カラーミーでスマートフォン用にタッチ操作を実装する

最近のネット利用率はスマートフォンの方が多いんだそうで、ネットショップもスマートフォン重視(レスポンシブ、Amazon PayなどのID決済、タッチ操作で使いやすいユーザーインターフェースなど)で対応を考えていく必要があります。
今回はカラーミーショップ![]() の商品詳細ページで、スワイプ(画像送り)、ピンチアウト・ピンチイン(画像の拡大縮小)を付ける方法について紹介します。
の商品詳細ページで、スワイプ(画像送り)、ピンチアウト・ピンチイン(画像の拡大縮小)を付ける方法について紹介します。
タッチ操作を実現するプラグイン
以下の二つのプラグインを利用します。
- bxSlider(大画像、 サムネイル)
- PhotoSwipe(タップ時に画像拡大)
bxSliderはカラーミーショップではおなじみのjQueryプラグインです。
PhotoSwipeは動かすのに手間のかかるJavaScriptプラグインです。ちょっと難しいので、詳細はマニュアルやネット検索でしっかり調べてください。
JSとCSSの読み込み
jQueryは1.7.2よりも1.11.0の方が良いです。
bxSliderのファイルはカラーミーショップのyour-id.shop-pro.jpに上がっていますので、それを使用します。2ファイル読み込みます。
PhotoSwipeは公式ページからダウンロードして、Webサーバーに設置します。それに加えて起動時に必須のJavaScriptを一つ追加します(12行目、後述)。
<!-- jQuery -->
<script type='text/javascript' src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- bxSlider -->
<script src="https://your-id.shop-pro.jp/js/jquery.bxslider/jquery.bxslider.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://your-id.shop-pro.jp/js/jquery.bxslider/jquery.bxslider.css">
<!-- PhotoSwipe -->
<script src="https://your-domain.jp/photoswipe/photoswipe.min.js"></script>
<script src="https://your-domain.jp/photoswipe/photoswipe-ui-default.min.js"></script>
<link href="https://your-domain.jp/photoswipe/photoswipe.css" rel="stylesheet">
<link href="https://your-domain.jp/photoswipe/default-skin/default-skin.css" rel="stylesheet">
<!-- PhotoSwipeの起動用JS -->
<script src="https://your-domain.jp/photoswipe/fire-photoswipe-customize.js"></script>bxSliderで大画像+サムネイル画像
CSSでスタイルを入れて整える必要はありますが、下のようなコードで商品詳細ページの大画像+サムネイル画像が作れます。
data-slide-index="連番"
pagerCustom: 'クラス名'
<!-- 大画像部分 -->
<ul class="bxslider">
<li><img src="img/img01.jpg" /></li>
<li><img src="img/img02.jpg" /></li>
<li><img src="img/img03.jpg" /></li>
<li><img src="img/img04.jpg" /></li>
</ul>
<!-- サムネイル画像部分 -->
<ul class="pager-thumb">
<li><a data-slide-index="0" href="#"><img src="img/img01.jpg" /></a></li>
<li><a data-slide-index="1" href="#"><img src="img/img02.jpg" /></a></li>
<li><a data-slide-index="2" href="#"><img src="img/img03.jpg" /></a></li>
<li><a data-slide-index="3" href="#"><img src="img/img04.jpg" /></a></li>
</ul>
<script>
$(function() {
$('.bxslider').bxSlider({
pagerCustom: '.pager-thumb'
});
});
</script>fire-photoswipe-customize.js
PhotoSwipeを動かすには起動準備と表示用のコードを書いて読み込む必要があります。中身のぱっとみはとても難しく思えますが、基本的にマニュアルどおりです。
今回使っているコードはSYNCER様のこちらの記事の fire-photoswipe-customize.js を参考にしました。
デフォルトのPhotoSwipeはimgタグをクリック・タップしたときしか起動しませんが、fire-photoswipe-customize.js ではあらかじめ指定したクラス名(.images)の要素で起動するように書き換えられています。この書き換えがないと今回は動かないので必須です。
検索するといくつか資料が見つかりますので、興味があれば調べてください。
それに加えて、bxSliderはli.bx-cloneという要素を自動で作るので調整に-1が必要。これがないと違う画像を開いてしまいます。var no = $(galleryElements).index(this) - 1;
bxSlider+PhotoSwipeのHTML例
ここではSmartyのことを考えません。
ベースは上で書いたbxSliderのコードです。それに大画像のli要素にクラス名 images を付ければ、PhotoSwipeの設定も完成です。
あとはCSSでスタイルを入れて見た目を整えてください。
<!-- 大画像部分 -->
<div class="product-image-main">
<ul class="bxslider">
<li class="images"><a href="https://img21.shop-pro.jp/PA01424/042/product/136212487.jpg"><span><img src="https://img21.shop-pro.jp/PA01424/042/product/136212487.jpg" class="mainImage" /></span></a></li>
<li class="images"><a href="https://img21.shop-pro.jp/PA01424/042/product/136212487_o1.jpg"><span><img src="https://img21.shop-pro.jp/PA01424/042/product/136212487_o1.jpg" /></span></a></li>
<li class="images"><a href="https://img21.shop-pro.jp/PA01424/042/product/136212487_o2.jpg"><span><img src="https://img21.shop-pro.jp/PA01424/042/product/136212487_o2.jpg" /></span></a></li>
<li class="images"><a href="https://img21.shop-pro.jp/PA01424/042/product/136212487_o3.jpg"><span><img src="https://img21.shop-pro.jp/PA01424/042/product/136212487_o3.jpg" /></span></a></li>
</ul>
</div>
<!-- サムネイル画像部分 -->
<div class="product-image-thumb grid_row">
<ul class="row pager-thumb">
<li class="col-lg-3 col">
<a data-slide-index="0" href="https://img21.shop-pro.jp/PA01424/042/product/136212487.jpg"><img src="https://img21.shop-pro.jp/PA01424/042/product/136212487.jpg" class="thumb" /></a>
</li>
<li class="col-lg-3 col">
<a data-slide-index="1" href="https://img21.shop-pro.jp/PA01424/042/product/136212487_o1.jpg"><img src="https://img21.shop-pro.jp/PA01424/042/product/136212487_o1.jpg" class="thumb" /></a>
</li>
<li class="col-lg-3 col">
<a data-slide-index="2" href="https://img21.shop-pro.jp/PA01424/042/product/136212487_o2.jpg"><img src="https://img21.shop-pro.jp/PA01424/042/product/136212487_o2.jpg" class="thumb" /></a>
</li>
<li class="col-lg-3 col">
<a data-slide-index="3" href="https://img21.shop-pro.jp/PA01424/042/product/136212487_o3.jpg"><img src="https://img21.shop-pro.jp/PA01424/042/product/136212487_o3.jpg" class="thumb" /></a>
</li>
</ul>
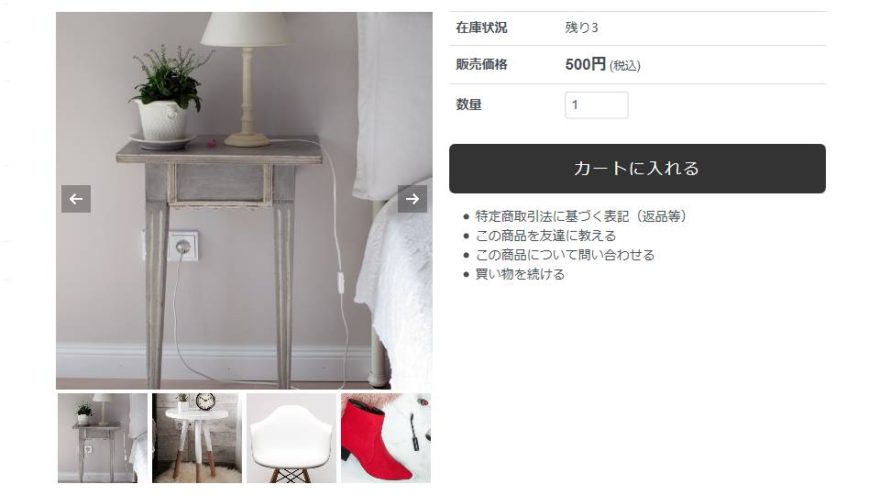
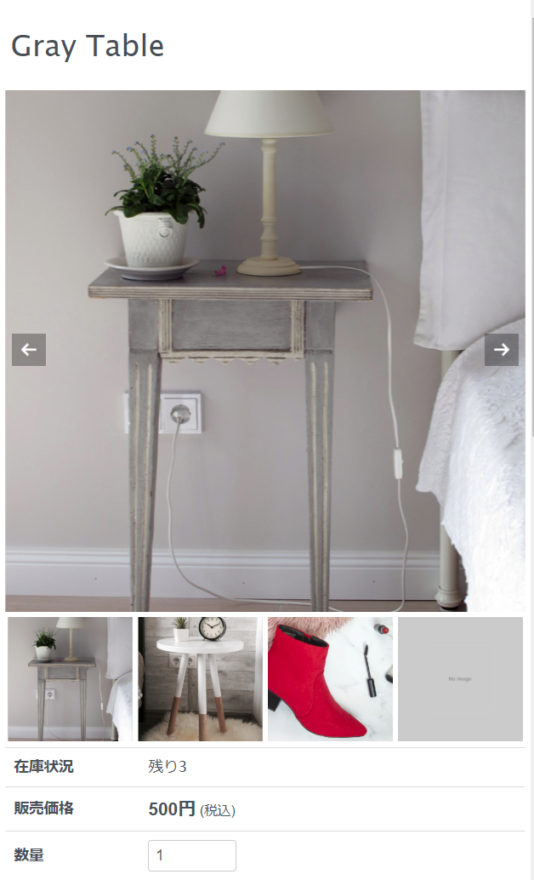
</div>動作デモ

デモページのQRコード(スマートフォンで閲覧してください)。 bxSlider+PhotoSwipeデモ
デモではCSSで画像を正方形に切り抜くようにしています(本来はあらかじめ正方形の画像をアップロードしておくほうが都合よい)。
拡大表示用に大きい画像を用意しておく必要があります。


カラーミーショップで動かす
HTMLで動作するようになったら、こんどはカラーミーショップで動かします。
カラーミーショップ![]() のテンプレートにあるsectionループ内で、画像ファイル名と連番部分を<{$product.img_url}>、<{$smarty.section.num.iteration}>などに置き換えて完成です。
のテンプレートにあるsectionループ内で、画像ファイル名と連番部分を<{$product.img_url}>、<{$smarty.section.num.iteration}>などに置き換えて完成です。
おわりに
コピペで簡単に実装できるものではありませんので、正常動作しなくても試行錯誤しながら調べていける人向けです(難易度高め)。
ご依頼される場合の費用の目安はこちら。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら