カラーミーショップ大賞2020からみる最近のショップデザイン

2020年で7回目となるカラーミーショップ![]() 大賞。
大賞。
今年も引き続きオファー制が採用されていて、ノミネートショップがガラッと入れ替わっています。基準はわかりませんが、入れ替えるようにしているのだろうと思います。
例年どおりノミネートショップを全チェックして、流行りや気付いた点などを抜き出しました。今後のカラーミーショップ![]() 制作の参考にしてください。
制作の参考にしてください。
勝手にリンクを張ると先方に迷惑がかかるので、画像を貼るだけにしています。
参考)ノミネートショップ一覧 | カラーミーショップ大賞2020
ショップサイトの傾向
今年のノミネートショップは、既存テンプレートをベースにしたショップサイトが多かった印象です。
ファッション系でMODE、ワンプレート、食品系でMONOという傾向がありました。
その他は例年どおりでOrganic、PACKは雑貨系・その他系で選ばれることが多く、一定の割合を占めていました。
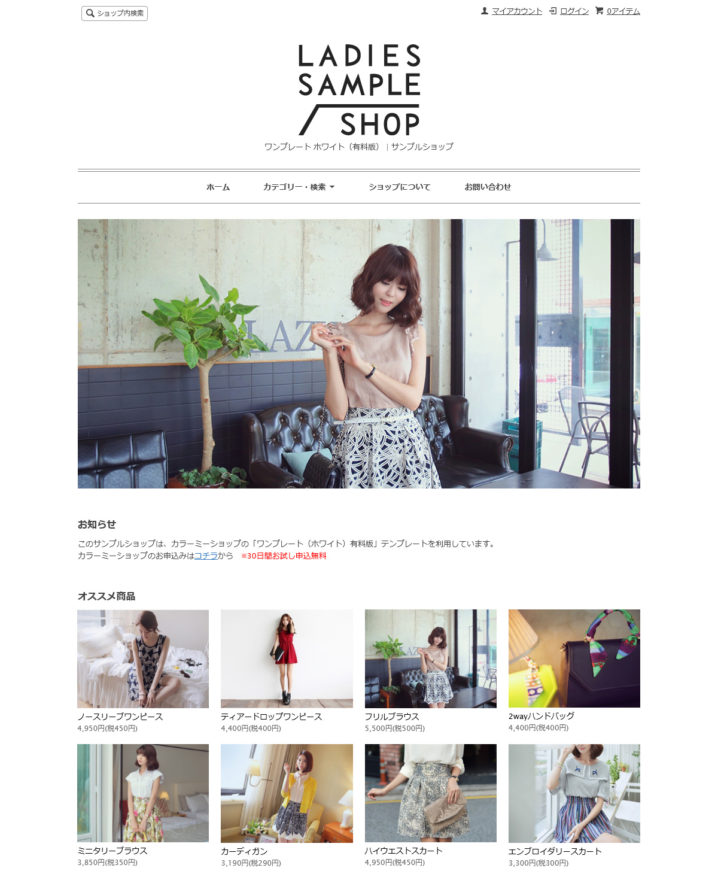
ファッション系でよく見かけたワンプレートは有料版・無料版があります。
シンプルなデザインなので、始めやすい点はあります。

今年はとくに、カラーミーショップ![]() を使ったショップサイトを見かけました。
を使ったショップサイトを見かけました。
naeco.jpでも、ベースにしやすい無料テンプレートを作って配布しています。
ぜひご利用ください。
企業サイトをWordPressで作って、「カートに入れる」部分のみカラーミーショップのどこでもカラーミーを使うショップも多かったです(これは以前からで、今回に限った話ではありません)。
WordPressのテーマやカスタムフィールドを使いたいのかなと想像しています。
最近のショップデザインについて
海外のショップでは、以前から幅広の1カラムのデザインをよく見かけました。
スマートフォン重視の昨今は、サイドバーが不要で、ブラウザ横幅いっぱいにレイアウトしたショップサイトもわりとあります。
今回のカラーミーショップのノミネートショップでも、幅広サイトが大分増えてきた印象です(今風っぽい印象をうけます)。
ノミネートショップからのアイデア集
トップページにレビュー
トップページに、スライドショー形式で商品レビューを見せていました。
カラーミーショップの機能では、レビューは商品詳細ページ以外はできませんので、外部で用意して表示しているのだろうと思います。

絞り込み検索用の機能
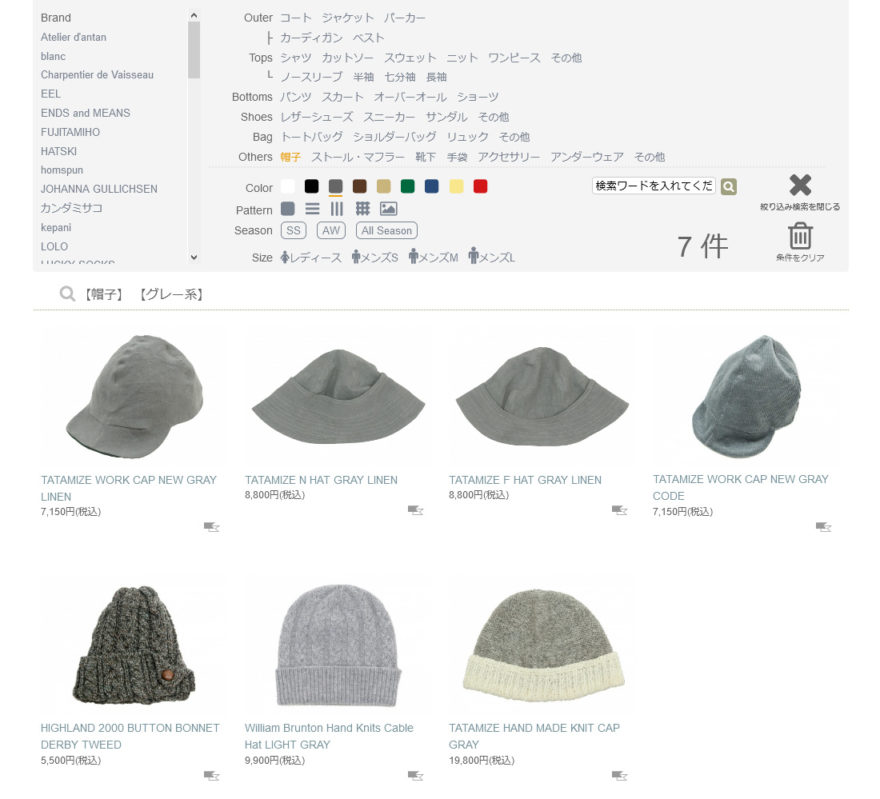
絞り込み検索機能が実装されているショップがありました。
カラーミーショップの通常の検索機能のみで、昔からある工夫ですが、とても丁寧に作り込んであるなぁと思いました。
たくさんある絞り込み項目の中からいくつか選んでクリックすると、絞り込み検索用のキーワードをセットしてくれます。
下例は、帽子とグレーを選択すると、
?mode=srh&keyword=[帽子] [グレー系]
というパラメータをつけて、検索しています。

キーワードに[]を付けないと、商品説明欄の説明文の関係ない商品でヒットすることがあります。それがいやでこういう風な作り込みをします。
[]付きのキーワードにすることで、絞り込みたい商品を自分で制御できます。
カラーミーショップの簡易説明に[]付きのキーワードを仕込んであるのだろうと思われます。
今回のノミネートショップでは【】を付けて、絞り込みキーワードを入れているショップありました。絞り込み用という目印なので、商品説明文で使わない文字ならなんでも構いません。
グループを使ったの絞り込みでは複数条件の絞り込みができません。
その点でもよいアイデアで、複雑な絞り込み機能があれば、使い勝手が向上するのではないでしょうか。
パンくずの「もっと見る」
グループのパンくずリストがびっくりするくらい長いお店をときどき見かけます。
「もっと見る」で表示を省略し、クリックすると展開する作りになっています。
ちょっとしたことですが、見やすくなりますよね。


お気に入り商品ページ
お気に入り機能は便利ですが、カラーミーショップ![]() においてはそれほど使われている感じがしません。不思議なことに。
においてはそれほど使われている感じがしません。不思議なことに。
このショップサイトでは、お気に入りページが丁寧に作ってありました。
マウスホバー時に右上にアイコンが表示され、クリック時に登録削除ができます。おしゃれ。

オプション価格とオプション在庫数の表示について
カラーミーショップ![]() のオプション価格とオプション在庫数は、既存テンプレートでは、自分の思ったとおりに表示しないことがよくあります。
のオプション価格とオプション在庫数は、既存テンプレートでは、自分の思ったとおりに表示しないことがよくあります。
テンプレートを修正して正しい表示をするように作りなおす場合もあれば、オプションごとに商品ページを分けて対応する場合もあります。
オプション価格+プルダウンを使う場合は、表示上の注意が特に必要です。
各ショップでオプション周辺の見せ方を工夫をされていますので、それらを眺めながら、ご自身のショップの参考にして下さい。
表形式の良い例
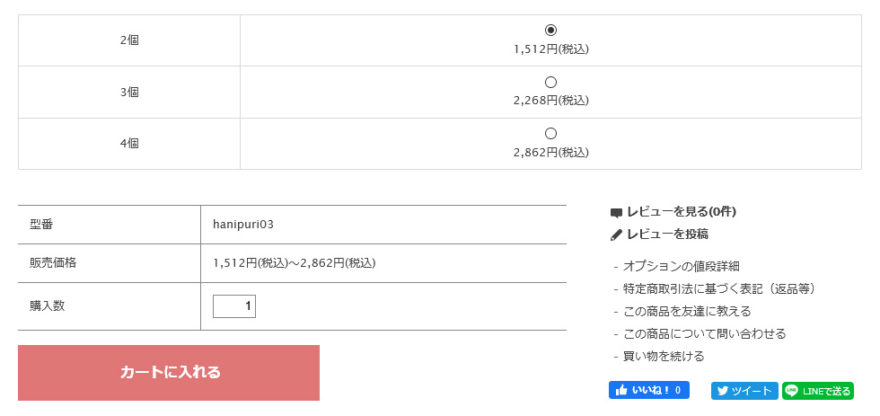
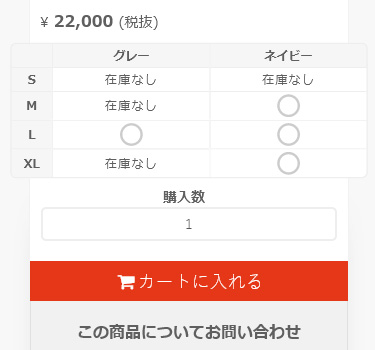
まずは表形式の場合。
プルダウンと異なり、オプション価格は最初から表内のラジオボタン下に表示されます(在庫表示する場合は在庫も表示されます)。
下例では、2個セット、3個セットの場合で販売価格が異なりますが、オプション価格を正しく表示しています。問題ありません。
ということで、オプションを使う場合は表形式を第一候補にするとよいです。

下段の販売価格は「1,512円(税込)~2,862円(税込)」と価格範囲表示され、これも正しい表示です。
既製のテンプレートでMONO以外のテンプレートは、販売価格の表示がおかしかったりします(オプション価格を範囲表示するように作られていない)。
そういう場合は下記記事を参考にテンプレートを修正します。
1商品ページ内で個数別価格で販売したいとき – カラーミーショップ ヘルプセンター
プルダウン形式の工夫
プルダウン形式の場合、通常オプション価格は表示されません。
たとえば、MODEの場合は「オプションの値段詳細」というリンクを押して初めてオプション価格が表示されます(不親切)。
表示価格と実際の販売価格が食い違うこともあります。

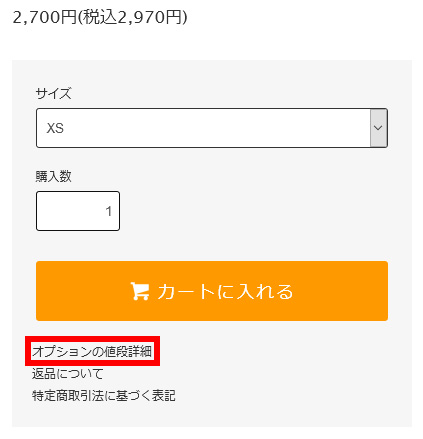
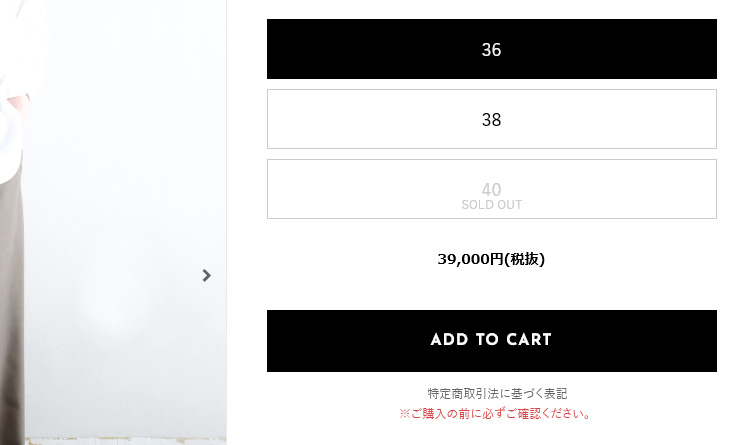
そういう不親切さを解消するために、オプション項目名に価格を含めて登録しているショップがちらほらあります。
テンプレート内の修正が不要で選択時に目に付くので、一番お手軽な対応です(必要十分)。
下例は、お客様が選択しやすいように、必要情報に加えて、価格もオプション項目名に含めて表示しています。

プルダウン形式の場合、オプション価格と同様に、オプション在庫数も分かりにくいことが多いです。
今回ノミネートショップを見ていると、売切れ時にオプション項目名のうしろにSOLD OUT表示するようにしているショップサイトが多くありました。
下記記事を参考にテンプレートを修正していると思います。
オプションプルダウンに価格を埋め込むことは可能でしょうか? – カラーミーショップ ヘルプセンター
内容はちょっと難しいですが、自分である程度作れる方は参考にしてみてはいかがでしょうか。もちろん、SOLD OUT以外にも在庫状況を表示することができます。

その他、オプション関連のアイデア
アパレル系で見かけるサイズ選択ボタンです。カラーミーショップ![]() ではめずらしいです。
ではめずらしいです。
オプションはプルダウン形式や表形式以外にも、(手間はかかりますが)コードをゼロから書けばボタン形式にすることも可能です。

オプションごとに、カートボタンやSOLD OUTを表示するタイプ。
オプションを選択させる手間をひとつはぶけますので、お客様はワンクリックでカートに入れられます。
カラーミーショップ![]() にかぎらず、こういうカートボタンの配置はときどき見かけます。
にかぎらず、こういうカートボタンの配置はときどき見かけます。

オプションではありませんが、サイズ違いのバリエーションで各商品ページへのリンクを張ってあります。流動性の上がりそうなよいアイデアですね。
3つでしたら関連商品で作れます。

マウスホバーすると大きくなるめずらしいオプション表です。
CSSのtransformを使っています。
デザインもオリジナルのものになっています。

アプリについて
アプリストアにある、にぎわい演出とクーポンアプリはちらほら見かけました。
アプリは思いのほか高かったりするので、いまのところ、利用は限定的かなぁと思います。

アプリ以前から営業しているショップでは自前の機能が付いていたりします。
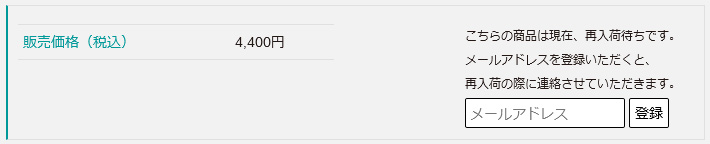
再入荷メールは個人的にも昔からほしいなぁと思っていた機能で、何店舗かで見かけました。

おわりに
特色のあるショップが多いところがカラーミーショップ![]() らしさかなぁと感じます。
らしさかなぁと感じます。
毎回ノミネートショップを見ながら、いろんなネットショップがあるんだなぁと感心します。
今年は特に地域性が出ていたように思います。
オプション関連の実装は、オプション1のみの場合がほとんどです。
オプション1×オプション2になると急にややこしくなりますので、実装例はあまりみかけません。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら