Amazonぽい画像拡大機能「SergeLand Image Zoomer」の使い方

仕事でショップサイトを作っていると、ときどき「Amazonみたいな画像拡大を入れてほしい」と頼まれることがあります。探してみると、「SergeLand Image Zoomer」というjQueryプラグインが見つかりました。
ここでは「SergeLand Image Zoomer」の実装方法とオプションの解説をします。
簡単に実装できますので、同じような悩みを持っている方は参考にして下さい。
「SergeLand Image Zoomer」のダウンロード
本家サイトは閉鎖しています。
jQueryScript.Netさんで再配布されていますので、そちらのDownloadボタンからダウンロードして使います。
ダウンロードページ:Stylish Magnifying Glass Plugin - SergeLand Image Zoomer

画像拡大機能について
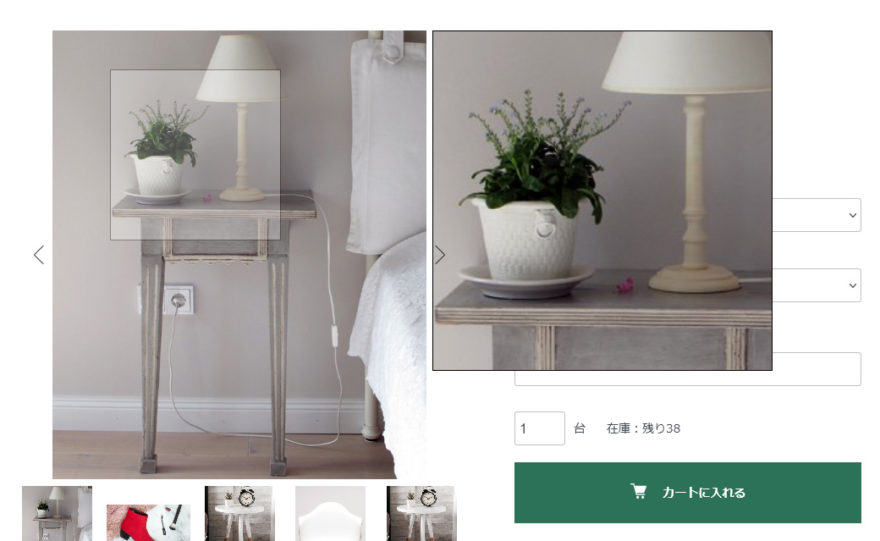
Amazonぽい画像拡大機能で、画像にマウスを持って行くと、横に拡大画像が表示されます。
主要ブラウザで動作し、マウスのホイールでズームイン・ズームアウトできます。
インナーズーム(=元画像の上に重ねて拡大画像を表示させる)も可能となっています。
余分な表示スペースが必要ありませんので、レスポンシブサイトでも使いやすいです。
ダウンロードページに、DemoやMore Example 1~6のリンクがあり、実際の動作が見られます。
主に、基本形(横に表示)かインナーズーム(上に重ねて表示)の2パターンです。
代表的な例を取り上げて紹介します。

Amazonぽい拡大画像を右に表示する形ですが、拡大窓の高さ指定は絶対値(px)の指定になります。
レスポンシブサイトでは、相対値(vhや%)が使える方がありがたいのですが、そうはできないようです。
スマートフォン閲覧時には、拡大画像が画面からはみ出る可能性がありますので、見せ方としては不向きです。

レイヤーとして元画像の上に重なって拡大画像が表示されますので、省スペースです。
レスポンシブサイトでも使いやすいと思います。
「SergeLand Image Zoomer」の使い方
機能を利用するには、zoomsl.min.jsをダウンロードして、アップロードしておく必要があります。
jQueryプラグインなので、併せてjQueryも読み込む必要があります。
試した感じでは、jQueryのバージョンが古い場合でも問題なく動くようです。
オプションは More Example 内のソースコードに書いてありますので、それを参考にしています。
オプションを指定しなくても、デフォルトの指定で動きます。
head内
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js></script>
<script src="https://your-site.com/js/SergeLand-Image-Zoomer/zoomsl.min.js"></script>
HTML内
<img class="zoomsl-img" src="/images/image1-small.jpg" data-large="/images/image1-large.jpg" title="画像1">
<img class="zoomsl-img" src="/images/image2-small.jpg" data-large="/images/image2-large.jpg" title="画像2">
<img class="zoomsl-img" src="/images/image3-small.jpg" data-large="/images/image3-large.jpg" title="画像3">
<style>
.round-loope{
border-radius: 75px;
border: 5px solid #F0F0F0;
}
</style>
<script>
$(function(){
$(".zoomsl-img").imagezoomsl({
//以下オプション
classmagnifier: window.external ? "round-loope" : "", //CSSで拡大枠の形状を変更
cursorshadeborder: "10px solid #000", //カーソル枠の太さ・形状・色
descarea: ".my-container", //クラス指定した場所に拡大画像を表示
innerzoom: true, //インナーズーム
innerzoommagnifier: true, //インナーズームの別バージョン
loopspeedanimate: 5, //カーソルの追従速度
magnifierborder: "none", //カーソル枠の有無
magnifiereffectanimate: "fadeIn", //拡大画像のアニメーション。他にslideIn
magnifierpos: "left", //拡大画像の位置。他にright
magnifiersize: [530, 340], //拡大画像のサイズ。絶対値
scrollspeedanimate: 10, //カーソル移動時の拡大画像の追従速度
zoomrange: [1, 10], //ズームのレンジ 1-10倍
zoomstart: 4, //ズームの開始値
});
});
</script>
デフォルト設定でAmazonぽいの画像拡大になります。
調整したい方は、上記オプションとコメントを参考にして下さい。
使い方の注意事項
classmagnifier はCSS内のクラス(上例の場合は .round-loope)と対応しています。
使う場合はセットで指定します。
magnifierpos: "left" は表示スペースがないと、右に表示されます。
インナーズームは innerzoom か innerzoommagnifier のいずれか一つを使います。
二つを同時にtrueにすると挙動がおかしくなります。
通常はdata-large="~"で大画像のURLも指定する必要がありますが、小画像のURLと同じでも動作します。
imgタグ内にdata-title、data-help、data-text-bottomを指定すると、各所にキャプションを入れることができます(どこに入るかは、実際に試してみて下さい)。
おわりに
私がよく仕事をしている、カラーミーショップ![]() にも実装できました
にも実装できました
(Discoverテンプレート無料版で試した)。
レスポンシブサイトの場合は、ブラウザ横幅に対して拡大画像が収まりきらない場合もありますので、OKかどうか詰めておく必要があります(場合によっては表示場所を工夫するなど)。
スマートフォン時は他のタッチ操作とバッティングする可能性があります。

執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら