幅960pxで作ってあります(横幅やや狭め)。
レスポンシブ対応していないテンプレートのなかでは一番人気のテンプレートです。

レイアウトはスライドショーのない「MODE」のような雰囲気です。
ベージュ系の背景画像もあって、素材感の近い器系のショップなどに向いています。
レスポンシブ対応することも可能です。
テンプレート選びのまとめ
各テンプレートには向き・不向きがあります。
今回見てきたようなポイントを自分のショップにあてはめて検討してみてください。
- 商品イメージを伝えるスライドショーの画像はありますか?
- 商品画像は大きい方がいいですか?
- 商品説明には具体的に何を書きますか?
- そのメニューで商品は探しやすいですか?
- 機能的にはどうですか?
- カスタマイズ費用は掛けられますか?
「なんかボヤッとしてる」感じがするときは、テンプレートの特徴とショップのコンセプトに齟齬があるときです。
どういうお客さまが見に来てくれるか思い出して、ショップサイトを見直してみましょう。
テンプレートは時間を掛けてバージョンアップしていくべきです。
気が付いた点を改善して売上につながったかどうか、結果を評価するサイクルが大切です。
ご自身でちょこっといじる場合は、ある程度期間をとってGoogle Analyticsなどで検証してみてください。
過半数はスマートフォンで閲覧しますので、スマートフォンで使いやすいかもしっかり確認します。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら