本当によく使うWeb制作の便利ツールをまとめました

ネットショップ運営に欠かせないのが、便利なツール類です。
記事の画像編集をしたり、バナーを作ったりすることもあるでしょうし、ゼロから制作を行うこともあるかもしれません。
使用頻度の多い定番系をまとめましたので、参考にどうぞ。
デザイン・レイアウト
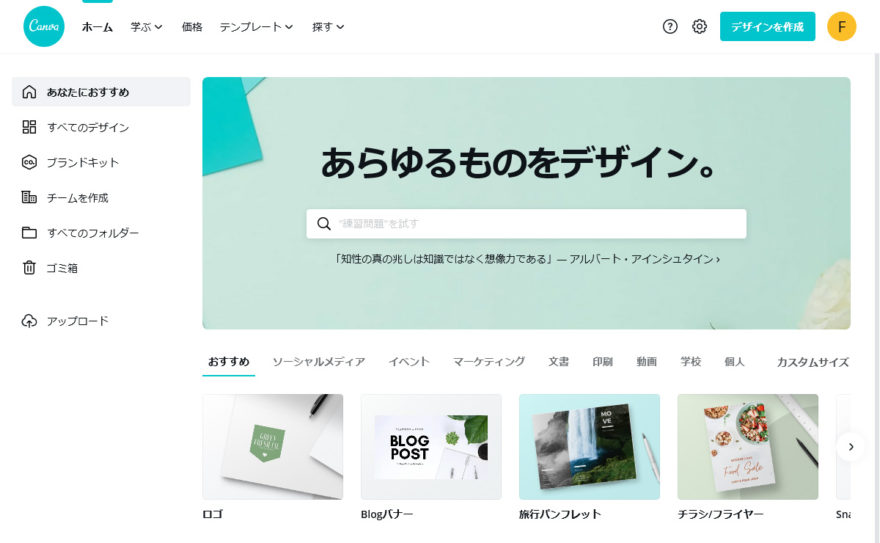
Canva(バナーなどの小画像を作るサービス)
よくお世話になるのが、Canvaです。
バナー、ロゴ、コラージュなどを作成するサービスでネットショップ運営においても使用頻度は高いと思います。

Canvaでは比較的小さなデザインを行います。
使い方は、デザインサンプルを選んで、(基本的に)文字の内容を変更するだけです。操作もカンタン。フォントも数多く入っていて選べます。
画像を用意してアップロードすることもできます。
デザインセンスが不要なので、とても短時間に仕上がります。
デザインサンプルが多くおしゃれで、画像のクオリティも高くプロっぽい仕上がりになります。一部有料ですが、それでもかなり無料で使えています。
Googleアカウント・Facebookアカウント・メールで登録できて、お試しもかんたんです。ぜひどうぞ。
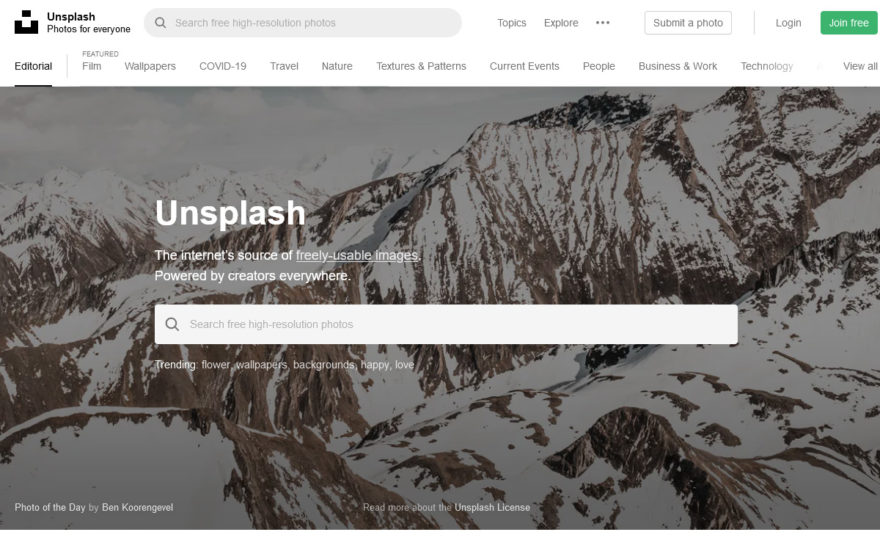
Unsplash(フリー写真素材)
商品以外のイメージ写真をページに差し込むことがよくあります。
カメラマンに依頼して撮ってもらうか、ネットから写真素材を探すかになります。
実際探してみても、希望に沿うような写真サイトが見つからないことも多いです。商用利用では有料だったり、クレジット表記が必要だったり、利用ライセンスがややこしく使って大丈夫なのかわかりにくかったりします。
Unsplashは上記のような困りごとを解決してくれる、フリーの写真素材サイトです。無料・商用利用可・利用許諾不要・加工可と、欲しい条件がすべてそろっています。

禁止事項などが載っていますので、使う前に下記URLを参照してください。
Terms & Conditions | Unsplash
Unsplashは登録枚数も多く、その上映える写真も多いので、イメージ写真として使う場合に頼りになります。サイズも大きくスライドショー画像にも使えます。
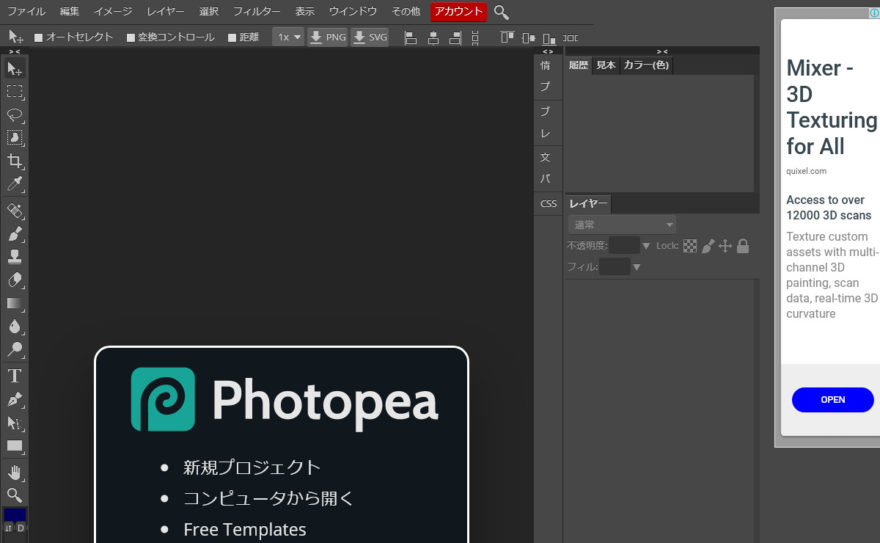
Photopea(画像編集)
画像編集ソフトはやっぱり必要です。
Adobe Creative Cloud(CC)を導入しているショップもあると思います。
画像編集ソフトの選択肢は数多くあり、簡易なものから本格的なものまで、フリーソフトでほぼそろいますが、ここではオンラインサービスを紹介します。
Photopeaは、Photoshopと機能互換のあるサービスです。
使い方はPhotoshopと大体同じで、CCの.psdファイルも読めますし、アセットの切り出しも行えます。もちろん加工してファイル保存もできます。

一般的な画像フォーマットのほか、.psd、.xd、.sketchなどWeb制作で遭遇するプロっぽい拡張子にも対応していますので、その点も助かります。
さらに、メニューが日本語です。こういう細部も助かります。
操作感は重くありませんし、広告くらいは全然問題ないですね。
アイコン素材
Font Awesomeは種類も多く無料で使えるアイコンも多いのでわりと便利です。
とはいえ最近のサイトの流行りは、線が細いアイコンを使うことも多く、Font Awesomeの無料アイコンでは合わないことがあります。
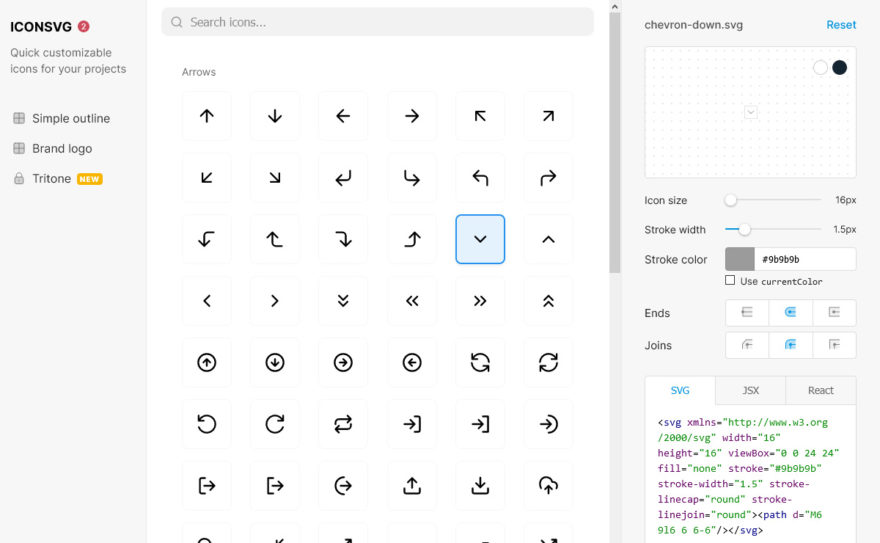
ICONSVGは、線の太さや線の色など変更を変更して、SVGで出力ができます。
ソースコードに文字で埋め込めば、画像アップロードが不要で、読み込みも速いです。

Ikontaも似たようなサービスです。くだけた感じのアイコンも多め。

Googleフォント
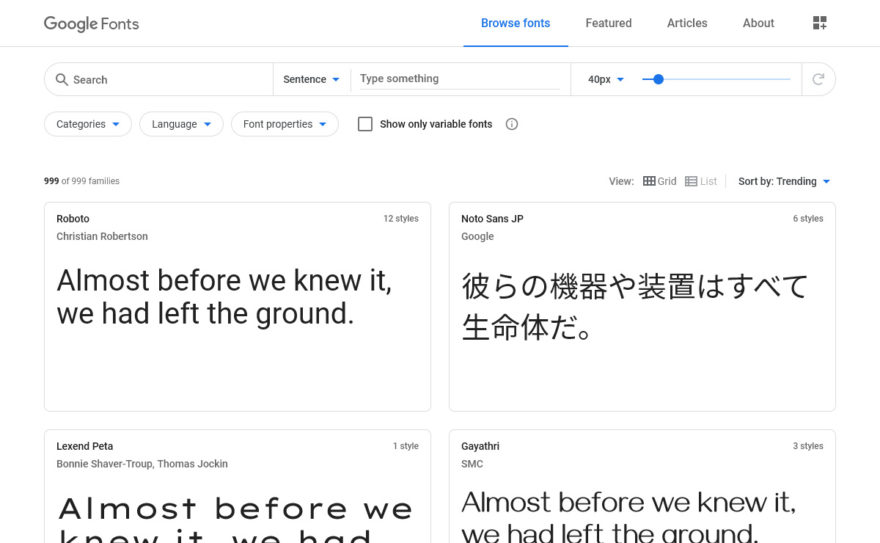
Google Fontsは、数多くの英文フォントと少しの日本語フォントが登録されていて無料で使えます。
英文フォントは数多いため、セリフ・サンセリフなど、字間の詰まり具合などのタイプで絞り込めるようになっています。

英文フォントはワンポイント(数字、見出し行など)で使うと、何かたりていない感が解消することがあります。
日本語フォントの場合は読み込みに時間が掛かりますので、あまり積極的には使いません。
Web制作その他
Can I use(ブラウザのサポート状況)
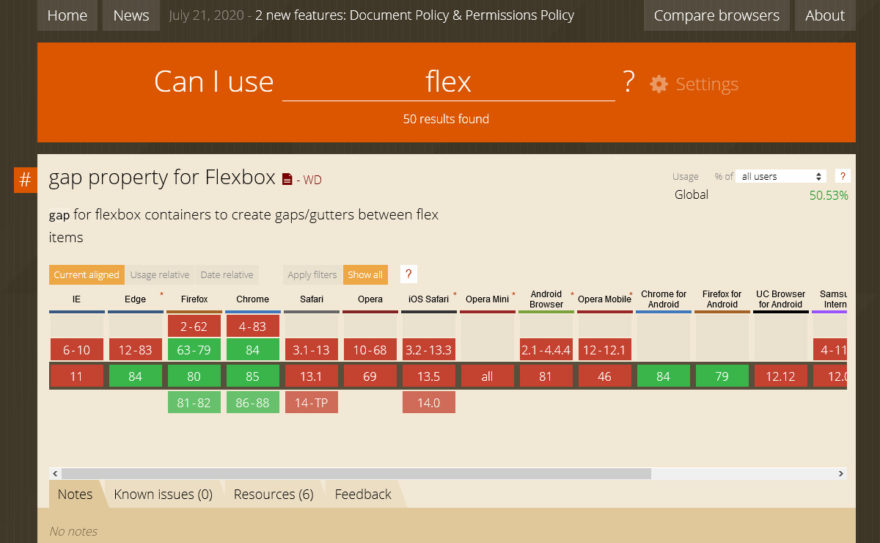
Can I useはしょっちゅうお世話になります。
サイトの動作確認時に、ブラウザのバージョンごとのサポート状況や、既知の不具合をチェックします。

デベロッパーツール(ブラウザの開発者ツール)
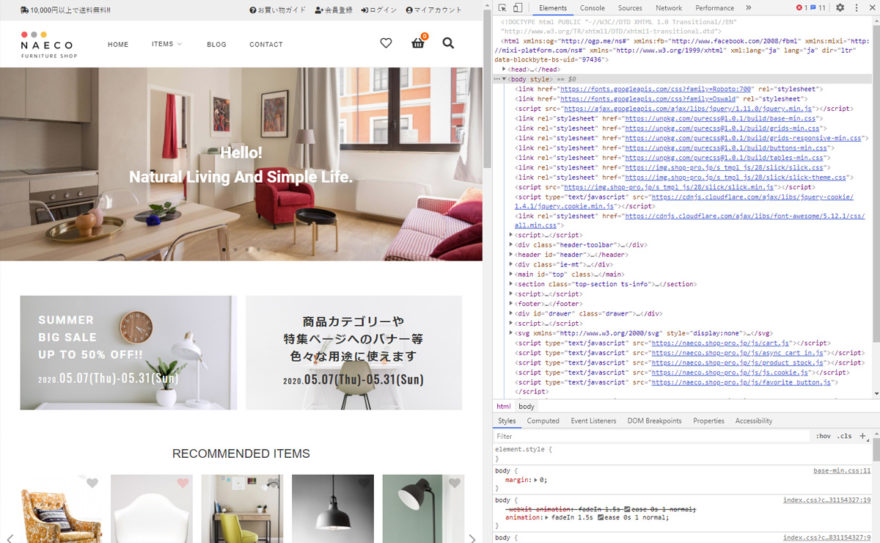
ChromeのデベロッパーツールはWeb制作で使わない人はいないでしょう。
他ブラウザでも同様の機能はありますが、Chromeのデベロッパーツールが一番多機能かなと思います。

効率よくコードを書くために、別ブラウザ(Firefox)でもう一枚ツールを開いて、ページのコードを見ながらコピペしたりします。モニターも2枚あるとはかどります。
Xcode(safari、iOSの動作確認)
閲覧環境の違いによるレイアウト崩れは、Web制作においては日常茶飯事です。
私はふだんWindowsを使っているので、safariやiOSの動作確認は特にかかせません。
XcodeはmacOSで動作し、無料でインストールできます。
実機を使った確認も必要ですが、特定の機種、iOSのバージョンによってしか再現しない場合はソフトウェアのシミュレータを使います。
再現性も高く、トラブルも大体これで再現できますので、調査にかかせません。トラブルが解消できるかはまた別の話ですが。

おわりに
2020年はオンラインミーティングが多かった年です。
Skype(無料)、Zoom、Google Meetを使いました。
ファイルのやり取りに、Googleドライブやfirestrageを利用しています。
重要情報は取り扱いませんので、いつもこんな感じです。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら