カラーミーショップで商品の構造化データを追加する
Google検索では、構造化データを使って、ページに関する情報を取得し、そのコンテンツのリッチリザルト(検索結果で多くの情報を伝える仕組み)を表示しています(HTML5の構造化タグとは別の話です)。
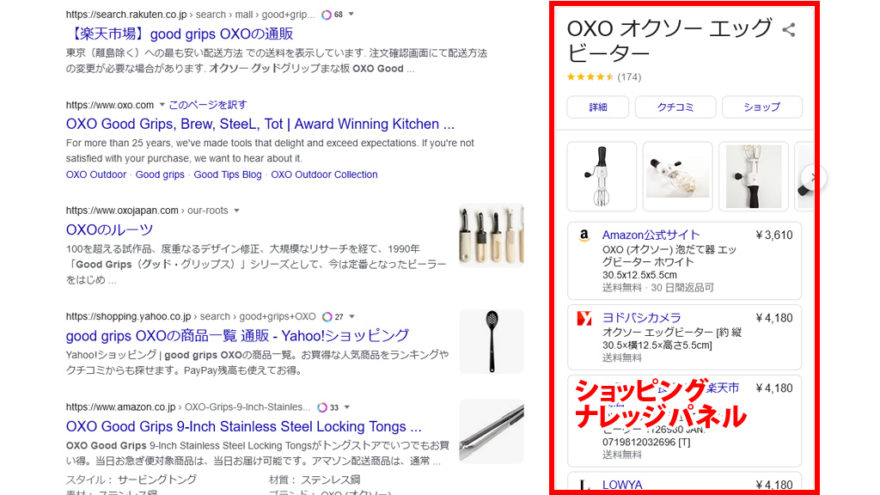
2022年9月にEC関連で機能強化され、商品(product)の構造化データを設定しておくと、Google検索のショッピング ナレッジパネル、人気商品などに掲載できる資格が与えられるようになりました。
設定することで、SEOの順位がどうこうということはありませんが、いろんな人から目に付きやすくなり、クリックされる効果が期待されます。

今回は、カラーミーショップ![]() に商品の構造化データを追加する方法について、具体的な見ていきます。
に商品の構造化データを追加する方法について、具体的な見ていきます。
理解すれば、内容はそれほど難しくはありません。
構造化データを追加する手順
構造化データとは、ページに関する情報を提供し、そのコンテンツ(たとえば、レシピページの場合は材料、加熱時間と加熱温度、カロリーなど)を分類するために標準化されたデータ形式です。
構造化データの仕組みについて | Google 検索セントラル | ドキュメント | Google Developers
構造化データを記述するデータ形式は、JSON-LDが推奨されています。
記述の書式は、Googleの資料にサンプルコードが多く載っていますので、それを参考にして自サイト用に書き換えて使うとよいでしょう。
参考)商品の構造化データを追加する方法 | Google 検索セントラル | ドキュメント | Google Developers
構造化データを追加する作業は、以下の通りです。
- 決まった書式に従って構造化データを書く
- カラーミーショップ
 の商品詳細ページに追加する(追加場所は任意、<head>内の必要はない)
の商品詳細ページに追加する(追加場所は任意、<head>内の必要はない) - リッチリザルト テストで検証する
カラーミーの商品の構造化データ
カラーミーショップ![]() の独自タグ使って、商品データを加工して、構造化データを出力しています。
の独自タグ使って、商品データを加工して、構造化データを出力しています。
下記コードを商品詳細ページ(HTML)に設置します。
商品の構造化データ
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "<{$product.name|strip_tags}>",
"description": "<{$product.explain|strip_tags|escape:'javascript'}>",
"SKU": "<{$product.model}>",
"image": "<{$product.img_url|strip_tags}>",
"offers": {
"@type": "Offer",
"url": "https://your-domain.com/?pid=<{$product.id}>",
<{if $product.soldout_flg == 1}>
"availability": "https://schema.org/SoldOut",
<{else}>
"availability": "https://schema.org/InStock",
<{/if}>
"price": "<{$product.sales|regex_replace:"/[^0-9.]/":""}>",
"priceCurrency": "JPY"
}
}
</script>
独自タグのうしろについている strip_tagsは、独自タグの商品データに含まれているHTMLタグを取り除く処理です。
6行目のdescriptionには、$product.simple_explainで、簡易説明を入れてもよいでしょう。
7行目のSKUは、型番を入れています。
11行目の"url": "https://your-domain.com/は、各ショップのドメインを入力します。
13、15行目は、在庫状態です。カラーミーショップ![]() で使うのは、在庫あり(InStock)・在庫なし(SoldOut)です。
で使うのは、在庫あり(InStock)・在庫なし(SoldOut)です。
17行目は価格でお店の登録状況によっては変な数字が表示されていないか、リッチリザルト テストで検証してください。
基本形は上記のような項目を追加すればよいでしょう。
それ以外では、グループやカテゴリーからブランドがわかるようなら、登録できます。
レビューのレイティング(星5つ中いくつの平均評価)も追加できますが、独自タグでコードを書いて計算する必要があります。
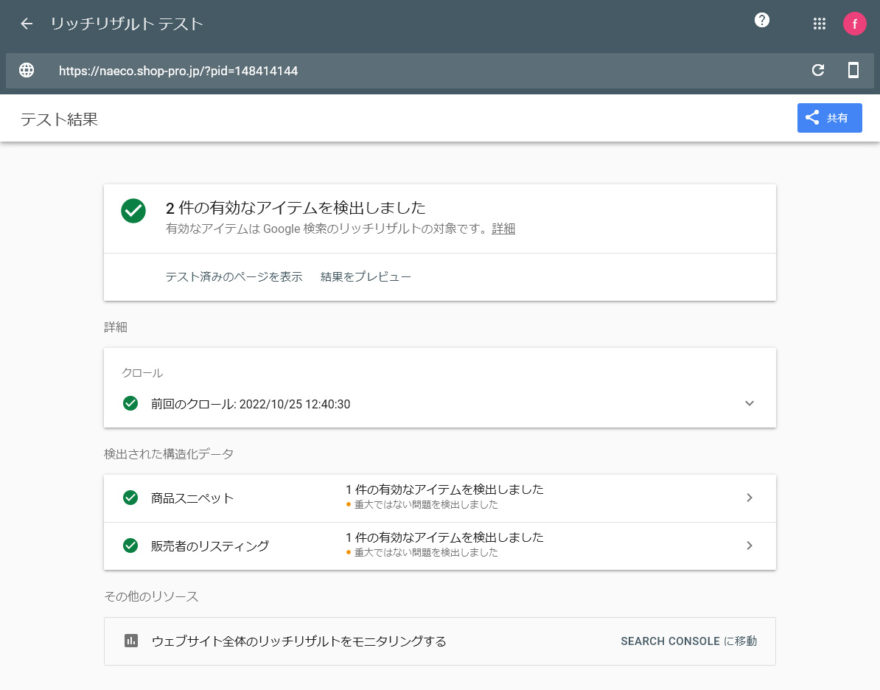
リッチリザルト テストで検証する
リッチリザルト テストのサイトで、URLを入力すれば、検証結果がわかります。
全部グリーンになっていれば、構造化データと設置が完了です。
エラーがあればどの項目か示されますので、その項目を修正します。
重大ではない問題を検出しますが、任意の項目なので問題ありません。
商品スニペット(レビュー、価格、在庫状況など)、販売者のリスティング(これまでは、Google Merchant Centerで登録が必要だった無料リスティング)の構造化データが追加されました。

おわりに
Googleの資料はたっぷりありますので、全部目を通すと大変ですが、商品の構造化データの追加自体はかんたんに行えました。
商品の構造化データを追加したからと言って、かならず掲載されるというわけではありません(掲載される可能性がある、という話)。
商品の構造化データ以外にも、実店舗がある場合はローカルビジネスの構造化データを入れておくと、よさそうです(ナレッジパネルに表示される可能性がある)。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら