A/Bテストでカラーミーショップのサイト改善を試してみる

ウェブサイトの改善案を挙げて、それに基づいて実際にウェブサイトを作り替えた、とします。結果、それがうまく機能しているかの判断には定量的な評価指標が必要になります。
一般的にはサイト変更後の売上金額やGoogleアナリティクスの各種データを見て評価することになりますが、大雑把な評価になりがちです。
A/Bテストは、もうすこし厳密な比較テストを行う場合に用います。
今回はA/Bテスト導入について記事を書きました。
A/Bテストとは
A/Bテストで昔よく取り上げられたFirefoxのダウンロードボタンの例をみてみましょう。
ダウンロードボタンを緑、青、紫、黄でランダム表示させて、どの色のときに最もコンバージョン率が多くなったか、実際にテストした際の記事です (参考:Firefox is Green | Blog of Metrics) 。

コンバージョン率の最も高かった緑(77.3%)と最も低かった黄(76.5%)の差が約1%生じたとのこと。
このようなテストを経てFirefoxのダウンロードボタンは緑色に決まり、この話はウェブサイト制作の界隈で広まっていきました(これは10年くらい昔の話です)。
それとは別に、ウェブサイト制作のお約束として、購入ボタンは赤色という説もよく聞きます(よく色彩心理学に基づいて解説されますが)。これらの通説は本当に正しいのでしょうか?
赤だ緑だと矛盾したことを書きましたが、ここで伝えたいことは、ちょっとしたことでコンバージョン率が上下する可能性があるということです。
私たちは日々あらゆる物事でそのつど判断を行って、直感的なものも含めて常時選択を行っています。わずかな違いが知らずしらずのうちに選択に影響を与えることがあるでしょうか?
A/Bテストを行えば、ご自身のショップサイトでも実際に確かめることができます。理論や通説ではなく、あなたの環境における最適解を見つけ出すことができるかもしれません。
Googleオプティマイズとは
外部サービスで有料ツールがいくつもありますが、ここでは導入しやすいGoogleオプティマイズ(無料版)を使います。
Googleオプティマイズの機能は必要最低限という感じです(有料ツールの中には多機能なものもあります)。
設定はそれほど難しくありません。

無料版は同時テスト最大5個、目標設定3つまでとなっています。
参考)オプティマイズとオプティマイズ 360 の比較 - Optimize ヘルプ
Googleオプティマイズを登録する
わかりにくい用語がでてきますので、Optimize ヘルプ を参考に説明します。
自分で命名する名前はあとから変更できますので、とりあえず適当で大丈夫です。
アカウント…会社や組織で一つ作る最上位の区分。通常は一つあれば足ります
コンテナ…ウェブサイトごとの区分
エクスペリエンス…ここではテスト内容を指します(ざっくり)。テストごとに作ります
アクティビティ…Googleオプティマイズで行った変更履歴(ログ)
登録に必要なもの
Googleオプティマイズ登録には、Googleアカウントが必要です。
Googleアナリティクスをふだん使われていない方は、先にGoogleアナリティクスの登録が必要です。
以下で登録手順を順を追って説明します。
アカウントを作成
Googleアカウントにログインして、Googleオプティマイズ から「アカウントを作成」してください。
ログインしているGoogleアカウントと紐づきます。
アカウントごとに他ユーザーの権限設定が可能です(ユーザー追加にはGoogleアカウントが必要)。
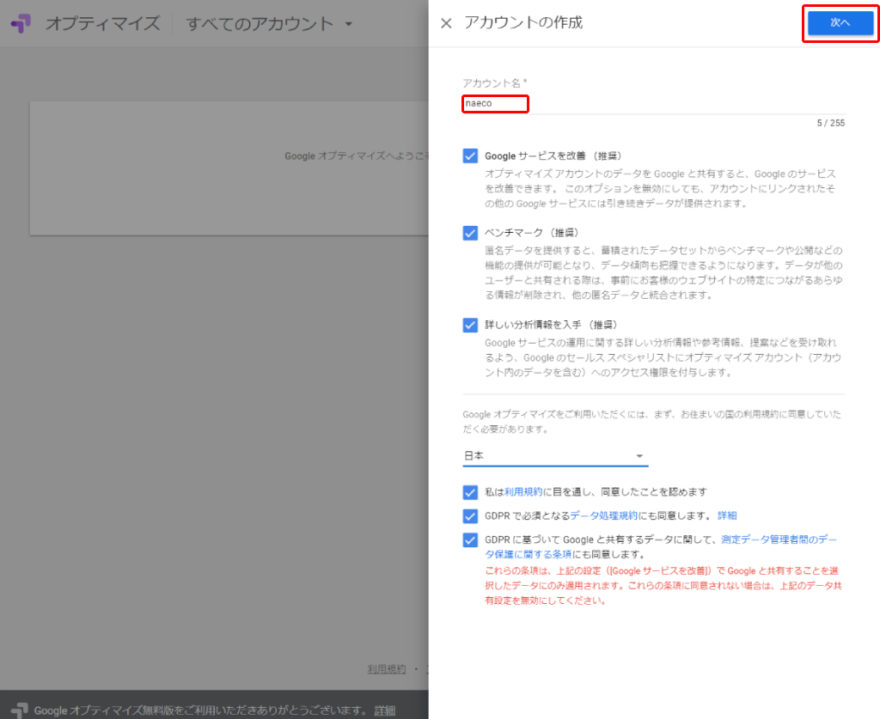
アカウント名は会社や組織で一つ付けます。下段の国名とチェックを付けて、次へ。

コンテナを追加
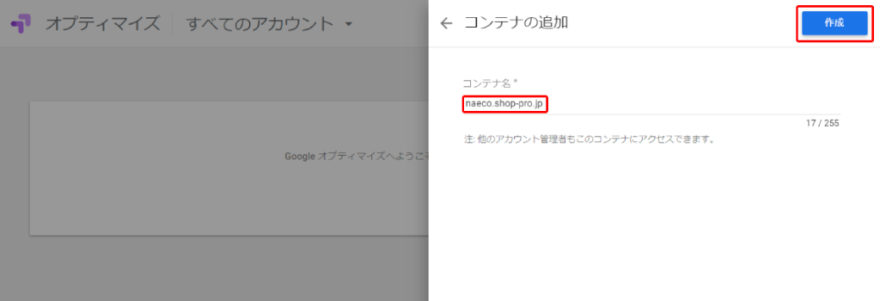
コンテナはウェブサイトごと付けます。
あとでGoogleアナリティクスのプロパティと紐づきますので、プロパティごとに一つ作ります。
コンテナ名を入力して、作成。

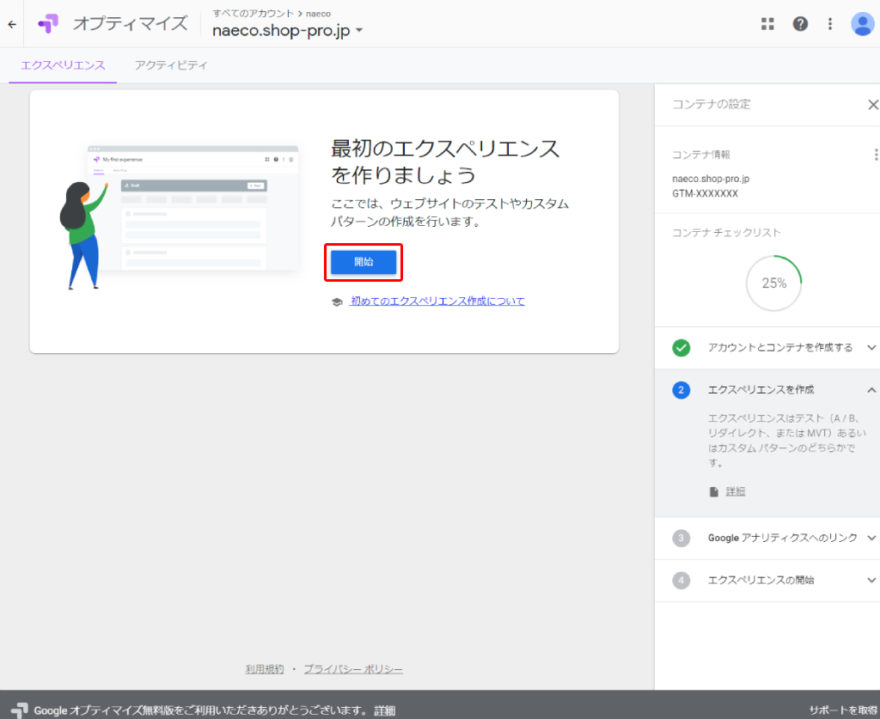
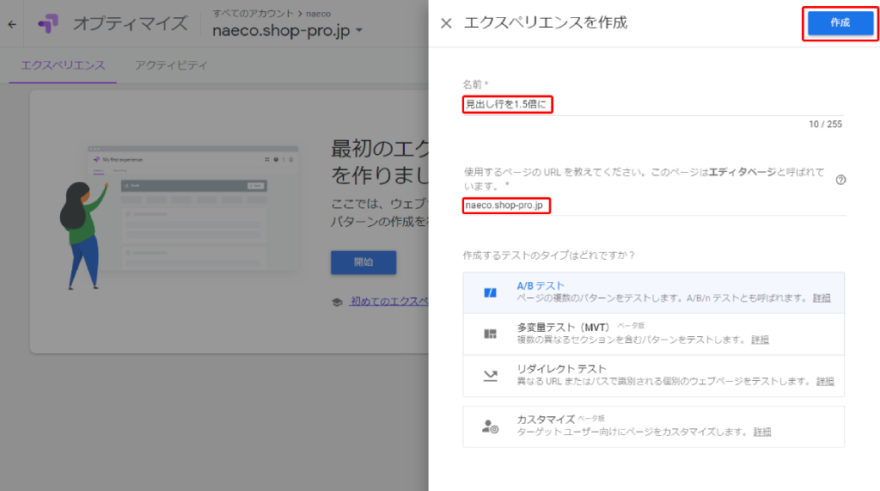
エクスペリエンスの作成

名前はテスト内容を簡単に入力。
使用するページのURLはどのページを対象にしてテストするかです。各自のページURLを入力してください。
テストのタイプはA/Bテストで作成。

テストのタイプ
A/Bテスト…オリジナル(A)と変更したパターン(B)の比較テストです。Bについては複数のパターン作成できます。ボタン色や文字サイズなどを変更してテストします
多変量テスト(MVT)…A/B テストのようにどのパターンのページが最も効果的かを判定するのではなく、各要素について最も有効なパターンを調べつつ、要素間の相互作用を分析します
リダイレクトテスト…別個のウェブページ同士を比較するテスト。複数のランディングページで効果をみるのに使えます
カスタマイズ…テスト後の機能。ユーザーグループに合わせてカスタマイズしたページを表示します
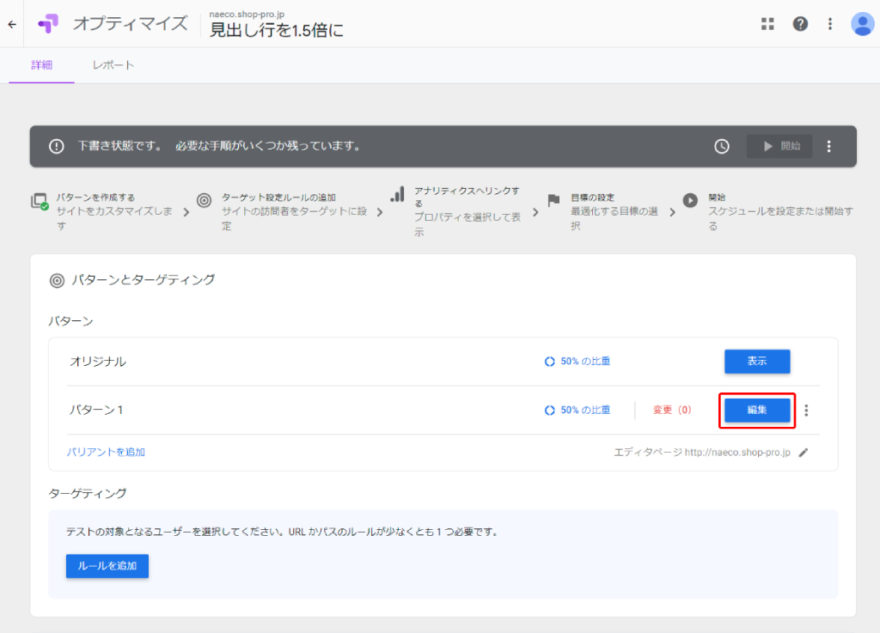
パターンとターゲティング
「パターンを追加」ボタンをクリックして、パターンを追加をします。
下画像のようなページに移動します。
バリアントを追加で、パターンを増やせます(緑、青、黄とランダム表示する場合などに)。
パターン1の右にある「編集」ボタンをクリックすると、ビジュアルエディタが起動します。

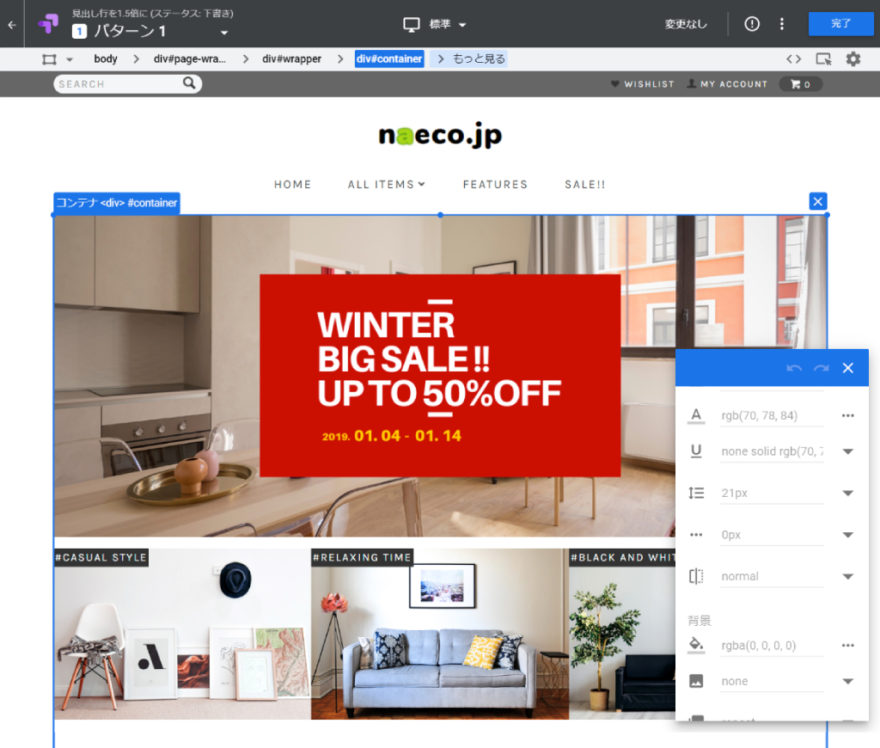
エディタページ(オリジナルのページ+ツールのメニュー類)が表示されます。

青枠はどの要素にカーソルが当たっているかを示しています。
変更したい要素にカーソルを持って行き、クリックして選択状態にします。
右に浮いているのがエディタパレットで、ここでCSSのスタイルを入力すれば修正完了(簡単!)。
参考)ビジュアル エディタを使う - Optimize ヘルプ
CSS以外の修正の場合は、エディタパレットの「要素を編集」ボタンか、右クリックでコンテキストメニューを開きます。 HTMLを編集する場合などはここから作業します。
作業が終われば、右上の「完了」ボタンを押して、左上の「←」ボタンで元のページに戻ります。
ターゲティングが自動で一つセットされました(URL)。必要に応じて変更できます。
「ルールの追加」からさらにテスト対象を絞り込めます(対象をモバイルユーザーにするなど)。
参考)オプティマイズでのターゲット設定の概要 - Optimize ヘルプ

説明
あとでみたときにテスト内容が分かるように、テスト前に想定した仮説などを記載します。
目標と設定
「アナリティクスにリンク」から、Google アナリティクスのプロパティを選択します(Googleアカウントに紐づいているものが表示されます)。

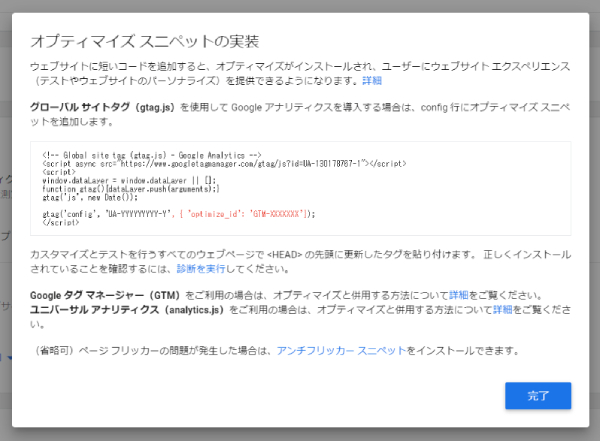
ウィンドウが開いてオプティマイズ スニペットの実装をお願いされますので、コード部分をコピーしてメモ帳に貼り付けておきます。カラーミーショップに設置する場合は、下のコードをそのままコピペしてはいけません(後述)。

完了をクリックして元のページに戻ると、目標の見た目が下画像のように変わりました。

「テスト目標を追加」します。無料版では、目標は3つまで選択できます。
ここでいう目標とは評価指標(収益、ページビュー数など)のことです。
Googleアナリティクスで設定した目標も選択できます。
残りの作業は「診断を実行」のみになりました。
その前に、下の「オプティマイズ スニペットの設置(カラーミー側の設定)」を読んで設置を終えてから、「診断を実行」してください。

最後に、ページ上部にある開始ボタンをクリックして、テスト開始です。
オプティマイズ スニペットの設置(カラーミー側の設定)
オプティマイズ スニペット(JavaScriptコード)を<head>内上部に設置します。
上で表示されたコードをそのままコピペすると、ページビューを余分にカウントする可能性があります(gtag.jsを使っている方は注意)。
参考)オプティマイズをインストールする - Optimize
カラーミーショップに設置するコードを下に掲載しました。
下記コード内で各自変更する必要のあるIDは二つ。さきほどコピーしたコードを横目でみながら、書き換えてください。GTM-XXXXXXX GoogleオプティマイズのコンテナID。UA-YYYYYYYYY-Y リンクするGoogleアナリティクスのトラッキングID。
gtag.jsの場合
管理画面のメニュー ツール>コンバージョンタグ>Google Analytics e コマース(左メニュー)で設定済みの場合は、<head>上部に1-7行目が自動挿入されます。
8-10行目がGoogleオプティマイズのコードで、こちらを手動で追加します。
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-YYYYYYYYY-Y"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-YYYYYYYYY-Y');
</script>
<script>
gtag('config', 'UA-YYYYYYYYY-Y', {'optimize_id': 'GTM-XXXXXXX', 'send_page_view': false});
</script>analytics.jsの場合
管理画面のメニュー 集客>検索エンジン対策>headタグ内フリースペース設定 に追加します。
Googleアナリティクスのコードとほぼ同じです(7行目以外)。
7行目がGoogleオプティマイズに必要なコードです。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-YYYYYYYYY-Y', 'auto');
ga('require', 'GTM-XXXXXXX');
ga('send', 'pageview');
</script>アンチフリッカーのコード
オリジナルのページを読み込んだ後に別デザインに変換しますので、ページ表示にちらつきが生じる場合があります。それを抑えるために、必要に応じて<head>内上部に設置します。
実際に試した感じでは入れておいた方がよさそうです。
<!-- Anti-flicker snippet (recommended) -->
<style>.async-hide { opacity: 0 !important} </style>
<script>(function(a,s,y,n,c,h,i,d,e){s.className+=' '+y;h.start=1*new Date;
h.end=i=function(){s.className=s.className.replace(RegExp(' ?'+y),'')};
(a[n]=a[n]||[]).hide=h;setTimeout(function(){i();h.end=null},c);h.timeout=c;
})(window,document.documentElement,'async-hide','dataLayer',4000,
{'GTM-XXXXXXX':true});</script>
<!-- Modified Analytics tracking code with Optimize plugin -->二回目以降のエクスペリエンス作成(実践編)
上でみてきたように、CSSのスタイルを変更するだけなら、あっというまにテスト開始できます。
手順の半分は初回のみ必要な作業で、二回目以降のエクスペリエンス追加はもっと簡単に終わります。

実際にテストするにあたって、もうすこし知っておいたほうがよい知識をまとめました。
パターン
キャンペーンバナー、ボタンのキャプション、メニューの並び順などさまざまな要素をテストすることができます。
要素の前後にHTMLを差し込むことも可能です。
ビジュアルエディタで要素をドラッグして、任意の場所に移動させることができます。レイアウト変更したページでテストが行えます。
移動できないときは上部の要素セレクタ(グレーエリア)で一つ上の親要素divなどに選択を変えます。
カラーミーショップのスマートフォン用テンプレートを編集したいときは、 エディタページに https://your-domain.jp/?view=smartphone と入力するか、上部の端末メニューでスマートフォンを選択します。
参考)ビジュアル エディタを使う - Optimize ヘルプ
ターゲティング
選択できるマッチタイプは、一致、等しい、含む、先頭が一致、最後が一致、正規表現です。演算子(AND、OR)も使えます。
一致は、URL のクエリ文字列パラメータ部分を除いて比較したい場合に使います。
等しいは、URLが完全一致かで判断します。
URLフラグメントは https://your-domain.jp/?mode=sk#info の#以降のこと。
参考)URL ターゲティング - Optimize ヘルプ
カラーミーの商品詳細ページでテストする
商品詳細ページの「カートに入れる」ボタンの色やサイズ、形状を変えることができます。
それだけではなく、画像サイズ変更、見出し行のサイズ変更、レイアウト替えなど、大体のことができそうです。
全商品ページを対象にするには、ターゲティングでURLを「含む」でマッチするように指定します。
https://your-domain.jp/?pid=
テストのタイプを「リダイレクト」
ランディングページを複数作って、テストで切り替えることも可能です。まるっきり別のページをテストする場合に向いています。
URLはリダイレクト後のものに変わります(カラーミーでは使いづらいかな)。
参考)リダイレクト テストを作成する - Optimize ヘルプ
テストのタイプを「カスタマイズ」
ユーザーグループに合わせてカスタマイズしたページを表示できます。
テスト機能ではなく、簡易なパーソナライズ機能という感じ。
参考)カスタマイズの概要 - Optimize ヘルプ
改善案がでない場合のヒント
レポートの見方(統計学もすこし)
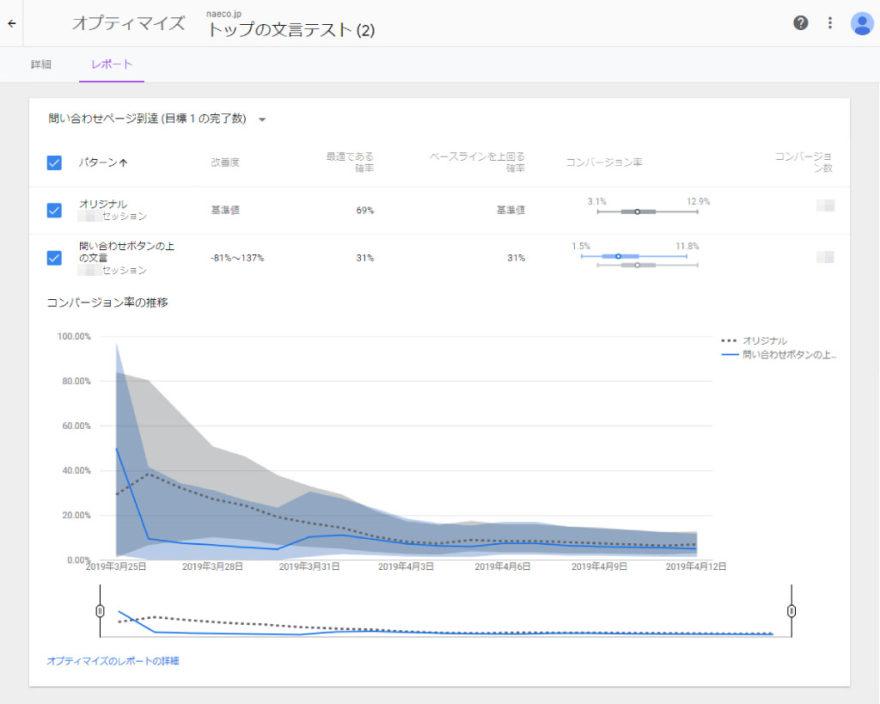
下画像は naeco.jpのお問い合わせボタンの上にあるフレーズを変えて、クリック数を測定した結果です。
最適である確率で、7:3くらいの差がついています。
コンバージョン率の横棒(青)が横棒(灰)よりも左に寄っていますが、明確に差がでたと判断できるのでしょうか。統計学的にはどうでしょうか?

オプティマイズのレポート - Optimize ヘルプ
テストの結果 - Optimize ヘルプ
一般的な方法論 - Optimize ヘルプ
Optimize ヘルプから重要な記述を抜き出して、私なりに見解をまとめてみます。
改善率は、パターンとオリジナルとのコンバージョン率(目標を達成した割合)の差。
上の例ではクリック率がオリジナルと比較して、-81%~137%の改善または改悪の可能性があるということです。
「どちらかというと改悪だな」と考えるのがふつうでしょうか。
最善である確率は、どのパターンのパフォーマンスが総合的に最も高くなるかを示します。これは文字通りの意味であり、余計な解釈は不要です。
パフォーマンスの指標として、シンプルに捉えるのがよいと思います。
ベースラインを上回る確率は、95%に達すると統計学的に有意(偶然とは考えにくい)と判断し、そのパターンを採用します。
コンバージョン率の横棒やグラフをみると重なっている部分も多いので、統計学的には差がでていると判断できないでしょうね。
統計学的に有意であると判断がでる前でも、間違った判断となるリスクを受け入れられる場合は、もっと早めに試してよいと考えます。このあたりはショップごとの判断になります。
おわりに
直感でつかえるツールですが、マニュアルに細かいところがたくさん書いてあります。
作り込みが必要な際はマニュアルをしっかり読み込みます。
テストは最大90日までで、短期間にある程度まとまったデータが収集できるショップ向けです。
アクセス数や販売量が少ないと判断しづらい結果になります。
書籍を読むと、大胆に変更したページで比較する方がよいとよく書いてあります(違いがすくないと明確な結果が出にくい)。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら