カラーミーの無料テンプレートOrganicをレスポンシブ対応する

昨今のスマートフォン用サイトはレスポンシブ ウェブ デザイン(Responsive Web Design, RWD)と呼ばれる手法で実装されていることが多いです(以下では簡単にレスポンシブと呼びます)。
カラーミーショップ![]() の場合、有料テンプレートは(ほぼすべて)レスポンシブ対応していますが、無料テンプレートは一部のみ対応です。
の場合、有料テンプレートは(ほぼすべて)レスポンシブ対応していますが、無料テンプレートは一部のみ対応です。
今回は、無料テンプレート Organic(オーガニック)をレスポンシブ対応するための修正箇所を記事しました。レスポンシブ未対応の無料テンプレートを使っている方は参考にどうぞ。
レスポンシブ入門(要点2つ)
・横並び要素は絶対単位(px)にせず相対単位(%)を使う
width: 200px; → width: 25%;
・メディアクエリを用いてデバイス幅ごとにCSSを変更する
@media screen and (max-width: 480px) { }
レスポンシブについて大まかにまとめると、上の二つを考慮してサイト制作します。
一つのページがブラウザの幅に応じてレイアウト変化して、これまでのようにパソコン用・スマートフォン用ページと分けて制作しなくてよくなります。
レスポンシブ初心者の方は、以前書いた記事を参考にどうぞ。
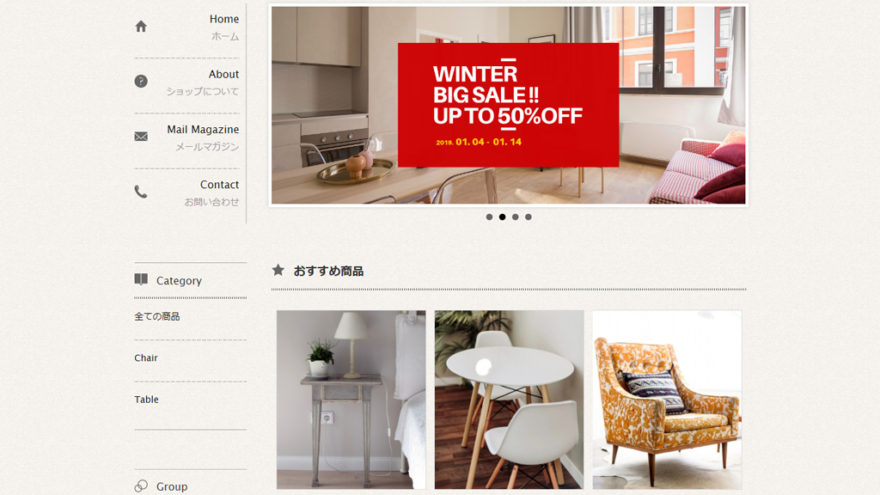
無料テンプレート Organic(オーガニック)
今回は無料テンプレート Organic(オーガニック)を取り上げます。
このテンプレートを使っているショップサイトをよく見かけますが、追加されたのが2014年と古いため、レスポンシブ対応していません。
カラーミーキットを読み込み
今回はカラーミーキットを使います。
余分なスタイルも多いので、中を読める方は必要なものだけコピーしてもOKです。
参考)カラーミーキット - ネットショップ作成サービス カラーミーショップ
集客>検索エンジン対策>headタグ内フリースペース設定から、headタグ内に以下のコードをコピペします(your-id部分はご自身のショップURLで)。
<link rel="stylesheet" href="https://your-id.shop-pro.jp/css/framework/colormekit.css" type="text/css" />
<link rel="stylesheet" href="https://your-id.shop-pro.jp/css/framework/colormekit-responsive.css" type="text/css" />これであらかじめ用意されているスタイル(CSS)を利用できます。
横並び要素を相対単位にする
デベロッパーツールで修正箇所を把握します。
修正箇所(何行目)は無料テンプレート Organic(オーガニック)を追加した直後のものです。
共通CSS
#container 74行目
width:960px; → max-width: 960px;
#side 96行目
width: 200px; → /* width: 200px; */
#main 102行目
width: 700px; → /* width: 700px; */
.foot_sk_box 258行目
width: 200px; → /* width: 200px; */
.item_box 335-336行目
margin: 0 41px 45px 0; → /* margin: 0 41px 45px 0; */
width: 205px; → /* width: 205px; */
.box_small .item_box 386-387行目
margin: 0 33px 45px 0; → /* margin: 0 33px 45px 0; */
width: 113px; → /* width: 113px; */
.product_images 480行目
width: 400px; → /* width: 400px; */
.add_cart 498行目
width: 270px; → /* width: 270px; */
.zoom-small-image 717行目
width: 400px; → /* width: 400px; */
#box_sellers .seller_image 1047-1048行目
margin: 0 10px 0 0; → /* margin: 0 10px 0 0; */
width: 80px; → /* width: 80px; */
#box_sellers .seller_detail 1053行目
width: 104px; → /* width: 104px; */
共通HTML
95行目
<div id="main"> → <div id="main" class="col col-lg-9 col-sm-12">
110行目
$history max=5 → $history max=4
111行目
<div class="item_box<{if $smarty.section.num.iteration % 5 == 0}> box_last<{/if}>">
↓
<div class=" col col-lg-3 col-sm-6 item_box<{if $smarty.section.num.iteration % 4 == 0}> box_last<{/if}>">
141行目
% 5 → % 4
154行目
<div id="side"> → <div id="side" class="col col-lg-3 col-sm-12">
346、376行目
<div class="foot_sk_box"> → <div class="col col-lg-3 col-sm-12 foot_sk_box">
358行目
<div id="pay" class="foot_sk_box"> → <div id="pay" class="col col-lg-3 col-sm-12 foot_sk_box">
396行目
<div id="mobile" class="foot_sk_box"> → <div id="mobile" class="col col-lg-3 col-sm-12 foot_sk_box">
243-248行目( if~div間を置き換え)
<div class="col col-lg-6 seller_image">
<{if $seller[num].img_url != ""}>
<img src="<{$seller[num].img_url}>">
<{else}>
<img src="https://img.shop-pro.jp/tmpl_img/67/l.gif">
<{/if}>
</div>
<div class="col col-lg-6 seller_detail">トップHTML
49行目
<div class="item_box → <div class="col col-lg-4 col-sm-6 item_box
78-80行目(コメントアウト)
<!--<{if $smarty.section.num.iteration % 3 == 0 and $smarty.section.num.last == false}>
<br style="clear:both;" />
<{/if}>-->商品一覧HTML
105行目
<div class="item_box → <div class="col col-lg-4 col-sm-6 item_box
137-139行目(コメントアウト)
<!--<{if $smarty.section.num.iteration % 3 == 0 and $smarty.section.num.last == false}>
<br style="clear:both;" />
<{/if}>-->商品検索HTML
54行目
<div class="item_box → <div class="col col-lg-4 col-sm-6 item_box
87-89行目(コメントアウト)
<!--<{if $smarty.section.num.iteration % 3 == 0 and $smarty.section.num.last == false}>
<br style="clear:both;" />
<{/if}>-->商品詳細HTML
26行目
<div class="add_cart"> → <div class="col col-lg-5 col-sm-12 pull-right add_cart">
140行目
<div class="product_images"> → <div class="col col-lg-7 col-sm-12 product_images">
211行目
<div class="add_cart"> → <div class="col col-lg-5 col-sm-12 pull-right add_cart">
310行目
<div class="item_box → <div class="col col-lg-4 col-sm-6 item_box
341行目
$recommend max=5 → $recommend max=4
342行目
<div class="item_box<{if $smarty.section.num.iteration % 5 == 0}> box_last<{/if}>">
↓
<div class="col col-lg-3 col-sm-6 item_box<{if $smarty.section.num.iteration % 4 == 0}> box_last<{/if}>">
371-373行目(コメントアウト)
<!--<{if $smarty.section.num.iteration % 5 == 0 and $smarty.section.num.last == false}>
<br style="clear:both;" />
<{/if}>-->スマートフォン用メニューの実装
今回は無料テンプレート Bit についているシンプルなハンバーガーメニューを実装します。
コードはBitの共通HTML 3-18行目を参考にどうぞ。
共通HTML
22行目
<div id="top_line"> → <div id="top_line" class="hidden-phone">
29行目
<div id="header"> → <div id="header" class="hidden-phone">
157行目
<div class="box" id="side_nav"> → <div class="hidden-phone box" id="side_nav">
27行目(挿入)
<div class="visible-phone">
<div class="dropdown-wrapper header-link header-dropdown google-font">
<ul class="dropdown-nav">
<li class="view-cart"><a href="<{$view_cart_url}>"><span><i class="icon-w icon-cart"></i>view cart</span></a></li>
<li><a href="<{$home_url}>">home</a></li>
<li><a href="/?mode=srh&cid=&keyword=">all items</a></li>
<li><a href="<{$sk_url}>">ordering info</a></li>
<{if $manager_url != ""}><li><a href="<{$manager_url}>">blog</a></li><{/if}>
<li><a href="<{$view_inq_url}>">contact</a></li>
<{* フリーページをヘッダーメニューに追加 (スマホ・タブレット用) *}>
<!-- <li><a href="?mode=f1">freepage1</a></li> -->
<!-- <li><a href="?mode=f2">freepage2</a></li> -->
</ul>
<span class="btn-dropdown">menu<i class="icon-b icon-list pull-right"></i></span>
</div>
</div>共通HTMLの一番下に挿入
スマートフォン向けにviewportの指定が必須です。
<script>
$(function(){
// viewport
var viewport = document.createElement('meta');
viewport.setAttribute('name', 'viewport');
viewport.setAttribute('content', 'width=device-width, initial-scale=1.0, maximum-scale=1.0');
document.getElementsByTagName('head')[0].appendChild(viewport);
// dropdown menu
$('.btn-dropdown').click(function () {
$(this).parent().children('.dropdown-nav').slideToggle('fast');
$(this).toggleClass('btn-dropdown-close');
$('.icon-list', this).toggleClass('icon-chevron_thin_up');
});
$('.dropdown-wrapper').skOuterClick(function () {
$('.dropdown-nav' ,this).slideUp('fast');
$('.btn-dropdown' ,this).removeClass('btn-dropdown-close');
$('.icon-list', this).removeClass('icon-chevron_thin_up');
});
});
</script>共通CSSの一番下に挿入
@media (max-width: 768px) {
#container {
margin-top: 45.6px;
}
.icon-b, .icon-w {
display: inline-block;
width: 24px;
height: 24px;
*display: inline;
*zoom: 1;
}
.icon-b {
background-image: url(http://img.shop-pro.jp/tmpl_img/69/icon24_b.png);
}
.icon-w {
background-image: url(http://img.shop-pro.jp/tmpl_img/69/icon24_w.png);
}
.icon-list {
background-position: -288px -144px;
}
.icon-chevron_thin_up {
background-position: -192px -216px;
}
.icon-cart {
background-position: -264px -96px;
}
.header-dropdown {
position: absolute;
top: 0;
z-index: 200;
width: 100%;
border-bottom: 1px solid #dbdbdb;
background-color: #fff;
background-image: url(https://img.shop-pro.jp/tmpl_img/67/texture.png);
}
.header-dropdown .btn-dropdown {
padding-left: 34px;
font-size: 16px;
line-height: 1.6;
}
.view-cart a {
background-color: #4d4d4d;
color: #fff;
}
.header-dropdown .dropdown-nav a {
display: block;
padding: 10px;
}
.header-dropdown .dropdown-nav li {
border-bottom: 1px solid #dbdbdb;
text-align: center;
}
.google-font {
text-transform: uppercase;
letter-spacing: 2px;
font-weight: 400;
font-family: 'Karla', sans-serif;
}
.view-cart span {
display: block;
width: 130px;
margin: 0 auto;
}
.view-cart .icon-w {
float: left;
margin-top: -2px;
}
} カラーミーショップの設定変更
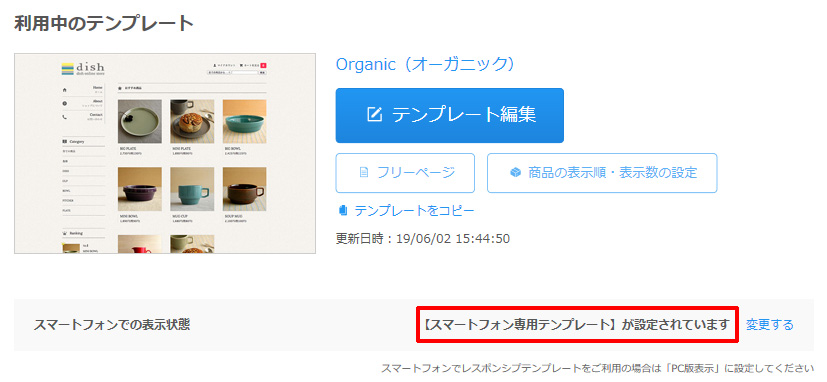
ショップ>デザイン>スマートフォンでの表示状態(赤枠部分) が「【スマートフォン専用テンプレート】が設定されています」になっています。
右横の「変更する」から「PC版表示」を選択することで、レスポンシブ対応完了です。

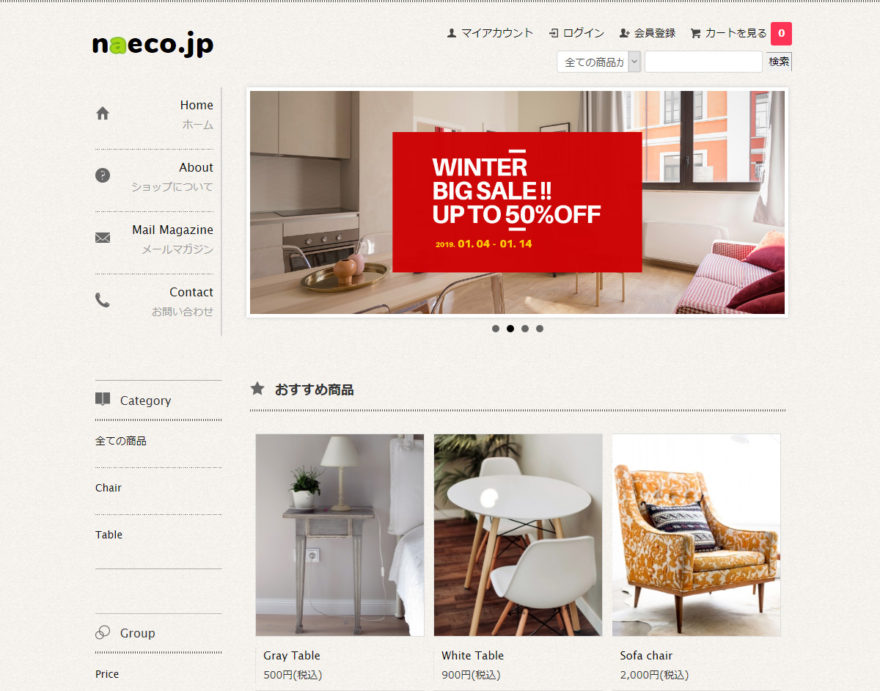
Organic(オーガニック)レスポンシブ対応済み例
基本的にコピペで動くと思います。文字色、要素の隙間の微調整は各自でスタイルを入れて下さい(凝ると結構大変)。
下の画像例は左メニューと右コンテンツの隙間などを追加で調整しています。
カラーミーキットを読み込んだために、既存のスタイルの一部が上書きされています(リンク色や「カートに入れる」ボタン )。!importantやclass名を変えるなどで対応します。
要素間の調整はメディアクエリを使って、デバイスごとにスタイルを細かく指定します。
商品並びが崩れるときは jquery.tile.js を導入するか、clearfixを入れるコードを追加します。


おわりに
カラーミーショップ![]() のOrganicテンプレートのレスポンシブ対応について書きました。考え方は他テンプレートでも同様なので、参考にしてください。
のOrganicテンプレートのレスポンシブ対応について書きました。考え方は他テンプレートでも同様なので、参考にしてください。
いまのところ、スマートフォン用テンプレートを使っているショップサイト(=レスポンシブ未対応サイト)だからといって、SEO的にすぐに問題になる訳ではありません。
Googleが言うところでは、スマートフォン用サイトのコンテンツを、パソコンで見たときと同様に整えておくことが重要とのことです。
引き続きスマートフォン用テンプレートを使う場合は、スマートフォン用サイトにコンテンツ不足がないか、確認しましょう。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら