ロリポップ!がハードウェア刷新したので、効果を試してみた

2020/8/5に「ロリポップ!![]() 」サーバーのハードウェア刷新の告知がありました。
」サーバーのハードウェア刷新の告知がありました。
すでに契約されている方で効果を実感したい場合は、アップデートボタンを押す必要があります。私もですが、うっかり放置している方は確認しましょう。
当サイトでは、ロリポップ!![]() のハードウェアアップデートの効果を試してみました。
のハードウェアアップデートの効果を試してみました。
かんたんに当サイトの概要
当サイト(naeco.jp)は月間10,000PVの小規模サイトで、WordPressで運用しています。100記事くらいです(2020年8月現在)。
ロリポップ!![]() のスタンダードプラン(月額500円・税別)を3年半使用しています。
のスタンダードプラン(月額500円・税別)を3年半使用しています。
費用と性能のバランスで「スタンダード」を選んでいますが、いまのところ処理速度が遅いなどの不満はありません(小規模サイトなので費用をより重視)。
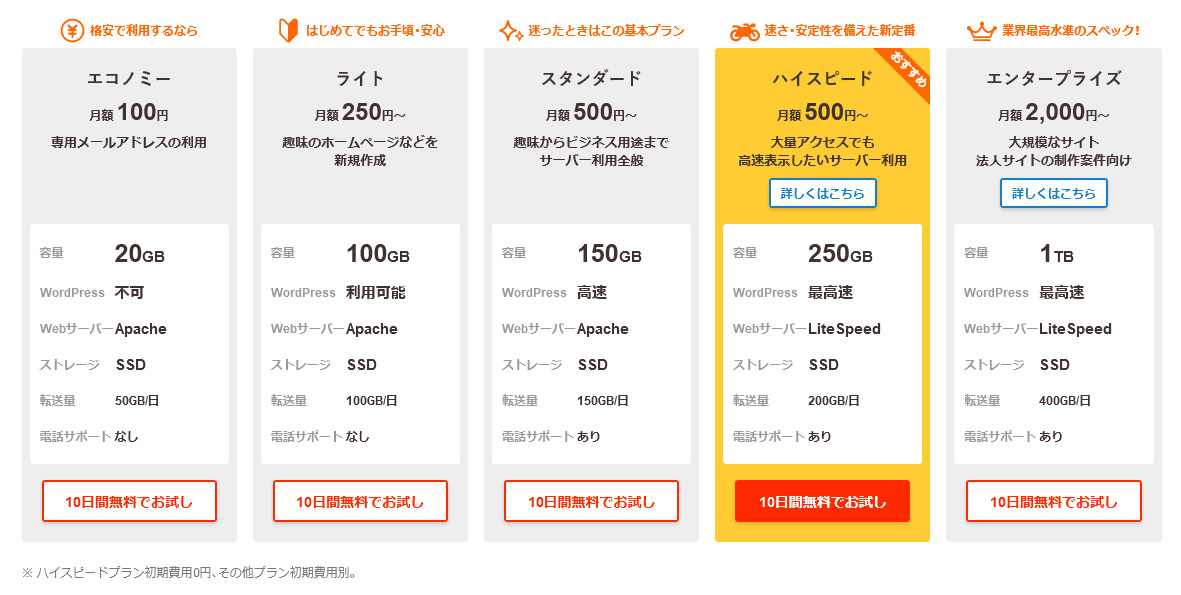
ロリポップ!![]() にはWebサーバーの違いで、「ハイスピード」という速度の速い上位プランがあります。
にはWebサーバーの違いで、「ハイスピード」という速度の速い上位プランがあります。
引用元:ご利用料金 - レンタルサーバーならロリポップ!
ロリポップ!がハードウェア刷新しました
新規契約の方はアップデート不要ですが、ロリポップ!![]() に契約していて方はアップデート作業が必要です。
に契約していて方はアップデート作業が必要です。
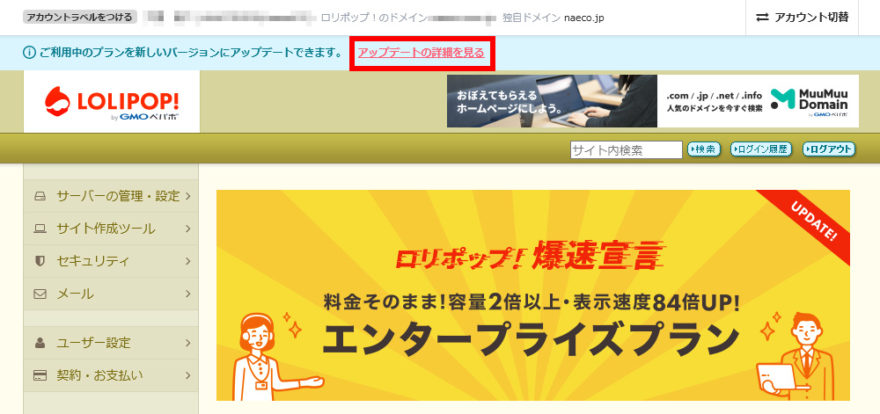
ロリポップ!![]() のユーザー専用ページの最上部にページへのリンク(赤枠)がありますのでクリックします。
のユーザー専用ページの最上部にページへのリンク(赤枠)がありますのでクリックします。

ハードウェアをアップデートする手順
アップデート情報について記載されているページに移動すると、サーバー性能の向上について表にまとめてあります。
いまのところ、ディスク容量が増えて、HDDからSSDになったのか、くらいな個人的印象です(下画像はスタンダードプランの場合)。
SSDに変わるとどれくらい速くなるのだろうか。
引用元:ロリポップ!ユーザー専用ページ - アップデート情報
「アップデートする」ボタンの上に注意事項が書いてあります。
アップデート後は元に戻せないことと、仕様変更がありますので一読します。
確認後に「アップデートする」ボタンを押します。
ボタンを押すだけなので、アップデートはかんたんです。
所用時間の注意書きに「数分から最大で一日程度の時間が掛かります」と書いてありますので、アクセスが少ない時間に行うのがよいでしょう。
当サイトは約1分でアップデート完了しました。
アップデート中はサイト閲覧時に403エラーが出ますし、WordPressのダッシュボードも開きません。ヒヤッとしますが大丈夫です。

PageSpeed Insightsの比較
Googleが提供している「PageSpeed Insights」でアップデート前後を比較してみました。
参考として、去年(2019年7月)のスコア
パソコン閲覧時…92、スマホ閲覧時…63
アップデート前(2020年8月)
パソコン閲覧時…64、スマホ閲覧時…38
アップデート前(2020年8月)
パソコン閲覧時…63~68、スマホ閲覧時…35~38
アップデート前後のスコアは横ばいといった感じです。
サーバー性能以前に、コーディングや画像の対応すべき箇所が多すぎるのでしょう。定期的に調整してやる必要があります。
PageSpeed Insightsのラボデータ
サーバー性能の違いはラボデータに出るかなと思い、パソコン閲覧時のスクリーンショットを撮ってみました。
読み込み時間はすこし改善しているかな、ぐらいの印象です。
First Contentful Paint(コンテンツを描き始めるまで) 1.4~1.5
速度インデックス(コンテンツが視覚的に表示されるまで) 2.0~2.4
最大コンテンツの描画(メインコンテンツが表示されるまで) 3.7~4.0
試行回数が多くないので統計的には適当です。
0.2秒ほど速くなっているかな。体感ではわかりません。


おわりに
告知によると、ロリポップ!![]() のハードウェアアップデート以外に価格改定もされています。WebサーバーがLiteSpeedに変更されたハイスピードプランというのがお得になっていました。
のハードウェアアップデート以外に価格改定もされています。WebサーバーがLiteSpeedに変更されたハイスピードプランというのがお得になっていました。
LiteSpeedは検索して記事を読むとわりと速そうな感じで、個人的に試してみたいところ。
GMOペパボの他サービス「ムームードメイン![]() 」や「カラーミーショップ
」や「カラーミーショップ![]() 」を使っている方は、サーバーを「ロリポップ!
」を使っている方は、サーバーを「ロリポップ!![]() 」にしておくと連携ができて便利です。
」にしておくと連携ができて便利です。
追伸:PageSpeed Insightsのスコアがかなりボロボロでした。
当サイトはパソコンからの閲覧が多いので、スマートフォンはあまり気にしていませんでしたが、これだけスコアが悪いと、AMPなどの対応を検討したほうが良いかもしれません。
執筆者

えいじ@naeco.jp この記事を書いた人
自作するのが好きですぐに試したくなる、凝り性なWebエンジニア。
カラーミーショップ、モールなどのECについて記事にしています。
ご相談・お問い合わせはこちら